如何使用css让td中的文字自动换行
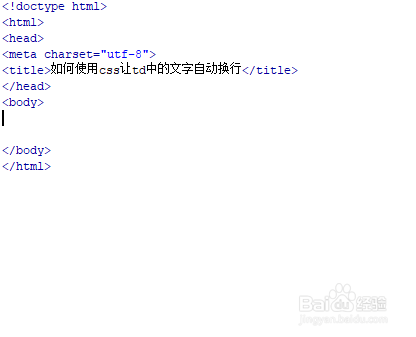
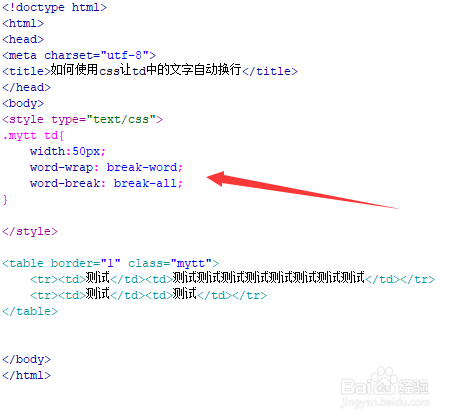
1、新建一个html文件,命名为test.html,用于讲解如何使用css让td中的文字自动换行。
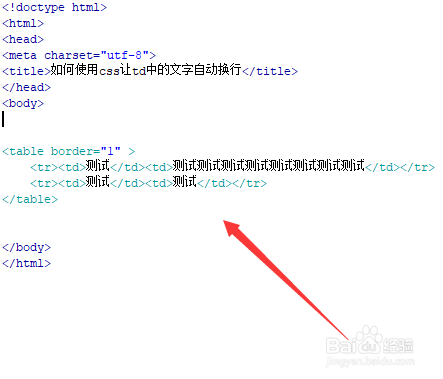
2、在test.html文件内,使用table标签创建一个表格,并设置其边框为1px。
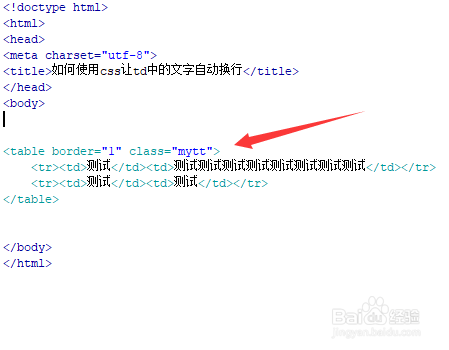
3、在test.html文件内,给table表格添加一个class属性,用于样式的设置。
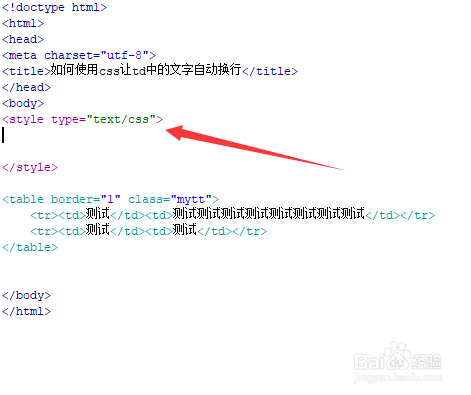
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过class和td元素名称设置单元格的样式,定义其宽度为50px,同时将word-wrap属性设置为br髫潋啜缅eak-word,将word-break属性设置为break-all,实现文字的自动换行。
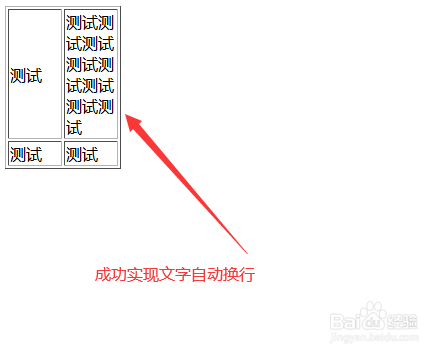
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:55
阅读量:31
阅读量:21
阅读量:96