自编Qml时间控件(实用)
1、1.咸犴孜稍先看使用代码: 界面大小为480*360,颜色为lightblue,这里有两个布局管理器Row,一个是Row里显示开始时间与结束时间。 这里TimeCompont为时间控件,这里调用了Common文件夹的TimeCompont.qml文件,title为时间空间的标题,而onTimeSig为时间控件的信号,当滑动时间控件时候,会出发该信号,从而被两个Text文本控件获取到时间内容,进而显示到时间控件的上方。 这个时间控件一般只使用两个参数,当然还有一些其他的参数可以用,接着就是讲如何实现自编时间控件了。
2、1.由于篇幅有限,只讲核心代码,详细代码在本文最后会公开源代码,供参考学习。 这里方框显示的是参数列表,就是调用该控件所使用的参数,当然读者可以自行添加一些参数,使得该控件更加通用。
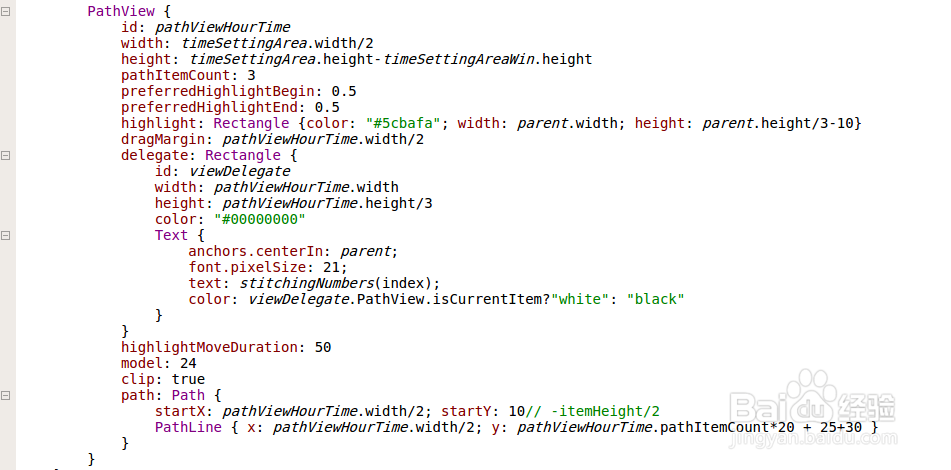
3、1.接着就是最为核心的代码了,这里使用PathView控件实现时间控件的核心,PathView控件可以实现滚动的效果。PathView重要的参数有highlight、delegate、model、path。
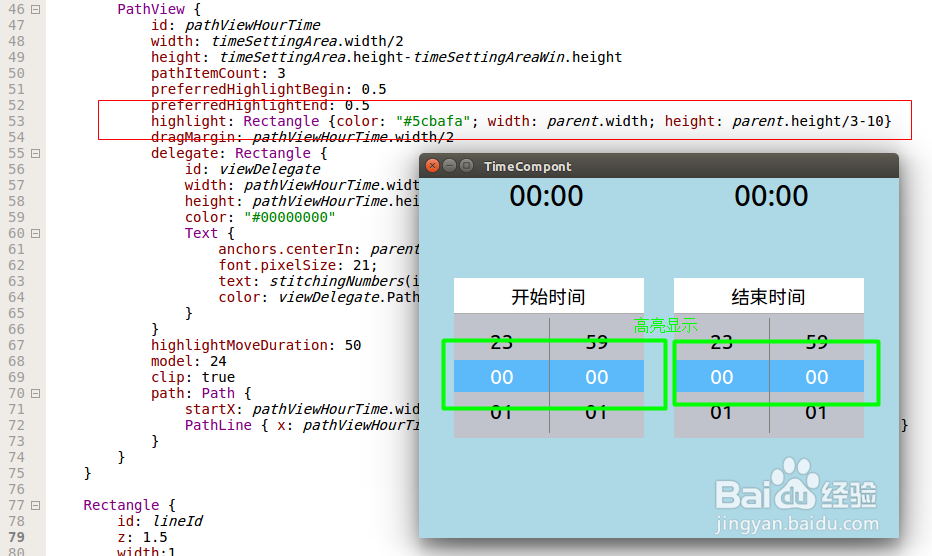
4、1.Pathview控件highlight高亮操作参数,highlight由一个Rectangle控件组成,颜色为近似蓝色,大小为parent.width, parent.height/3-10;注意这里的Rectangle不设置颜色,默认颜色为白色。
