记事本写网页教案-HTML排版一首唐诗
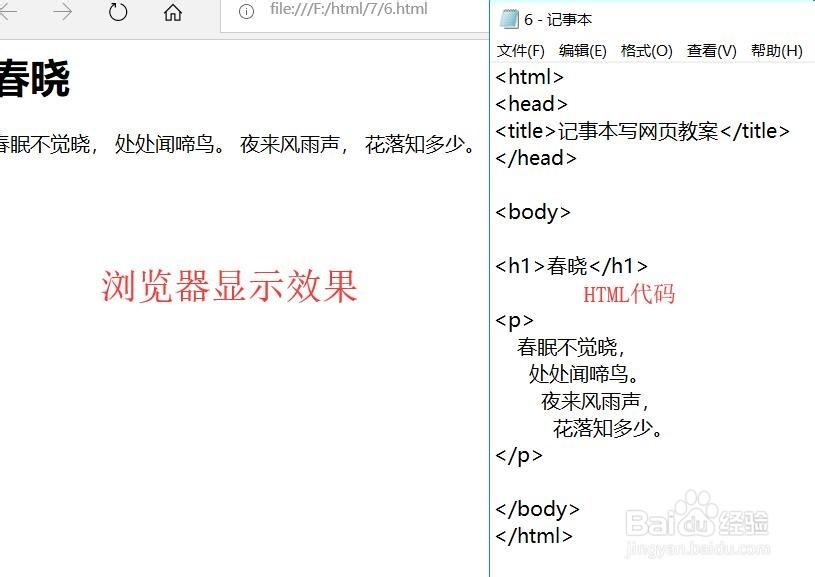
1、记事本写入如下代码,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head><title>记事本写网页教案</title></head><body><h1>春晓</h1><p> 春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。</p></body></html>---------------------------------------------------------------------<h1>标签表示标题,<p>标签表示段落由于浏览器在显示 HTML 时,会省略源代码中多余的空白字符(空格或回车等),所以唐诗的四句话连成了一条,分不开。
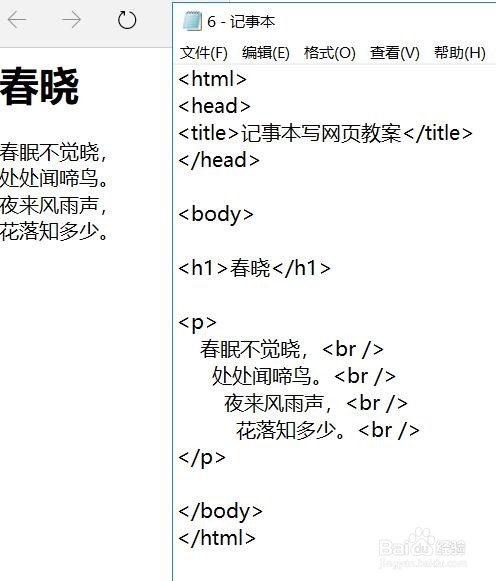
2、记事本更改如下代码,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head><title>记事本写网页教案</title></head><body><h1>春晓</h1><p> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /></p></body></html>---------------------------------------------------------------------<br />标签表示换行,相当于回车。所以四句话就分开显示了。
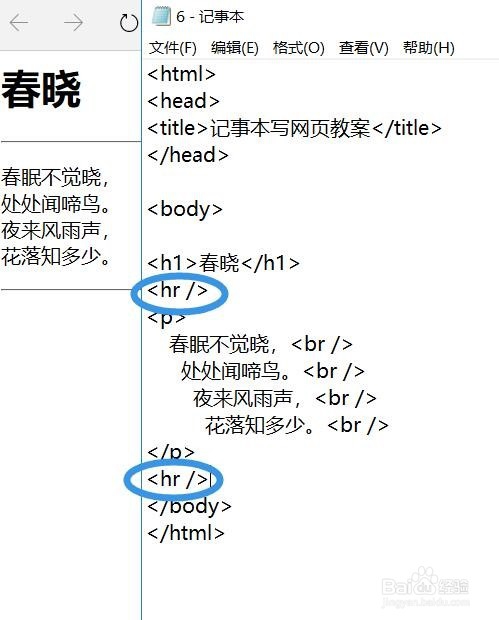
3、记事本再次更改如下代码,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head><title>记事本写网页教案</title></head><body><h1>春晓</h1><hr /><p> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /></p><hr /></body></html>---------------------------------------------------------------------使用水平线 (<hr> 标签) 来分隔文章中的小节是一个好办法可以使阅读变得容易。
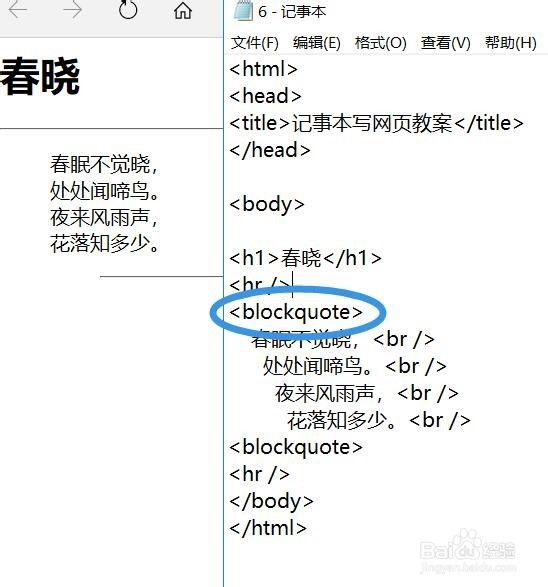
