Axure技巧——做流程图时连接线的绘制方法
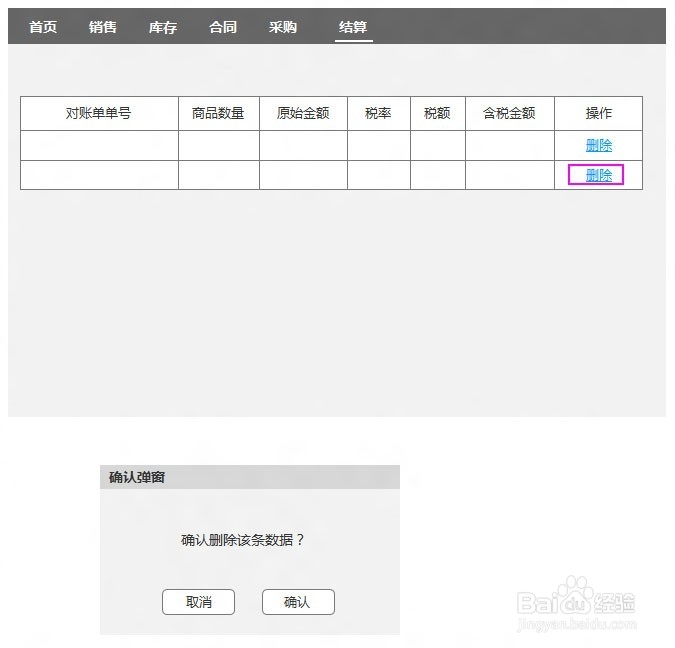
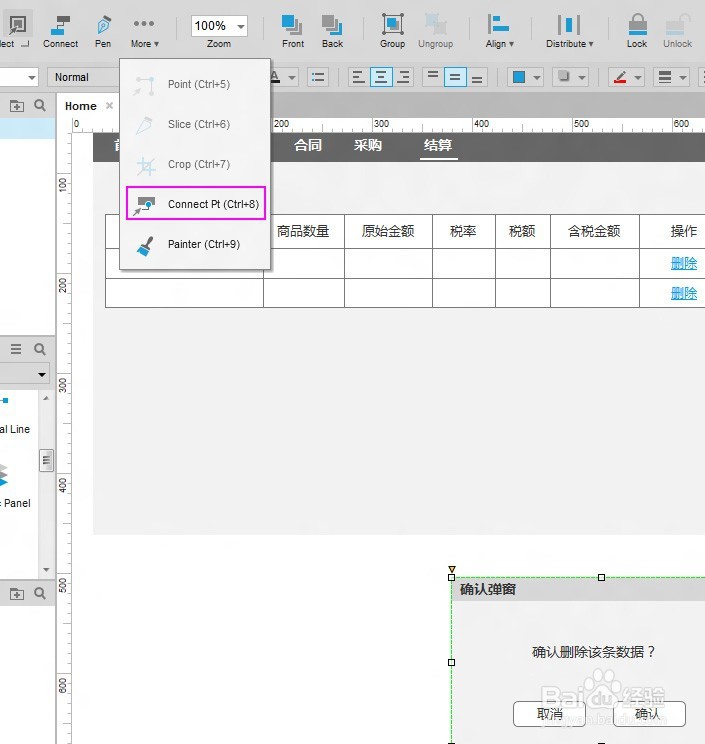
1、如图所示,我想做一个点击“删除”弹窗提示的原型,需要用连接线进行连接。
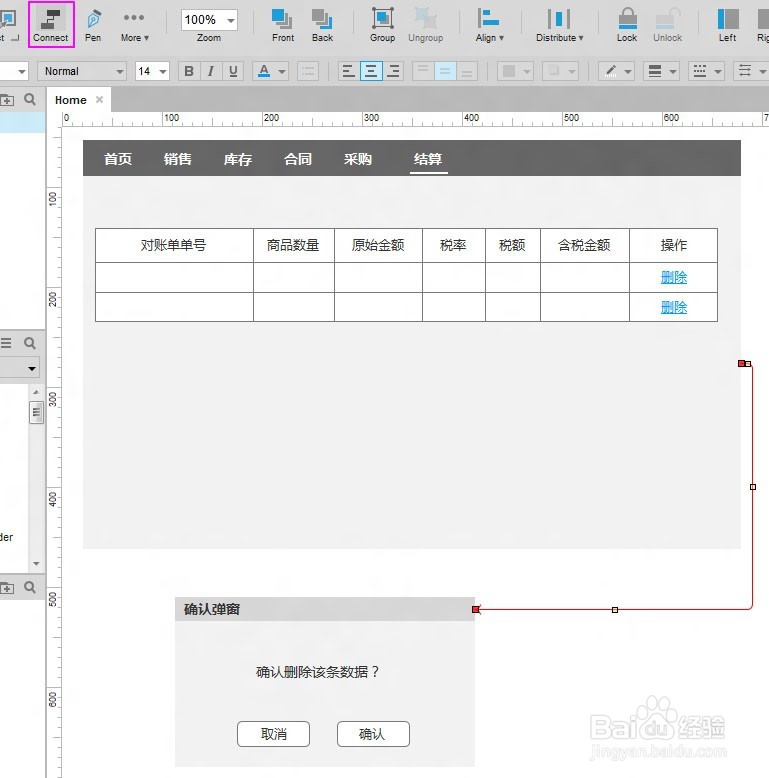
2、实现方法1,在顶部快捷菜单栏选择“连接”工具,当靠近画布中的元素时,会自动吸附,缺点是刚开始绘制时不能完全自主控制起点和终点。
