vue前后端分离项目前端怎么发布
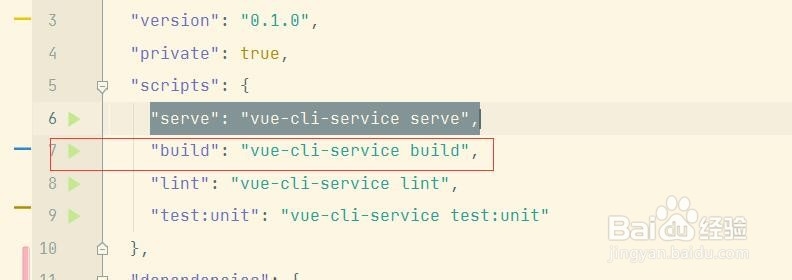
1、找到package.json文竭惮蚕斗件,点击运行,"buidl": "vue-cli-service build"左边出现,就可以将项目进行编译打包
2、编译后会在项目根目录下面生成dist目录,里面存放项目编译的文件,如下图所示。
3、找到我们安装的nginx目录,删掉html目录下的内容,将dist里面的内容拷贝到html目录下即可
4、如果我们需要配置一些信息,比如nginx的启动端口还有路由跳转等信息,我们可以在nginx下面的nginx.conf目录下面进行配置
5、如图,我们修改了nginx的启动端口,修改了路由跳转信息,如果有/xx/的请求我们跳转到http://localhost:8055
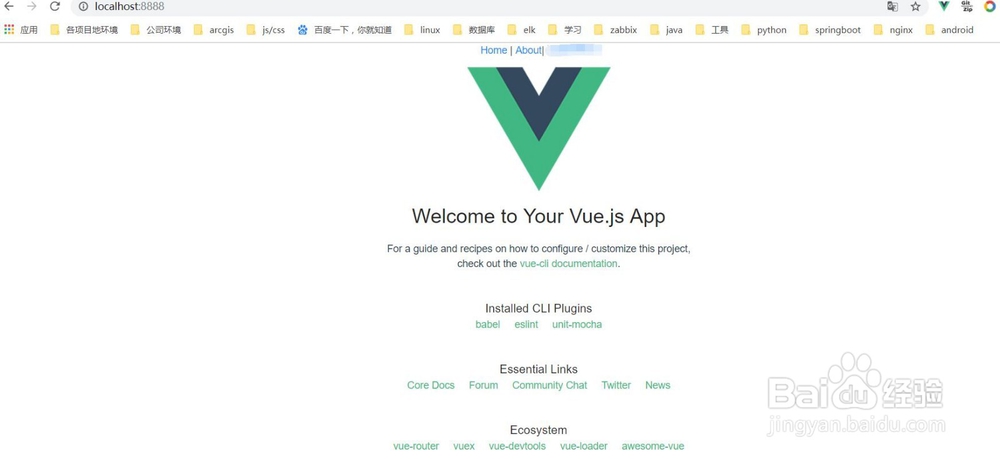
6、在nginx的目录下面,找到nginx.exe文件即可,就能启动nginx服务器了。如果要停止运行,执行nginx.exe -s stop命令即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:67
阅读量:56
阅读量:44
阅读量:49