如何让div中的ul垂直居中
1、首先先打开我们的开发环境 新建一个web项目 如图所示 所需的html文件和css文件
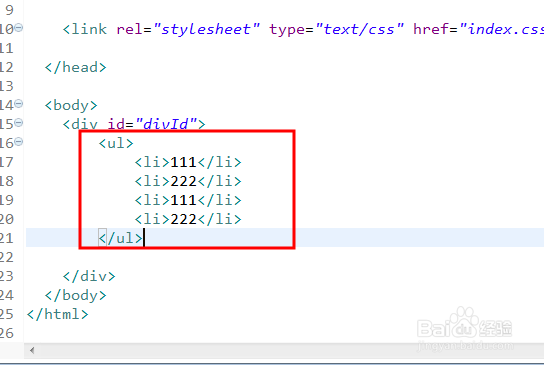
2、在html中引入css文件 这里是html页面的代码 div和ul(li中的内容只是为了容易看效果 这里只讨论ul不予讨论li)
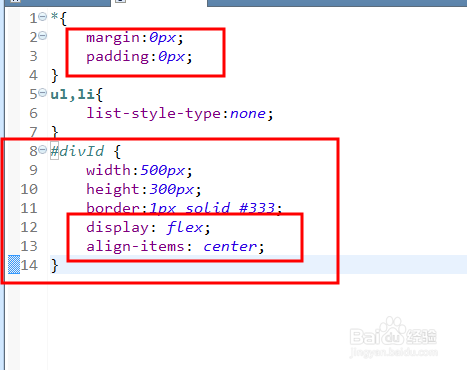
3、首先就是将所有标签的margin和padding初始为0 然后将父级div的display设置为flex align-items设置为center
4、运行web项目后得到的结果如图所示 垂直居中了
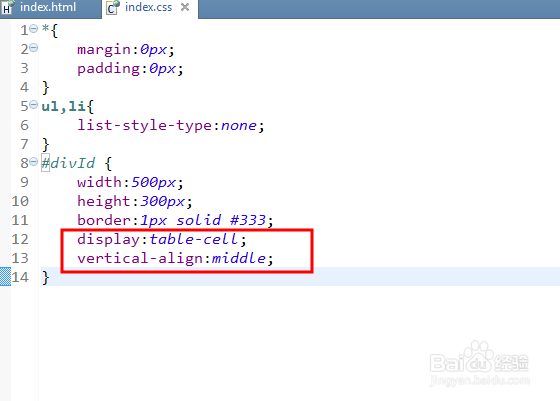
5、这个方法的html上面的html代码一样 将display设置为table-cell,将vertical-align设置为middle即可 运行效果在第四步
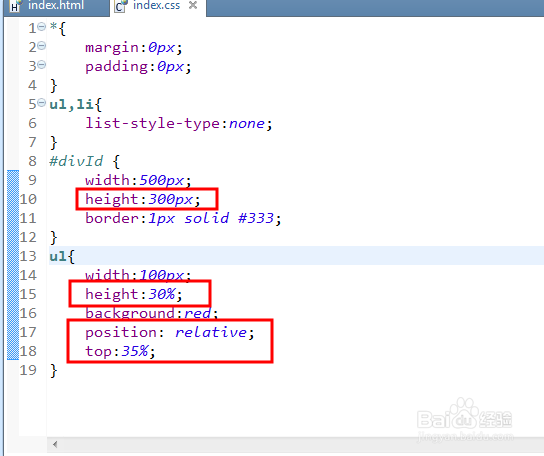
6、这个方法是使用定位 嚼但匙噻首先将ul的高度设置为百分比然后使用相对定位设置top为二分之一的百分之百减去ul的高度即可 当然设置确定值也是可以的 建议使用百分比哦 效果也是在第四步
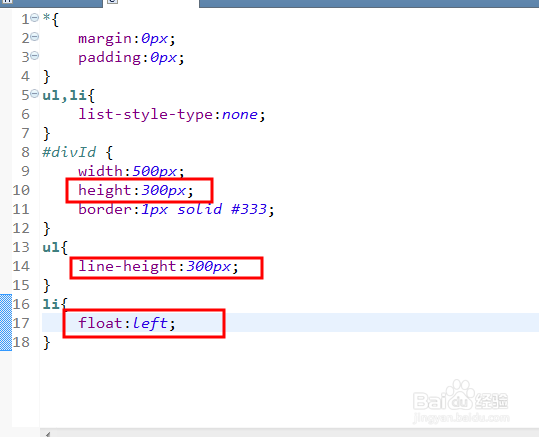
7、这种方法只适合li水平排列成一排的情况 就是使用line-height将其设置div的高度 必须是确定值哦 然后将li左或者右浮动即可
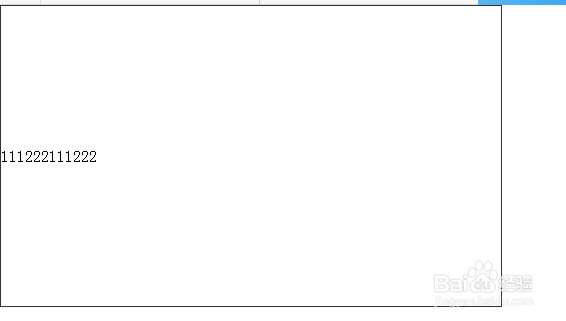
8、运行结果如图所示 当然li的样式需要你自己设置了 哈哈哈
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:61
阅读量:74
阅读量:91
阅读量:28