Yii2.0学习第25课:前端资源的应用01
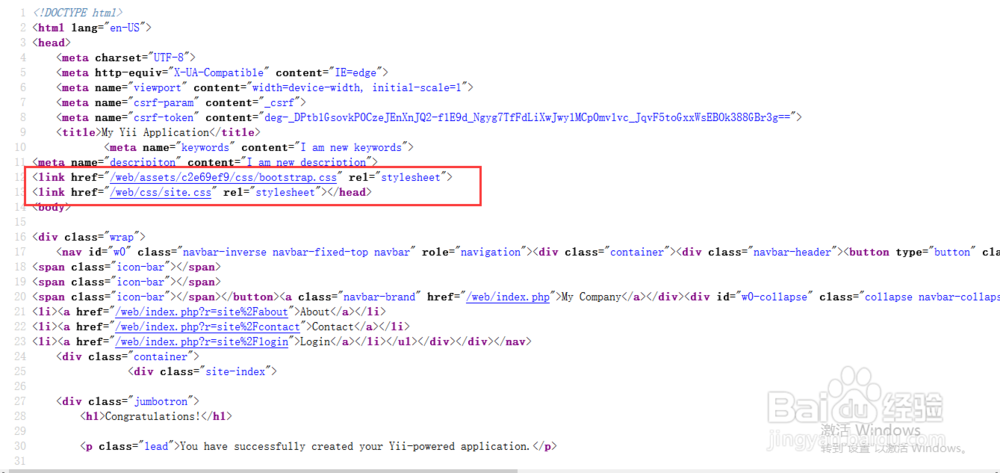
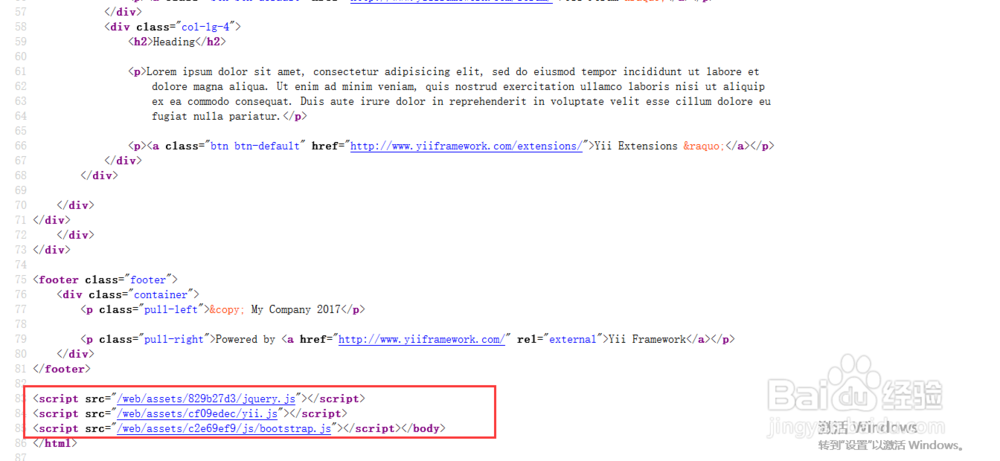
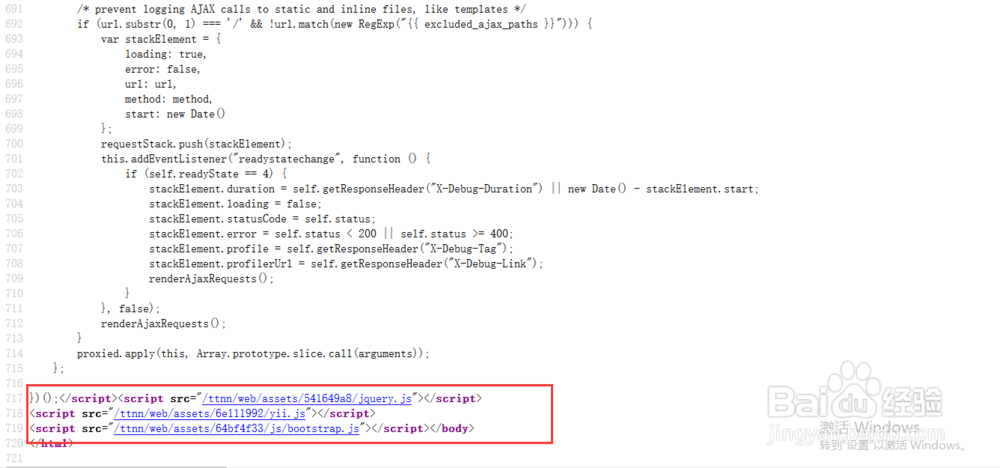
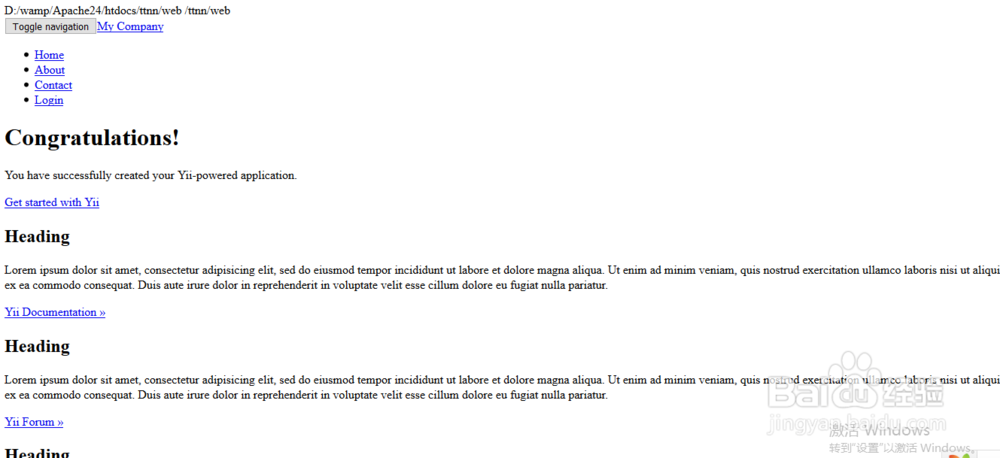
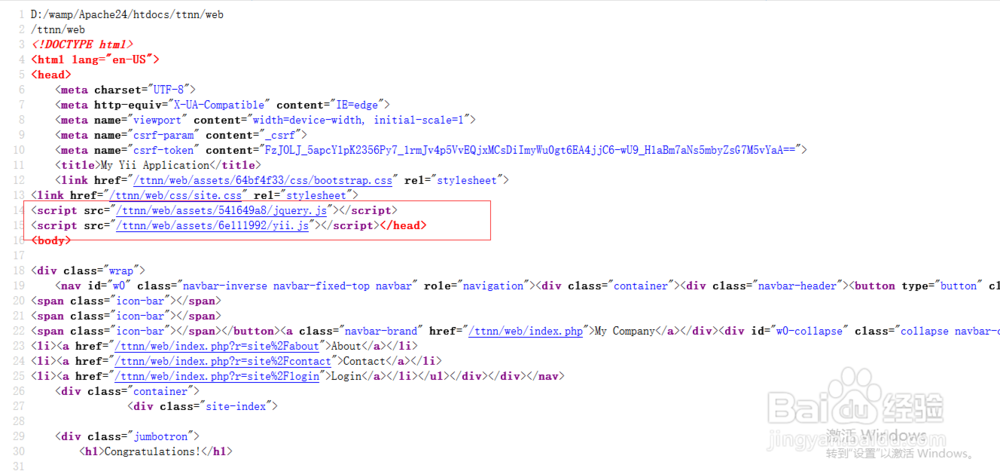
1、运行环境,查看Yii2.0的首页引入的资源都有哪些:(1)css(2)js(特别注意:该内容被认为是临时文件)