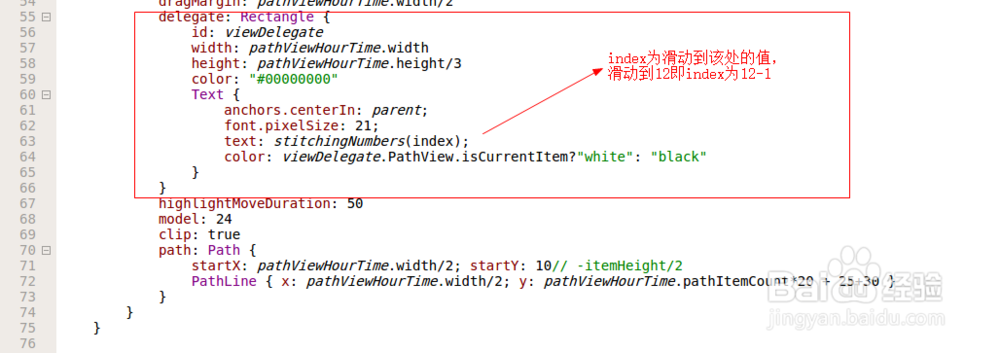
5、5. 接下来的就是PathView控件的delegate参数了,这里有点难理解的就是text:stitch足毂忍珩ingNumbers(index),这里的index为选中的index,自动排布0-23个数值。 而color:viewDelegate.PathView.isCurrentItem?"white": "black"则是当前text是否在高亮的位置,如果是这文字颜色为白色,否则是黑色。
6、6.PathView控件的model参数,打个比方吧,一天有24小时,那么model的数值则是23,因为model是从0计算起来的。
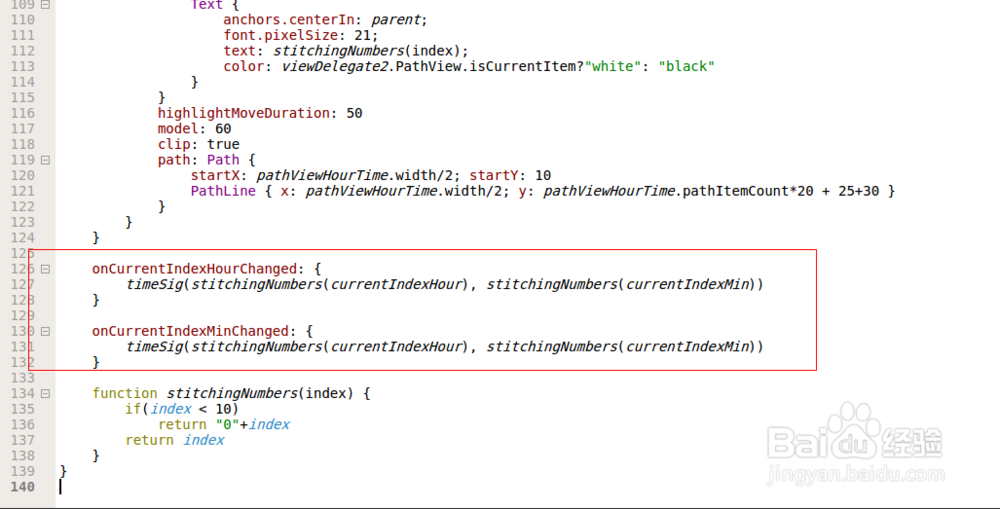
7、7.最后的重要参数则是PathView的path参数了,startX与startY参数是设置PathView的开始位置,而PathLine设置的是结束位置。
8、8.最后还有一个信号参数,这个参数则是获取currentIndex的值进行值得传递,从而给上层控件所使用。而这一个函数stitchingNumbers(index)的功能是小于10的数在其数的前面自动补0。
9、公开源代码仅供参考学习:http://download.csdn.net/detail/nicai_xiaoqinxi/9718069