html设置左边悬浮特效和滚动标签锚点
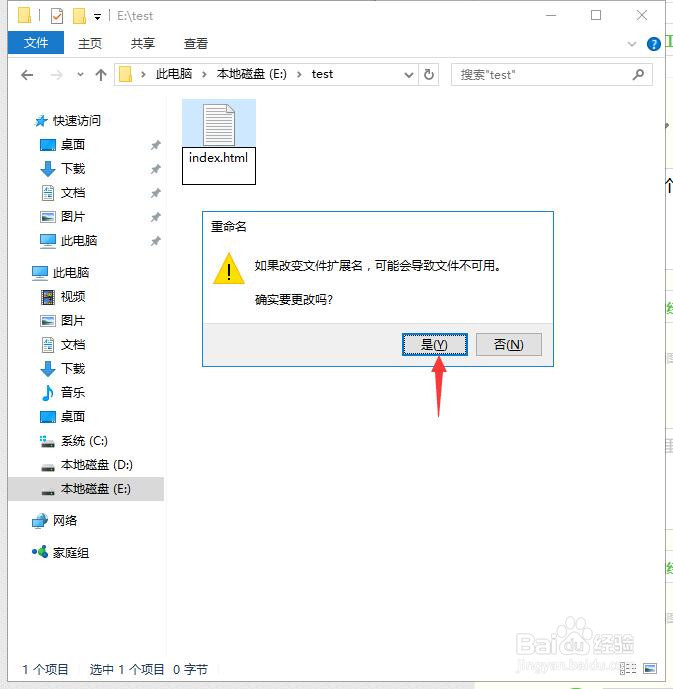
1、建立一个txt文本文件,后缀名改为html,这样就 建立了一个空白的网页。右击属性里找打用记事本打开此网页。写入标准html头,body等标签即可完成网页建设。
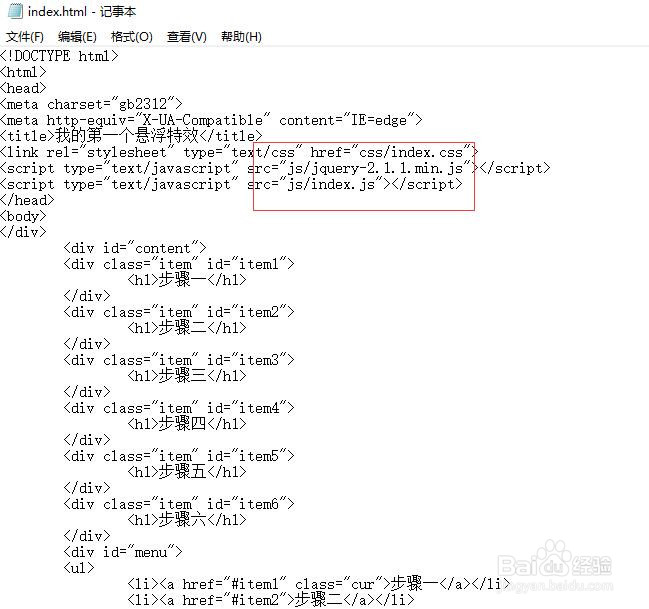
2、再建一个css文件夹和js文件夹。放样式文件和JavaScript脚本。在html页面建立6稍僚敉视个div层并设置ID属性。设置锚点和滚动标签时用。再设置悬浮列表,相对于有6个点击链接。
3、拷贝一个jquery包,放到js文件夹下面。再用记事本建立一个自己用来写js方法的文件index.js。引入这两个文件到index.html里面。在css文件夹中建立一个index的txt文本文件,改后缀名为.css的文件。同样把这个文件引用到index.html里面。
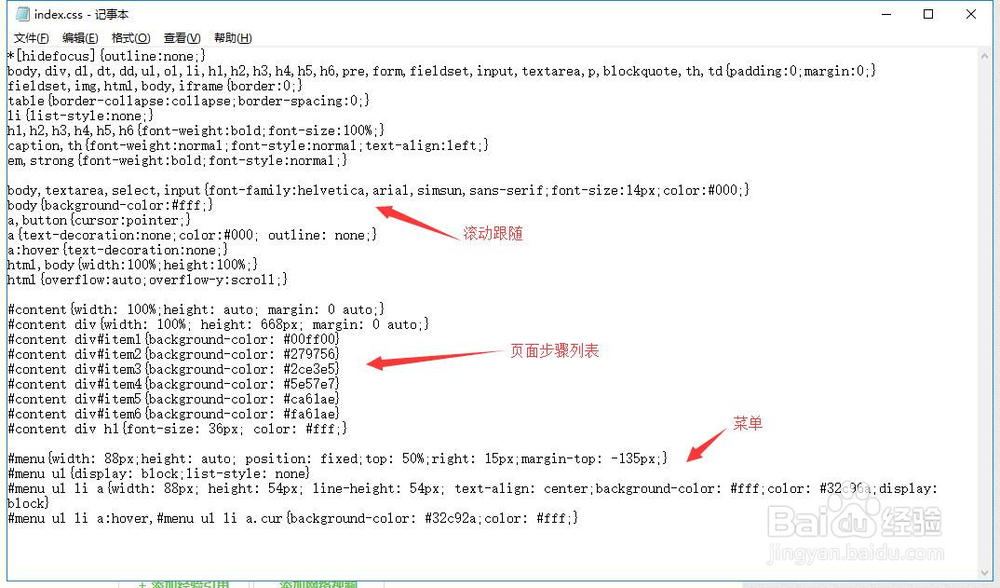
4、最后设置显示页面div的高度等css样式,用来清楚地实现效果。设置滚动时锚点的脚本方法。如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。