canvas 的方法
1、双击打开HBuilderX开发工具,在已新建的Web项目中,新建一个静态页面
2、在<body></body>标签中,插入一个canvas标签,设置id属性
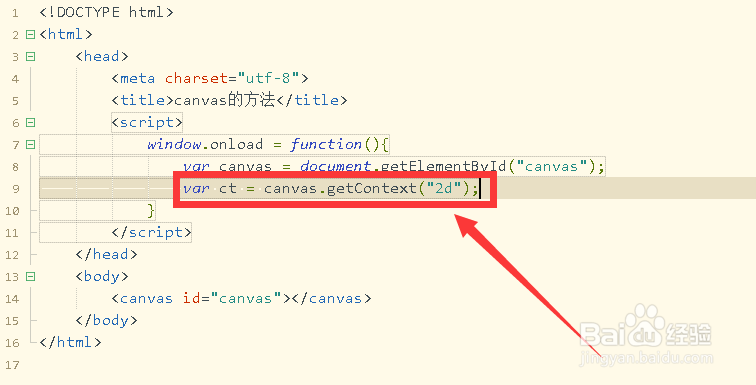
3、使用window.onload函数,获取canvas元素对象,然后调用getContext()方法,返回一个用于在画布上绘图的环境
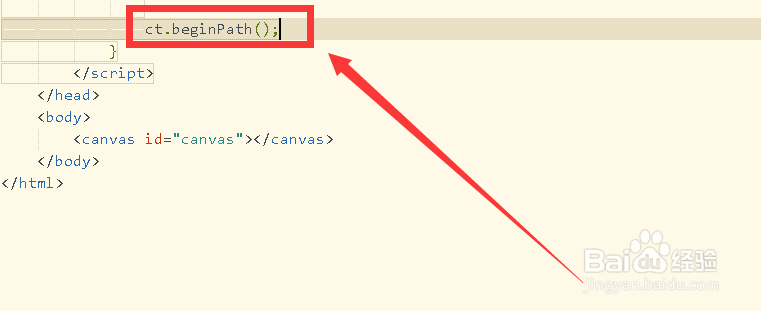
4、调用beginPath()方法,用于起始一条路径,或重置当前路径
5、再次调用rect()方法,传入x、y、width和height,用于绘制矩形
6、再次调用stroke()方法,用于绘制已定义的路径
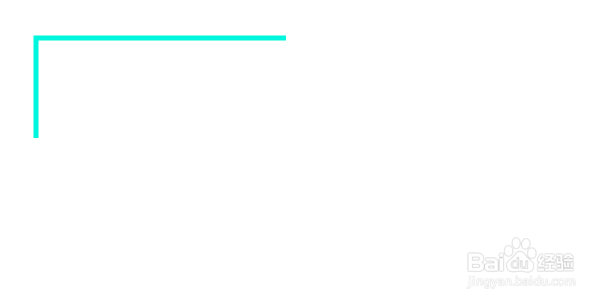
7、保存代码并运行项目,打开浏览器查看界面显示效果
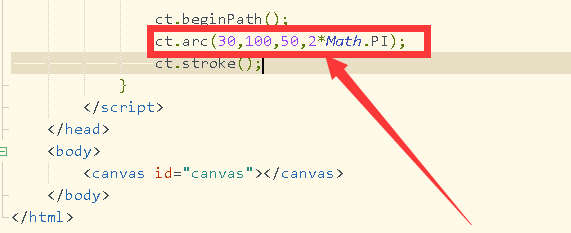
8、使用canvas中的arc()方法,用于绘制曲线或弧形
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:42
阅读量:55
阅读量:40
阅读量:26