html引用css的三种方法
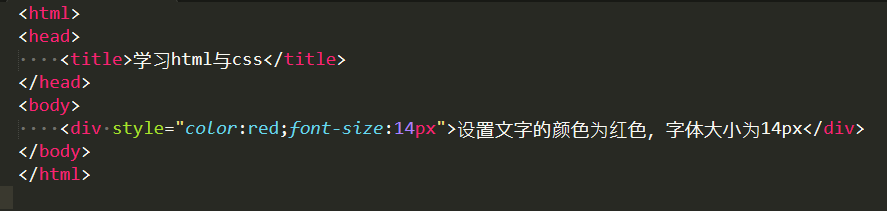
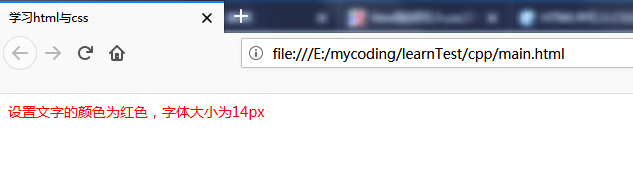
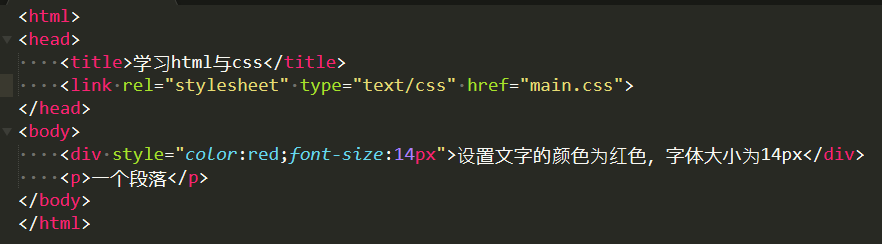
1、内嵌方式:在标签的style属性中设置CSS样式。例如:<div st鲻戟缒男yle="color:red;font-size:14px">设置文字的颜色为红色,字体大小为14px</div>这里css样式代码写在标签的style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。
2、内嵌式这种方法不建议使用,因为会让页面的标签很多,看起来很累赘,体现不了css的优势,当标签太多的时候,想比要改起来都无从下手。一般只在不经常更改的地方可以用一用,但是还是不推荐。
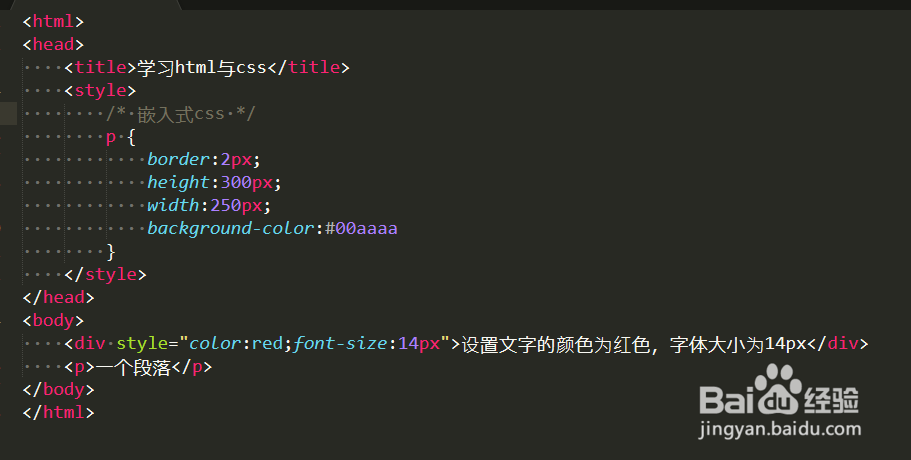
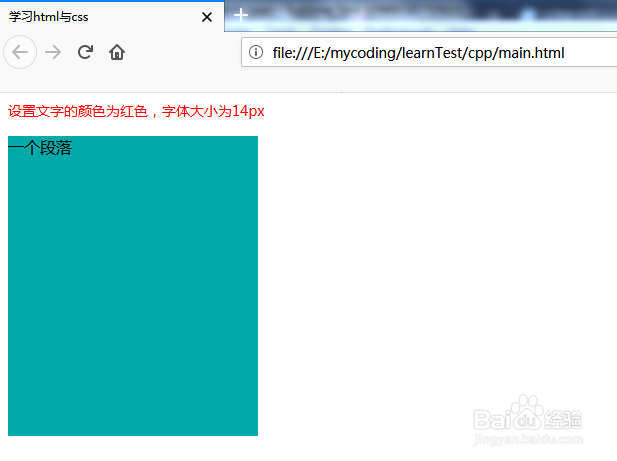
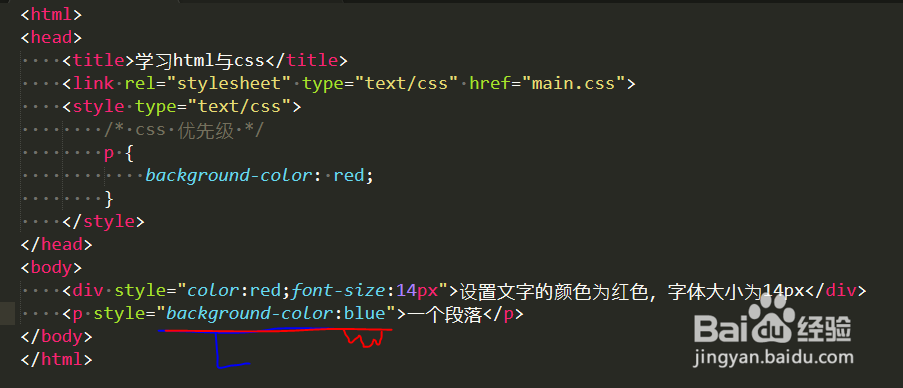