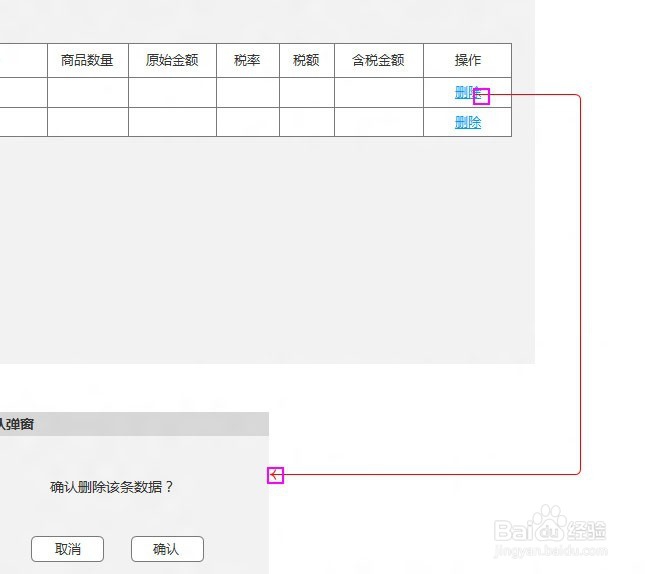
3、可以手动选择起点和终点的位置进行调整。
4、需要注意的一点是,如果不调整起点和终点的位置,连接线会自带吸附功能,如图所示,当我移动弹窗时,连接线自动重绘,而一旦手动调节过之后,将失去自动吸附效果。
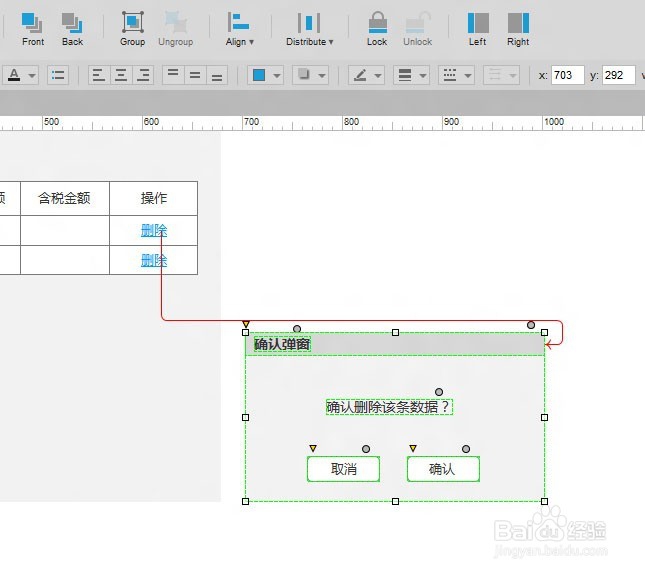
5、这里推荐一个很好用的皤材装肢工具,即位于【更多】菜单下的【connect-pt(连接点)】工具,这里说明一下,不是所有的元件这个功能都能使用,比如表格就不可以,大多数是可以的。当元围泠惶底件编组后,该功能也是灰色的不可用
