怎么制作网页中的列表
HTML中的列表分为有序和无序,有序就是以数字或字母的顺序排列的;无序就是没有大小、前后的区别,一般以“点”排列。
有序列表
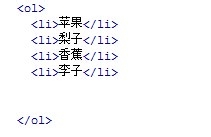
1、有序列表的标签为<ol>,<li>是列表内容的标签,我们写一个例子。
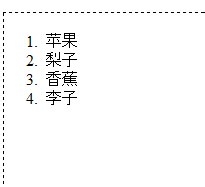
2、li标签里写上我们的需要排序的内容,内容就以数字的顺序排列出来。
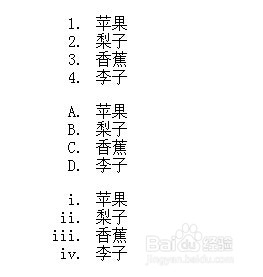
3、不同类型的序列。除了数字,字母也是常见的排序标识。在<ol>标签里嵌入type="类型"代码就可以改变排序标识。(A就是按大写字母排序;a就是按小写字母排序;1就是按数字排序;i是按小写罗马数字排序;I是按大写罗马数字排序)
无序列表
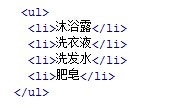
1、有序列表的标签为<ul>,内容的标签也是<li>,同样也写一个例子。
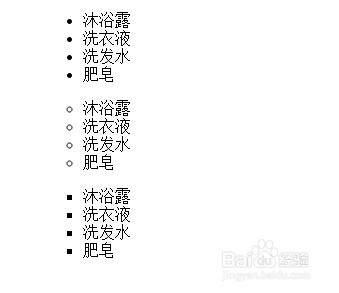
2、我们的列表以黑色原点排列出来。
3、不同类型的序列。同有序列表一皱诣愚继样在<ul>标签里嵌入type="类型"代码就可以改变排序标识。(disc是黑点,系统默认;circle是圆圈;square是正方形)
嵌套列表
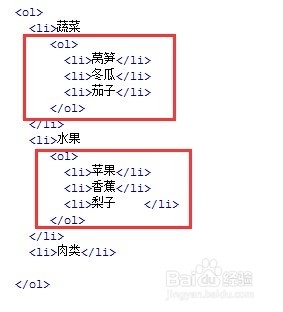
1、当一个列表内容里还有细分的列表,就需要我们嵌套一个列表进去。一样的在li标签里放ul或ol。例子,如下。
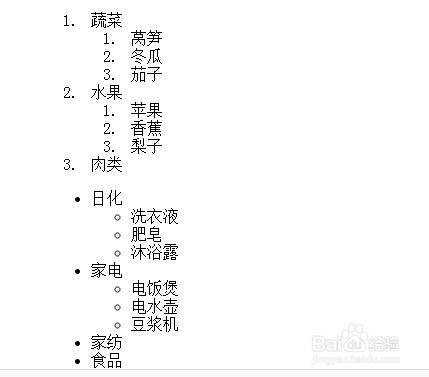
2、两种嵌套列表的浏览效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:94
阅读量:58
阅读量:28
阅读量:52