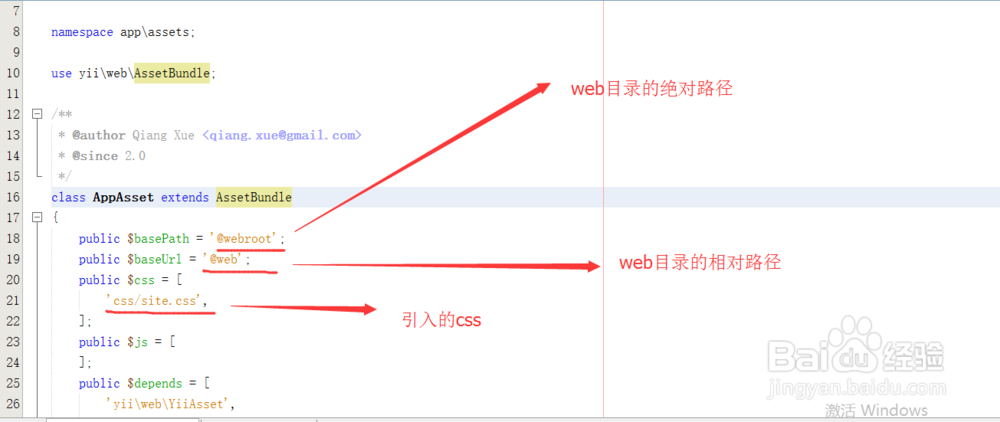
2、打开@app/assets/AppAsset.php,查看代码:(1)继承yii\web\AssetBundle;(2)@webroot和@web的差别;
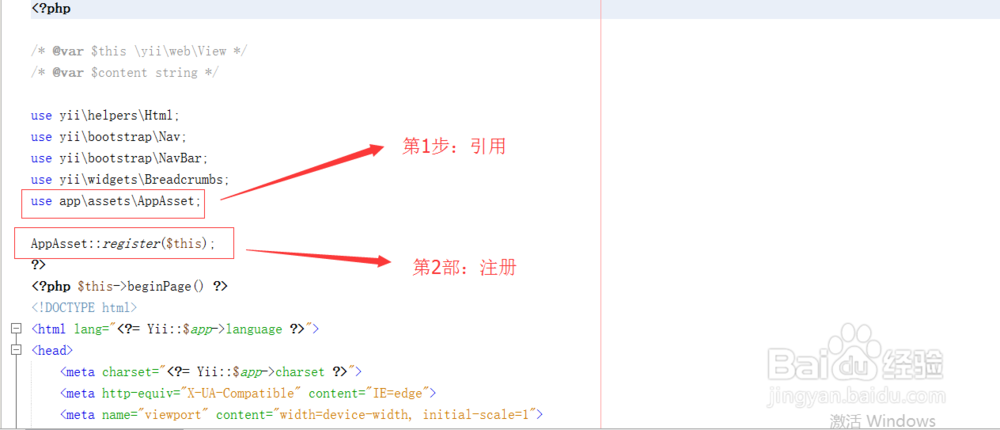
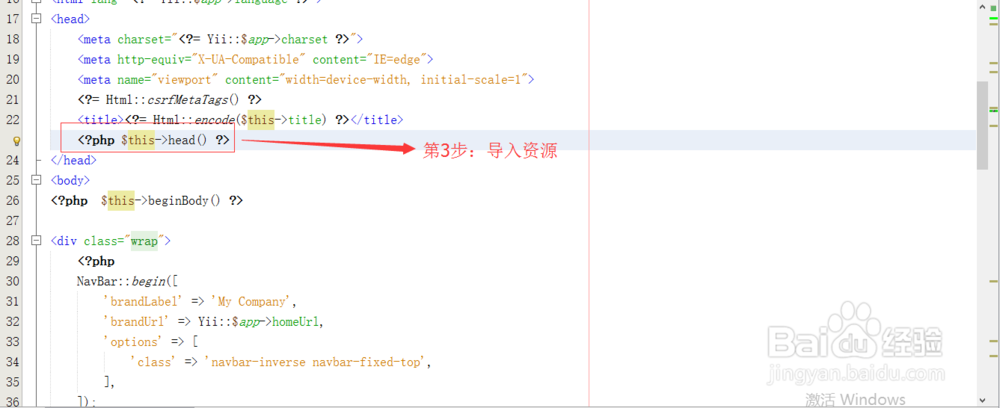
3、打开@app\views\layouts\main.php,查看代码:(1)资源文件的引用及注册;(2)资源的导入;
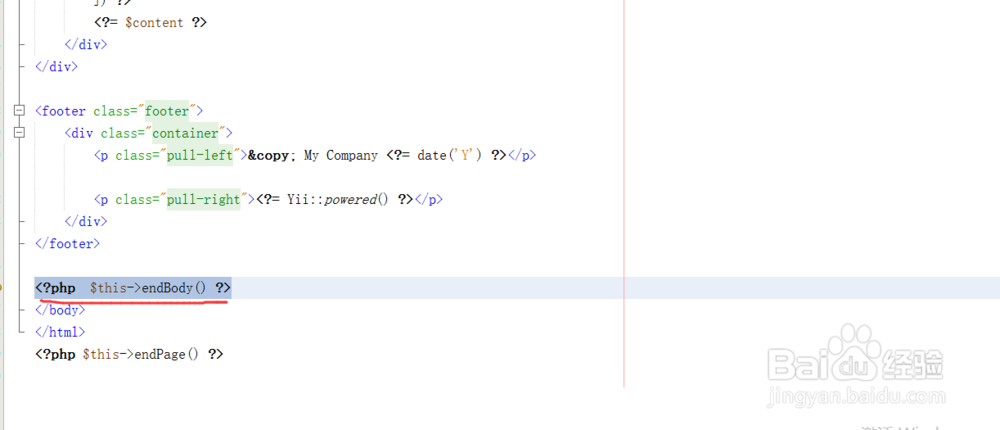