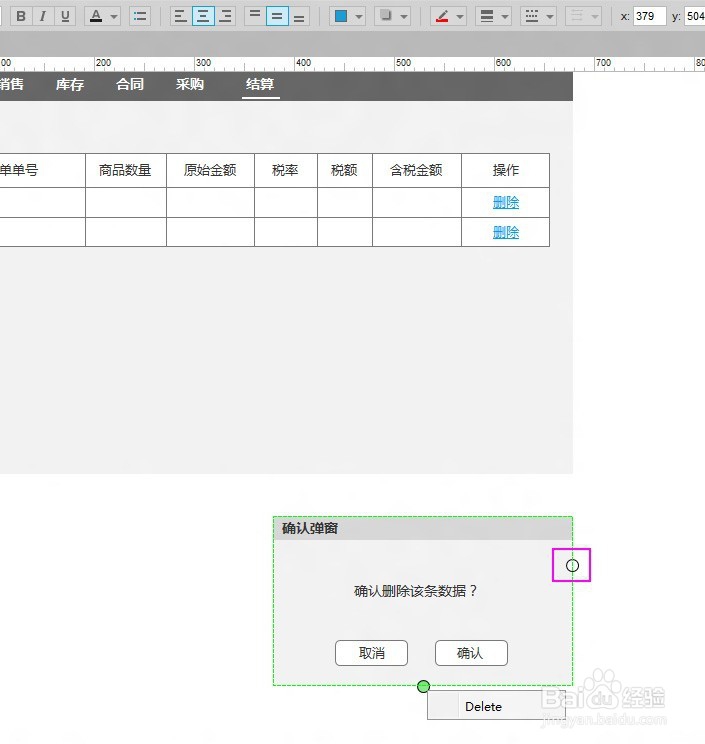
6、一般会出现4个连接点,可以任意移动和删除(【右键】-delete)-增加(【左键】单击)
7、调整完连接点之后再绘制连接线时,会自动吸附修改后的连接点。在这个案例中,瓢遥费涓调整的优势不明显,当做逻辑流程图时这是一个非常有用的功能。
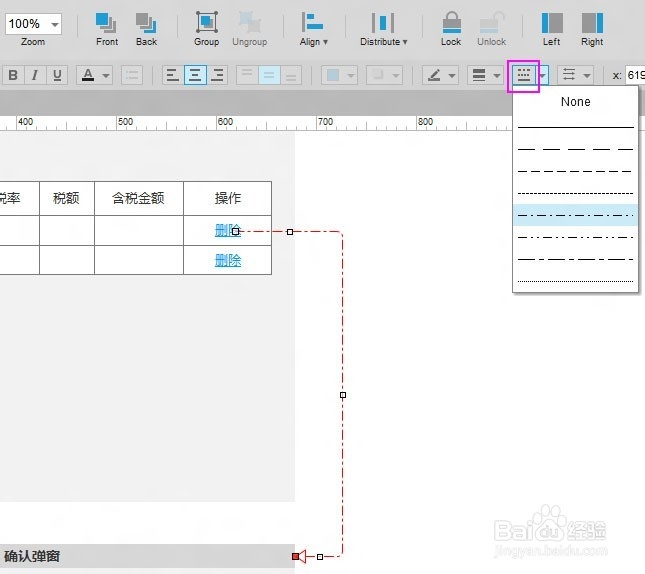
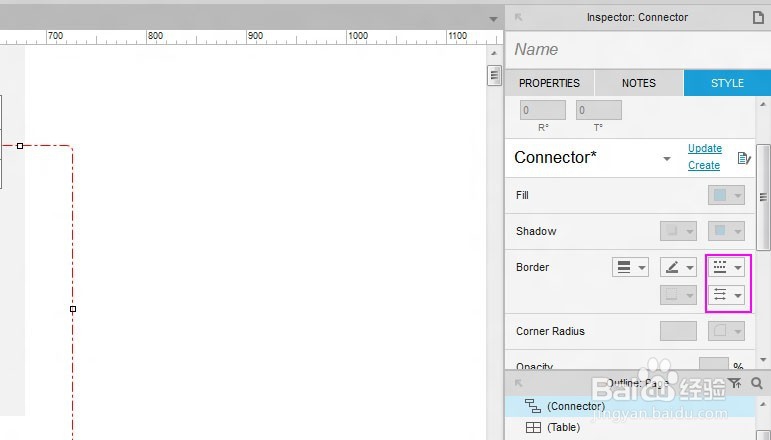
