如何设计vue动态路由导航
1、在HTML文档中使用,只需要利用v-link这个directive就行了,如:<a v-link="{path: '/view-a'}">Go to view-a</a>ps:v-link还支持activeClass用于指定链接活跃时的css样式。replace属性为true的时候可以让链接在跳转的时候不会留下历史记录。
2、而在ES5中使用,需要先创建路由器实例,随后传入配置参数即可,如:var router = new VueRouter(); router.map({ '/view-a': { component: ViewA }, '/view-b': { component: ViewB } }); router.start(App, '#app');以上定义的路由器规则,采用映射到一个组件的方式,最后启动应用的时候,挂载到#app的元素上。
3、当然,如果你想采用ES6的语法进行配置,孀晏弁钾也是很容易做到的1、先建立一个路由器模块,主要进行配置和绑定相关信息import Vue from 'vue';import VueRouter from 'vue-router';Vue.use(VueRouter);const router = new VueRouter(); //这里可以带有路由器的配置参数router.map({ '/view-a': { component: ViewA }, '/view-b': { component: ViewB } });export default router; //将路由器导出2、在app.js入口启动文件中启用该路由器import Vue from 'vue';import router from './routers';router.start(App, '#app');
4、嵌套路由如果想要使用嵌套路由,如/a/b则可以更新路由配置router.map({'/a': { component: A, subRoutes: { '/b': { component: B } } }});同时,你需要在组件A和组件B中使用<router-view>,如:<div id="app"><router-view></router-view></div>组件A中,使用嵌套的外链<div id="A"><h1>This is component A </h1><router-view></router-view></div>路由器将自动渲染对应的组件以及更新路由信息。其中<router-view>可以传递props,支持v-ref,同时也可以使用v-transition和transition-mode来获得场景切换效果,被渲染的组件将注册到父级组件的this.$对象上。
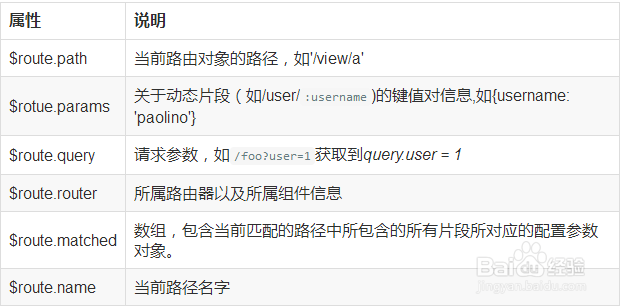
5、路由对象和路由匹配路由对象,即$router会被注入每个组件中,可以利用它进行一些信息的获取。如下图当然,你也可以在自己定义路由规则(map)的时候自定义字段,用以特殊目的。全匹配片段的语法是使用通配符*如,/user/*any就会匹配到任何以/user为开头的路径,并给params对象中赋值一个属性any动态片段的语法就是使用:作为标志。