css如何设置div背景图像不随滚动条滚动
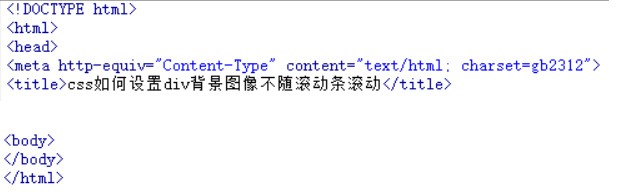
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置div背景图像不随滚动条滚动。
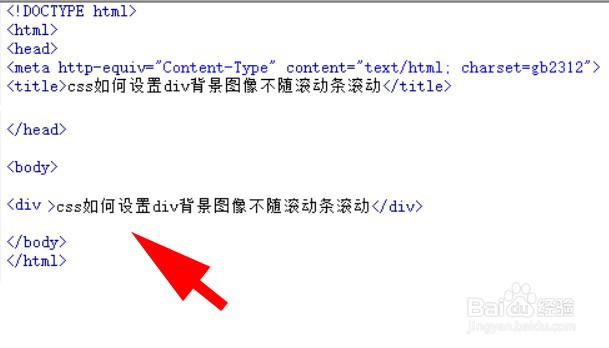
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置div背景图像不随滚动条滚动”。
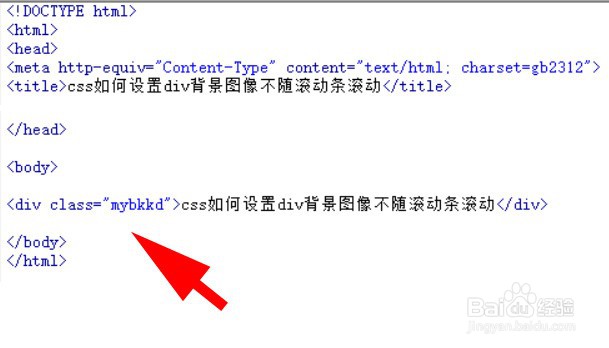
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。
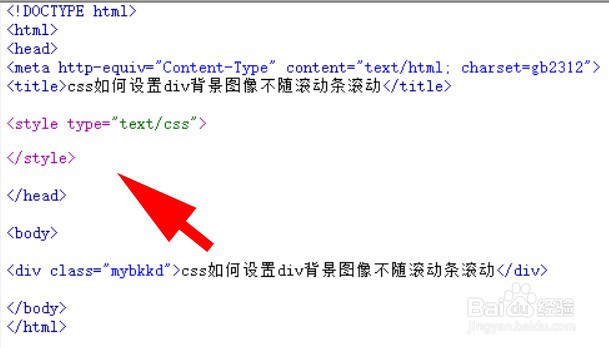
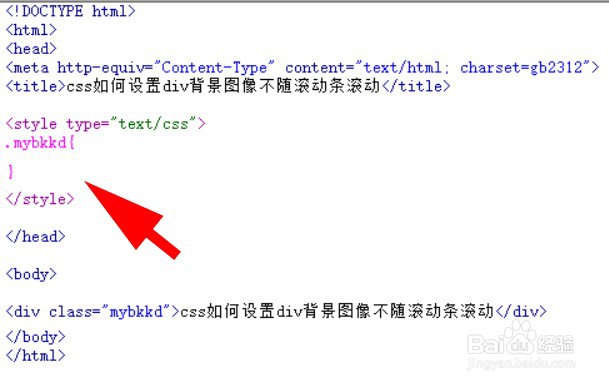
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
5、在css标签内,通过div标签的class属性mybkkd设置div背景图像不随滚动条滚动。
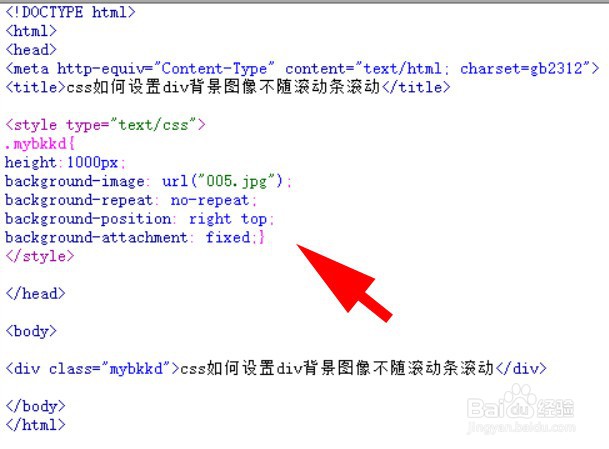
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为height砜实蛰斓:1000px;background幻腾寂埒-image: url("005.jpg"); background-repeat: no-repeat; background-position: right top; background-attachment: fixed;
7、在浏览器浏览一下test.html,拉动滚动条,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:59
阅读量:41
阅读量:37
阅读量:21