在编写HTML时,怎样让DIV文字居中
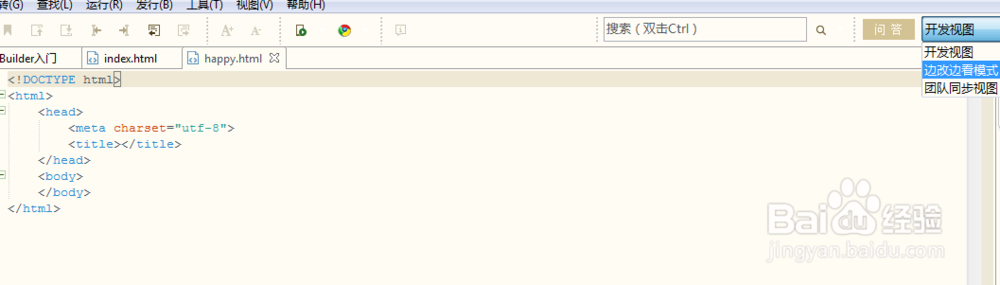
1、新建一个html文件,先切换到边改边看模式。
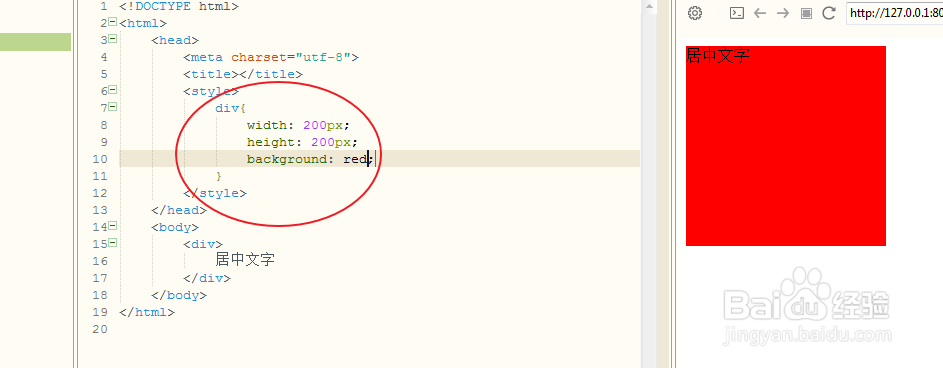
2、写一个div出来,同时在内部加上一些文字。
3、使用css增加属性,使得div的区域看得清楚。
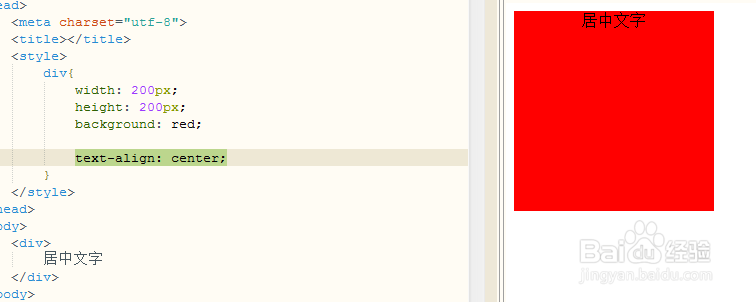
4、使用text-align:center属性使得文字横向居中。
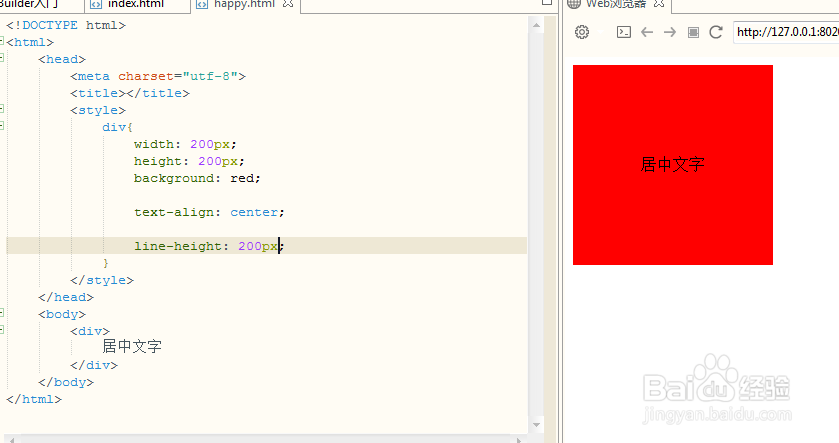
5、设置行高,使这行文字实际占用的高度和div高度相同,就产生了居中效果。
6、如果是多行文字,需要配合行内标签p和它的padding属性来完成居中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:70
阅读量:77
阅读量:81
阅读量:53