4、记糙怍牢莱事本再次更改如下代码,用<blockquote>元素代替<p>元素保存后,浏览器刷新显示效果---------------------------------幻腾寂埒-----------------------------------------------<html><head><title>记事本写网页教案</title></head><body><h1>春晓</h1><hr /><blockquote> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /><blockquote><hr /></body></html>---------------------------------------------------------------------<blockquote> 元素表示被引用浏览器通常会对 <blockquote> 元素进行缩进处理。
5、记糙怍牢莱事本再次更改如下代码,加入背景颜色,保存后,浏览器刷新显示效果------------------------------------------------------------幻腾寂埒--------------------<html><head> <title>记事本写网页教案</title></head><body bgcolor="blue"><h1>春晓</h1><hr /><blockquote> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /><blockquote><hr /></body></html>---------------------------------------------------------------------<body> 拥有两个配置背景的标签。背景可以是颜色或者图像。这里<body bgcolor="blue">表示添加蓝色背景 。
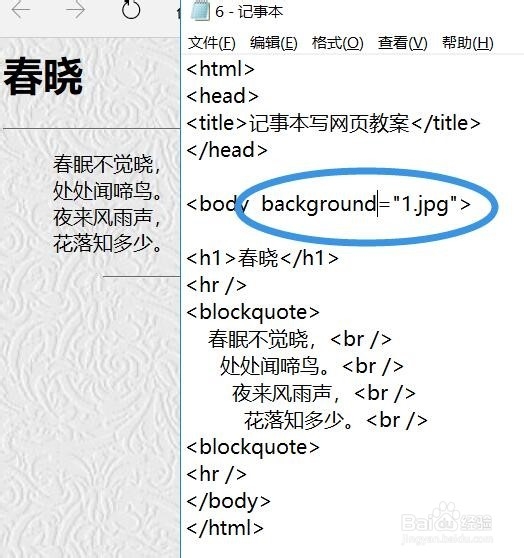
6、记糙怍牢莱事本再次更改如下代码,加入背景图片,保存后,浏览器刷新显示效果------------------------------------------------------------幻腾寂埒--------------------<html><head> <title>记事本写网页教案</title></head><body background="1.jpg"><h1>春晓</h1><hr /><blockquote> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /><blockquote><hr /></body></html>---------------------------------------------------------------------<body> 拥有两个配置背景的标签。背景可以是颜色或者图像。这里<body background="1.jpg">表示添加背景图片,地址为1.jpg也就是.html文件和.jpg文件在一个文件夹。