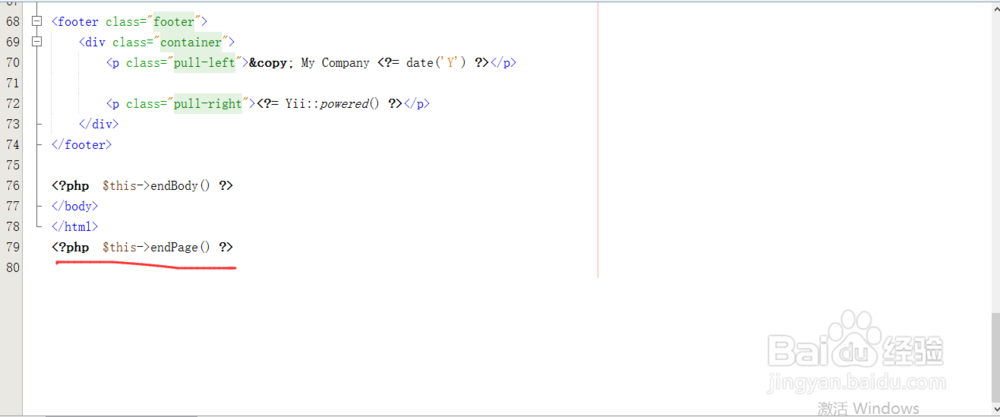
4、JavaScript文件默认包含在body的结束处,所以代码中有这样两行行代码是必须的:<?php $this->endBody() ?><?php $this->endPage() ?>(有endPage对应的应该有beginPage,这样才规范)否则会导入失败:
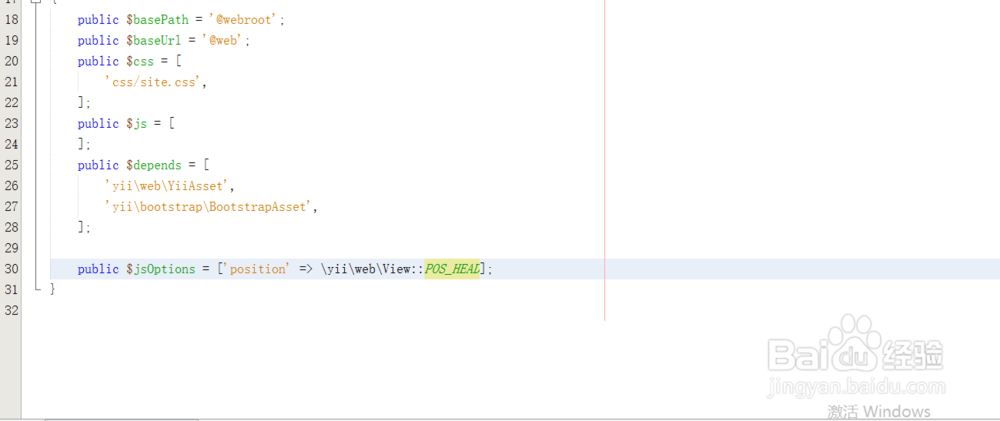
5、在@app/assets/AppAsset.php中加入以下代码,在查看js的位置:public $jsOptions = ['position' => \yii\web\View::POS_HEAD];
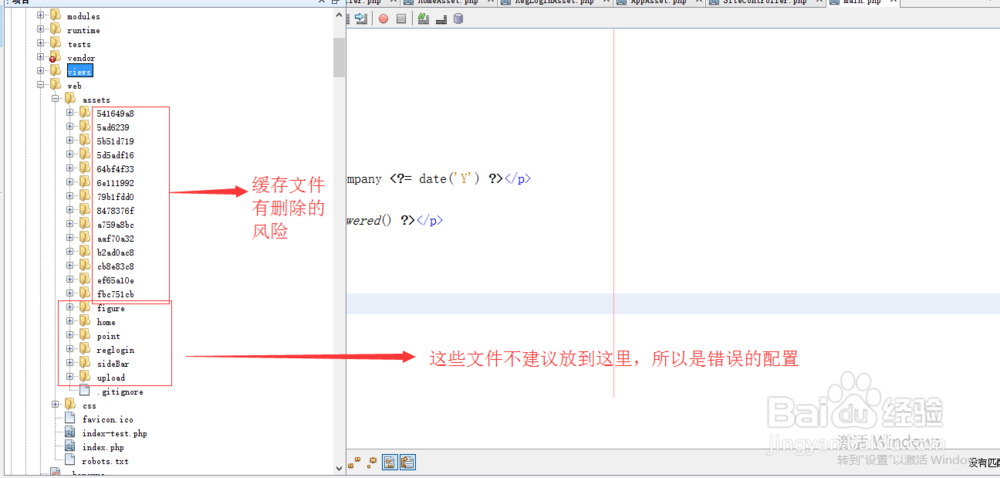
6、资源的位置通过@app/assets/AppAsset.php中的@webroot和@web可以知晓,但是有一点需要注意是系统认为@webroot/assets下的文件是缓存文件,随时有删除的可能,所以建议不要把资源放到该目录下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:77
阅读量:38
阅读量:33
阅读量:80