3、嵌入式方法:我们可以将页面中所有标签需要设置css属性统一写到<style>中,并一般放在<head>与</head>之间;这种方法对于单一的网页是挺方便的,但是对于较多的页面的网站,如果对每一个页面都以内嵌的方式设置各自的样式,就会失去了css的优点了。
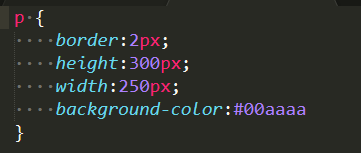
4、使用link标签引用外部文件方式:就是将一个独立的css文件引入html文件中;例如:<l坡纠课柩inkhref="style.css"rel="stylesheet"type="text/css">这种方法适合用在一些较大的网站,只需几个语句就可以分别导入css文件了,并且css也很方便修改维护。比较推广使用这种方法把css引入html中。
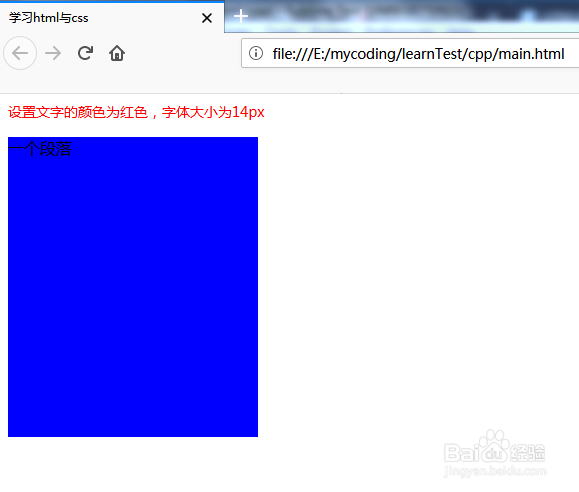
5、值得一提的是,如果一个标签的css上面3中方法都使用了,那么最终以内嵌式的为准。这就是这三种方法的优先级。内嵌式->嵌入式->引用外部文件方法。例如下面的最终结果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:55
阅读量:32
阅读量:58
阅读量:67