js如何实现根据条件显示不同的页面
1、首先在一个同一楫默礤鲼目录下创建四个文件,分别是判断的页面index.html和要显示的三个页面page1.html,page2.html,page3.html。
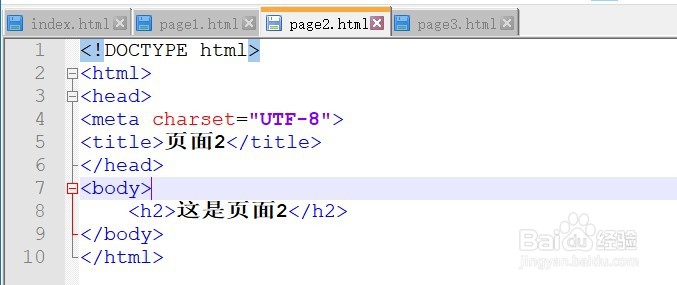
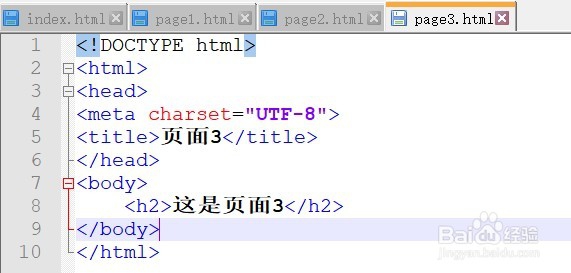
2、接着用可编辑文本文件的软件打开四个文件,向四个文件写入如图内容。
3、接着在index.html中添加如图内容。其中,当输入的条件为page1时,会打开一个新的窗口显示page1.html,当输入的条件是page2或page3时,会在原窗口显示page2.html或page3.html,如果输入的条件不为page1、page2、page3时,就弹出提示框。
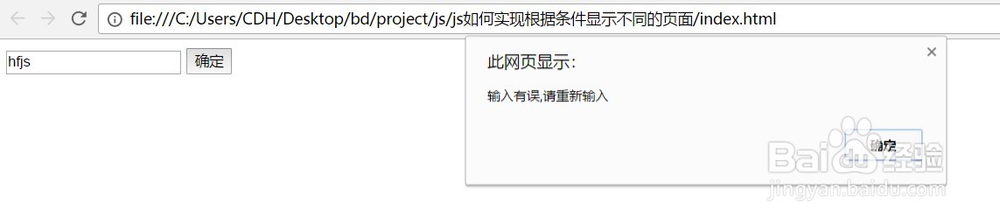
4、效果如图。输入条件不符时弹出提示框。
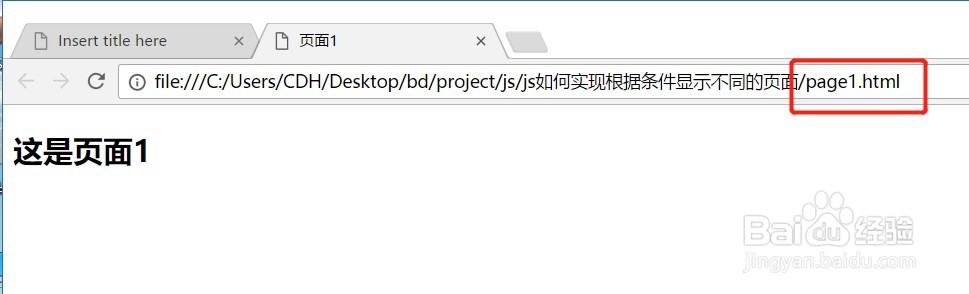
5、输入条件为page1时,打开一个新的窗口显示page1.html。
6、输入条件为page2时,在原窗口显示page2.html。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:28
阅读量:20
阅读量:51
阅读量:24