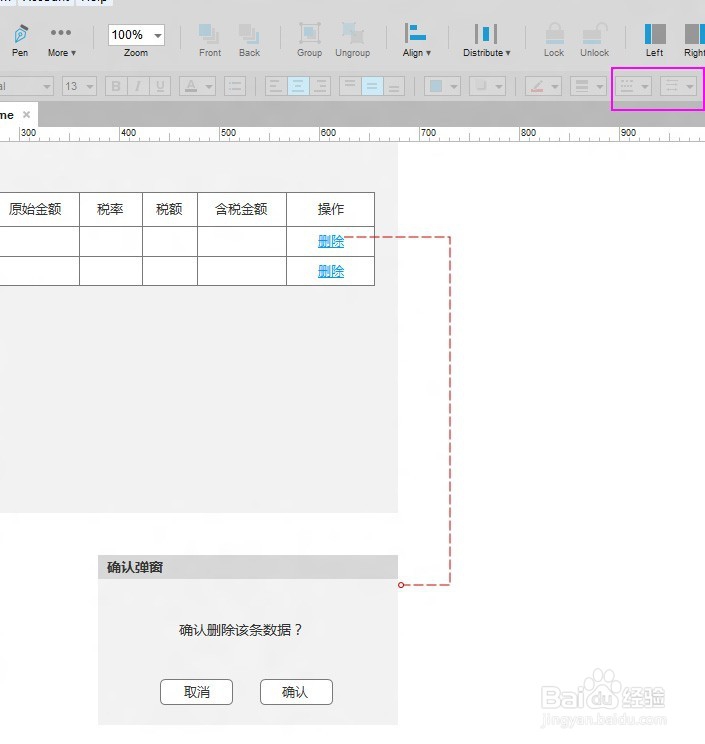
8、除了连接线的颜色,线型可以在顶部菜单栏中进行选择,有很多种虚线和点线类型。
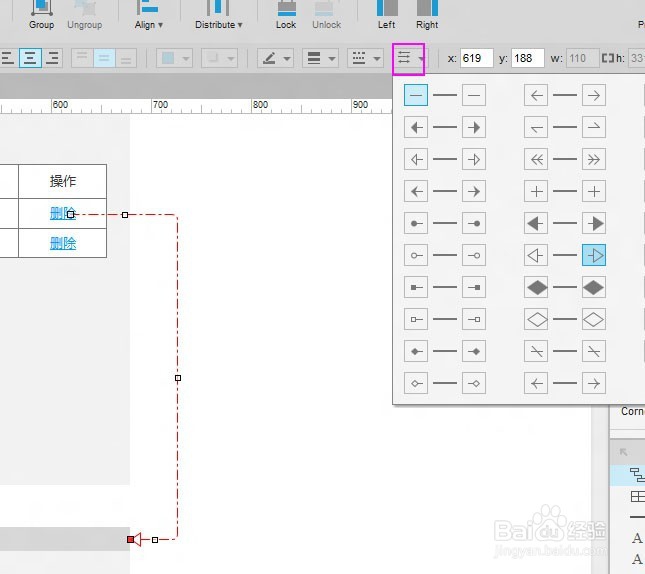
9、同样,可以选择箭头的样式,而且起点和终点可以选择不同的样式。
10、如果在顶部快捷菜单栏找不到的话可以在右侧连接线的属性面板中找到对应的项进行调整。
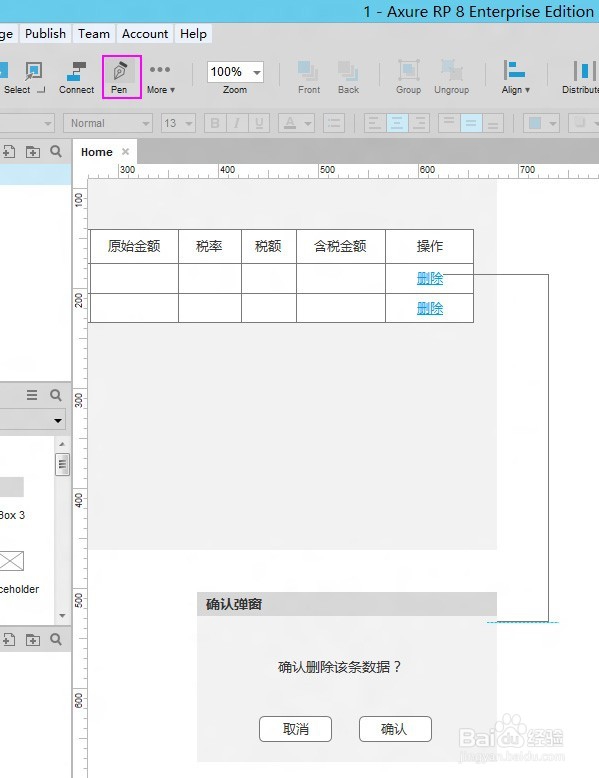
