div+css常用的样式
1、第一步:首先打开软件,随便哪一款软件都成,像是eclipse软件也可以。
2、第二步:新建一个页面。<!DOCTYPE html PUBLIC "-//掳姗浚瑙W3C//DTD XHTML 1.0 Transitional//EN" &鳎溻趄酃quot;http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></body></html>
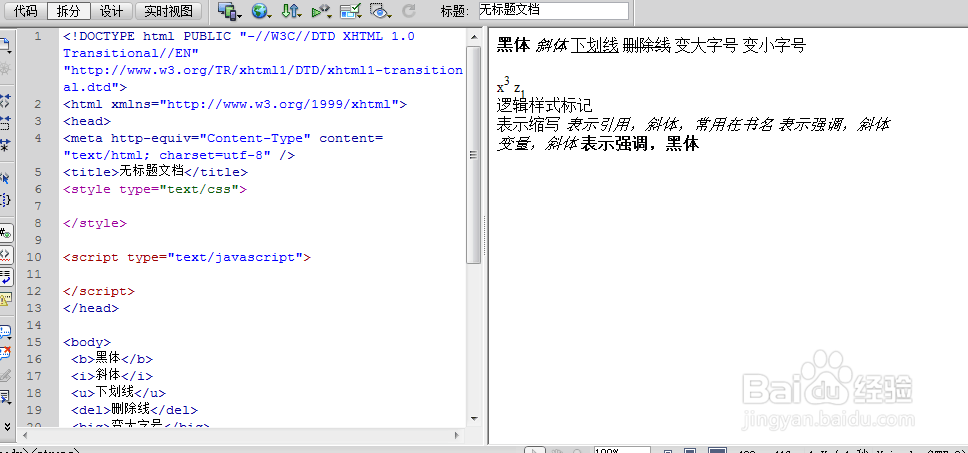
3、<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN媪青怍牙" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css"></style><script type="text/javascript"></script></head><body><b>黑体</b><i>斜体</i><u>下划线</u><del>删除线</del><big>变大字号</big><small>变小字号</small><br /><br />x<sup>3</sup>z<sub>1</sub><br />逻辑样式标记<br /><abbr>表示缩写</abbr><cite>表示引用,斜体,常用在书名</cite><em>表示强调,斜体</em><br /><var>变量,斜体</var><strong>表示强调,黑体</strong></body></html>
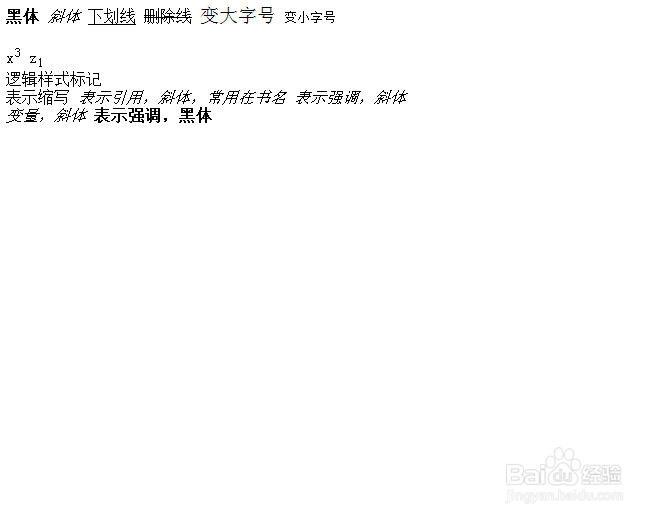
4、最终:结果如下图所示: