css如何实现无边框的表格
1、新建一个html文件,命名为test.html,用于讲解css如何实现无边框的表格。
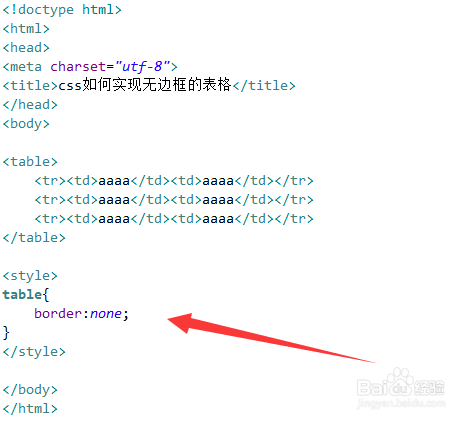
2、在test.html文件中,使用table标签创建一个表格,用于测试。
3、在css标签中,将表格的border属性设置为none,便可以去掉表格所有的边框,实现无边框的表格。
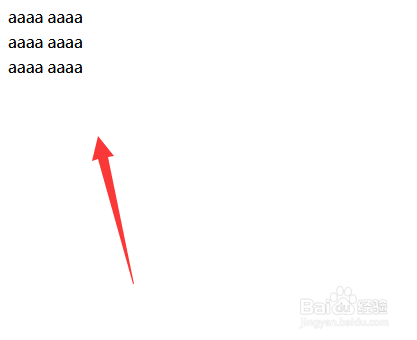
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:92
阅读量:81
阅读量:84
阅读量:78