Ajax跨域请求本地json出现跨域的问题
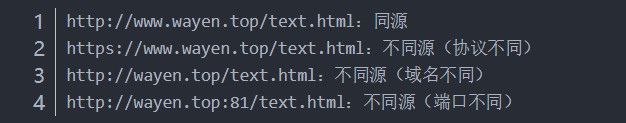
1、举例说明:http://www.wayen.top/index.html这个网址协议是http://域名是www.wayen.top端口是80(默认端口可以省略)(例子如下图解析)同源政策的蚕蝣鲢蹙目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
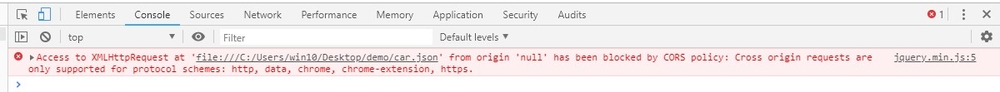
2、那什么是跨域呢?ajax请求一个目标地址为非本域(协议,域名,端口任意一个不同)的web资源,就是跨域。谷歌浏览器出现跨域问题,会报错,数据不会在控制台打印出来
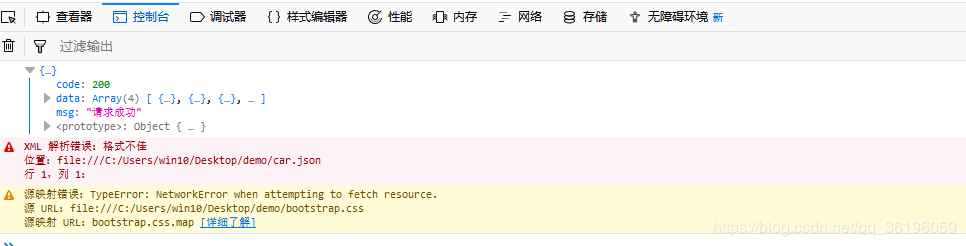
3、然后我用了火狐浏览器,虽然也有警告提示,但是我的json数据是能被获取的火狐为了方便是允许跨域的(虽然这样很不安全)
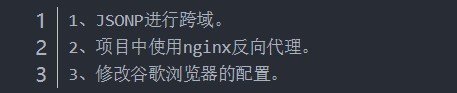
4、现在的问题就很明显了,谷歌浏览器不允许跨域访问,我找到几个解决的办法
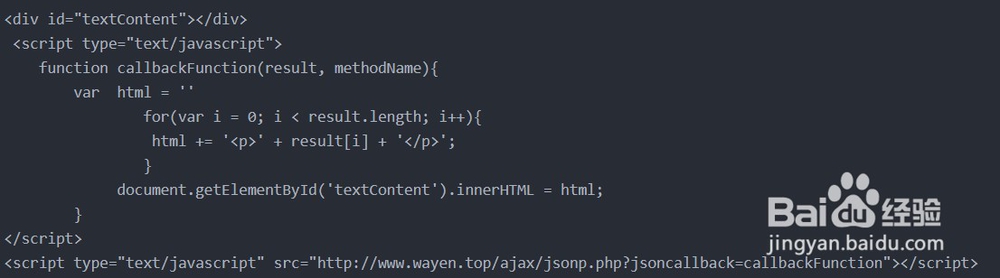
5、上一步骤的第二种和第三牡啾锯辏种就不说了,现在讲讲第一种使用JSONP方法跨域它的基本思想是,网页通过添加一个《script》元素,向服务器请求JSON数据,这种做刮茕栓双法不受同源政策限制;服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。首先,网页动态插入《script》元素,由它向跨源网址发出请求客户端方法:
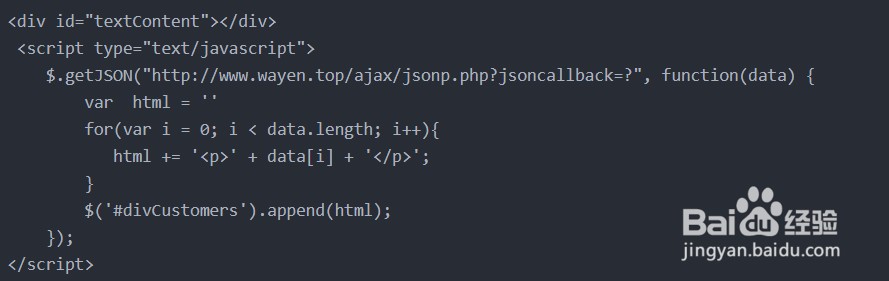
6、jQuery 方法:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。