微信小程序怎么绑定点击事件
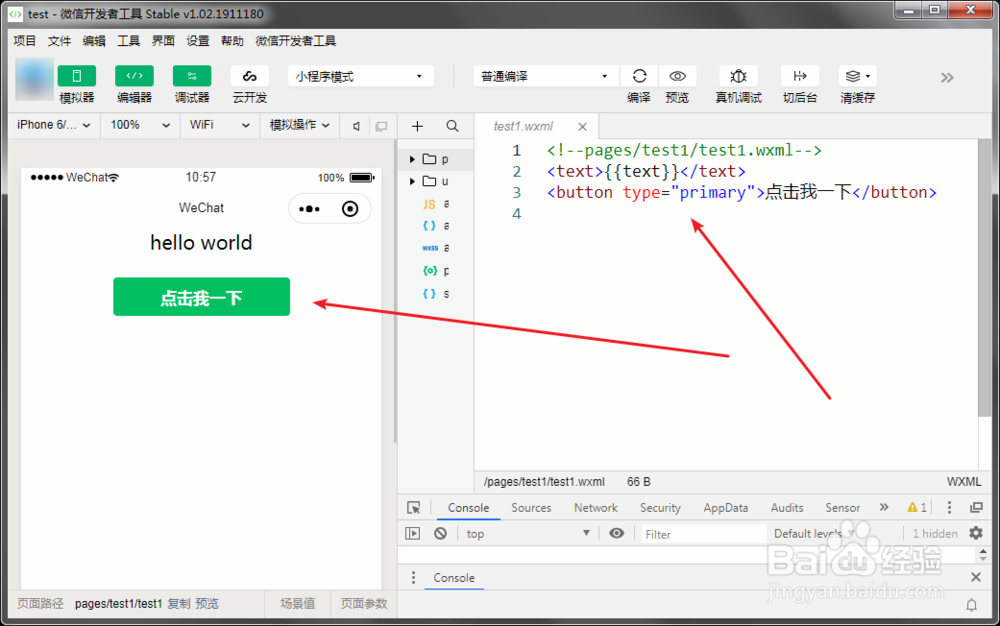
1、打开开发者工具,新建一个页面,并创建页面元素
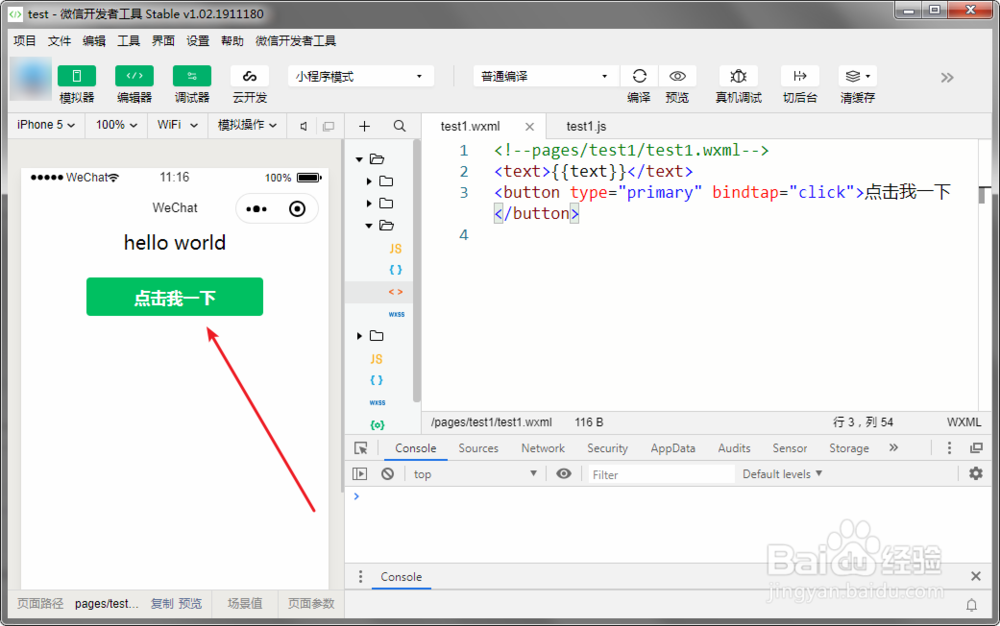
2、使用bindtap属性给按钮绑定点击事件
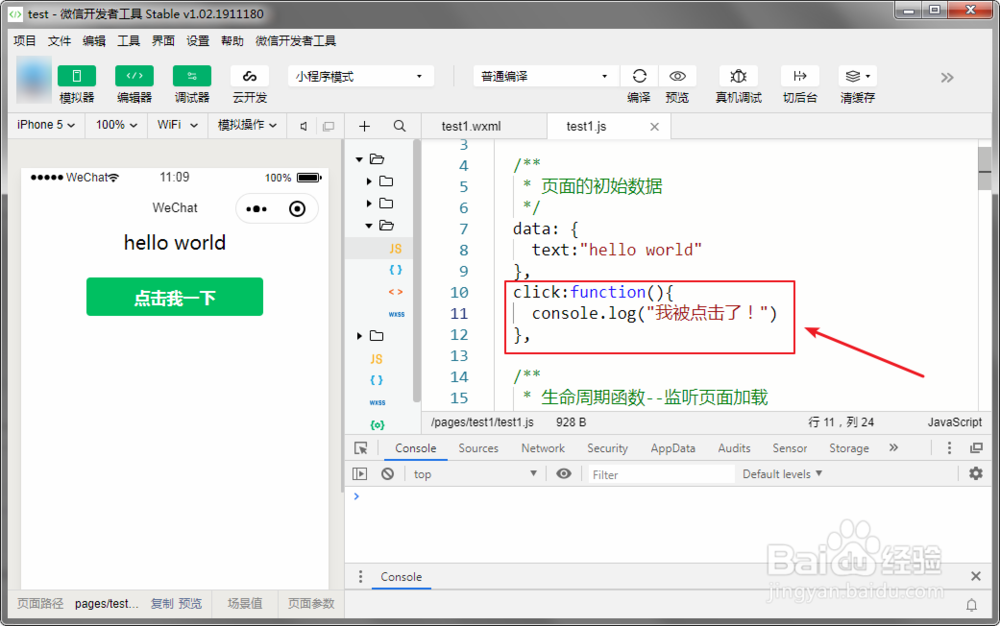
3、打开JS文件,添加点击后,执行的方法函数
4、点击一下绑定了事件的按钮
5、点击后,可以看到,控制台输出!说明成功!代码:<button type="primary" bindtap="click">点击我一下</button>click:function(){console.log("我被点击了!")}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:90
阅读量:54
阅读量:28
阅读量:56