11、实现方法2,用【钢笔】工具,可以任意绘制线条,系统会自动出现水平和垂直的辅助线,绘制完成后,按下【ESC】键。
12、调节线型与箭头类型的方法与前面相同。
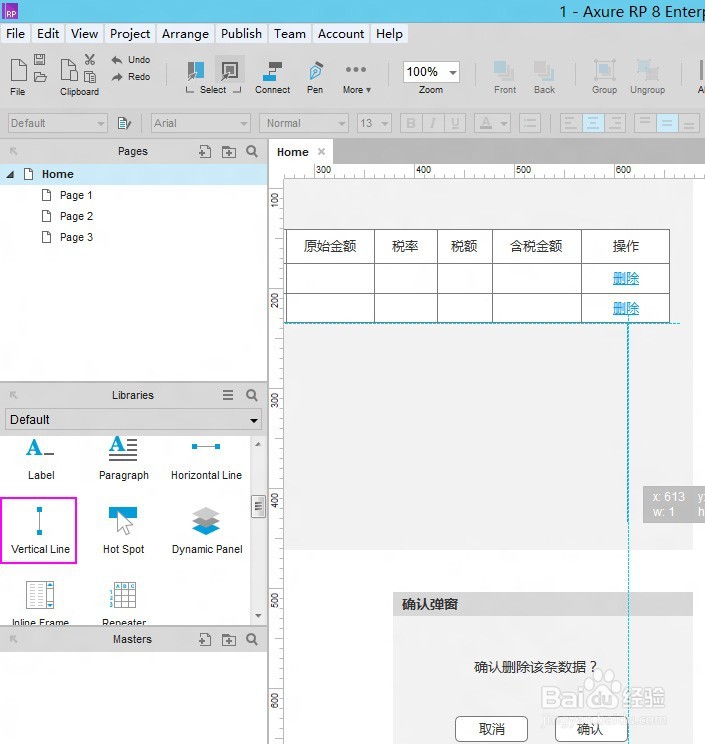
13、如果需要单纯的水平和垂直线的话,可以直接从左边的库里选择对应的水平或垂直线,拖进画布里,再进行调整,方法同上。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:69
阅读量:49
阅读量:61
阅读量:65