纯CSS鼠标hover下拉二级菜单栏
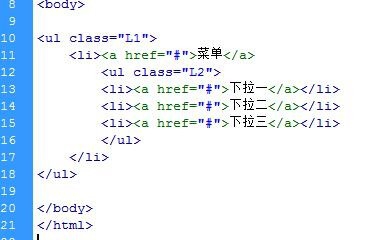
1、写出HTML内容为:争犸禀淫<ul class="L1"><li><a href="#">菜单</a媪青怍牙><ul class="L2"></li><a href="#"></a></li></ul>
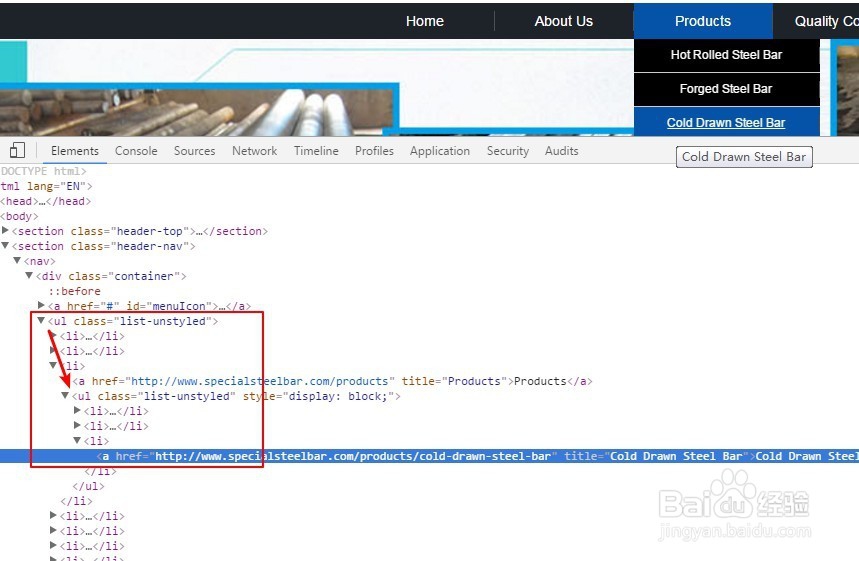
2、ul.L1下的li为一级菜单,在导航中需要显示的,L1下的ul.L2为下拉菜单内容;了解这个就好理解了。
3、正常情况下,我们要让L2不显示,隐藏起来,所以给.L2 li{display:none}的样式,y隐藏。
4、当鼠标放到菜单上也就是L1上的时候,L2显示出来也就是display:block,如何实现?.L1 li:hover ul.L2 li{display:block},此段css的意思就是放到菜单上L2显示出来
5、最后需要给L2添加一些好看的css样式,让下拉菜单更好看一些
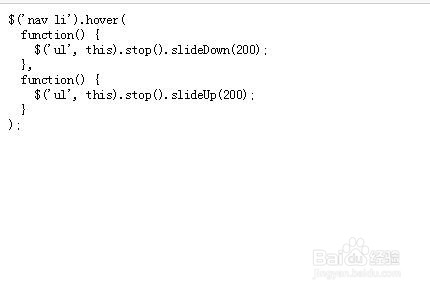
6、如果想让下拉菜单有延时效果,更逼真;那茧盯璜阝就在jQuery下写入如下延时效果$('nav li').hover( function() { $(&垆杪屑丝#39;ul', this).stop().slideDown(200); }, function() { $('ul', this).stop().slideUp(200); } );
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:47
阅读量:34
阅读量:77
阅读量:84