jquery.combobox组合框的用法
1、默认的select用法<select><option value="0">请选择分类</option> <option value="1">美食</option> <option value="2">游戏</option> </select>
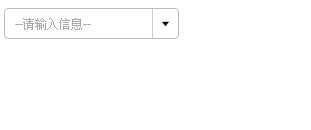
2、jquery.combobox组合框的用法如图
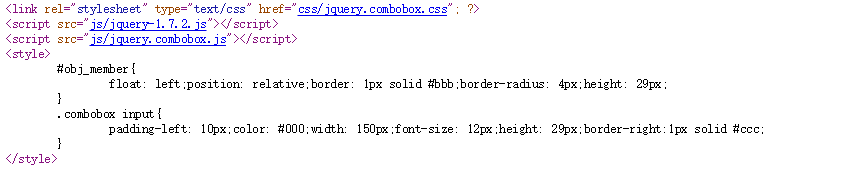
3、引入js,css,如图<link rel="stylesheet" type="text/css" href="css/jquery.combobox.css"; ?> <script src="js/jquery-1.7.2.js"></script> <script src="js/jquery.combobox.js"></script>
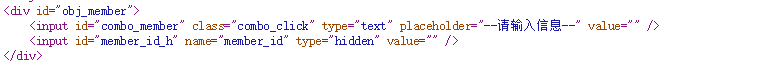
4、html写法,如图争犸禀淫<div id="obj_member"><input id="combo_member" class="combo_click" type="text" placeholder="--请输入信息--" value="" /><input id="member_id_h" name="member_id" type="hidden" value="" /></div>
5、js的写法<script>var array_member = '[{"id":"1媪青怍牙","name":"aa"},{"id":"2","name":"re"}]';$('#combo_member').combobox(array_member, "", 'obj_member', 'member_id_h', false, '', 0, false, 10);
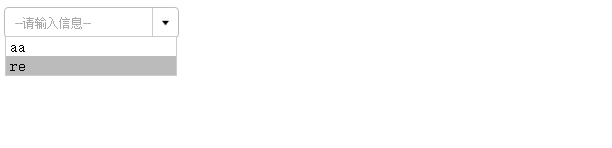
6、页面效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:77
阅读量:50
阅读量:23
阅读量:76