css属性选择器有哪些
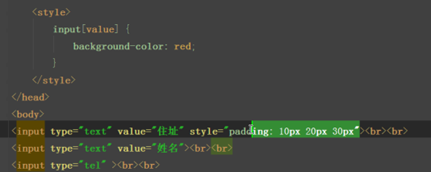
1、E[att]:元素[属性]:选择具有att属性的E元素。
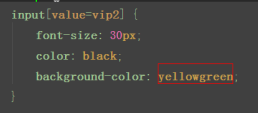
2、E[att=val]:元素[属性=属性值]:选择具有att属性且属性值为val的E元素。
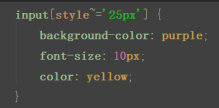
3、E[att~=“val”]:元素[属性~=“杨钭维程属性值”],选择具有att属性,且属性有很多,其中一个是val的E元素
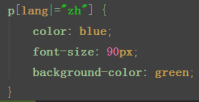
4、E[att|=“val”]:元素[属性|=“杨钭维程属性值”]:选择具有att属性且属性值是以val开头并用连接符“-”连接的E元素
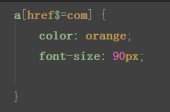
5、E[att^=“val”]:元素[属性^=“属性值”]:选择具有att属性,且属性值是以val开头的E元素
6、E[att$=“val”]:元素[属性$=“属性值”]:选择具有att属性,且属性值是以val结尾的E元素
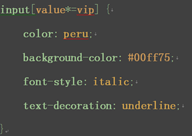
7、E[att*=“val”]:元素[属性*=“属性值”]:选择具有att属性且属性值包含val字母的E元素
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:59
阅读量:74
阅读量:34
阅读量:92