怎样用键盘来控制图片在网页上移动
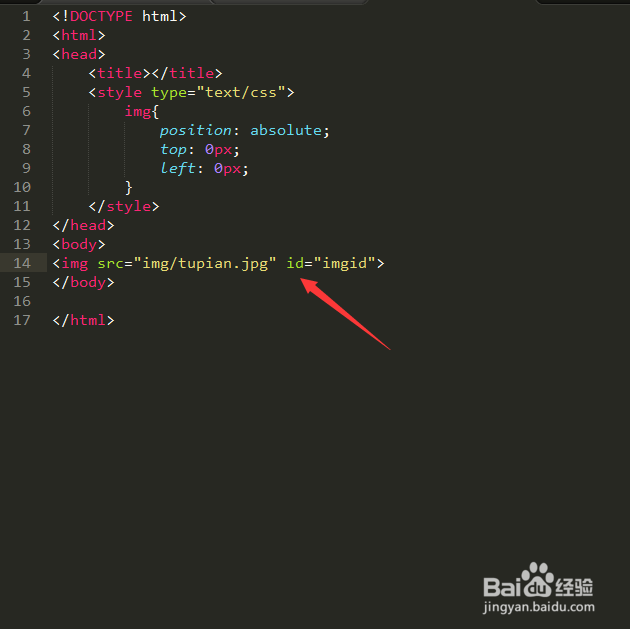
1、我们为网页做个简单的布局,打开sublime输入html,嵌入图片链接,并为图片取个id名imgid。
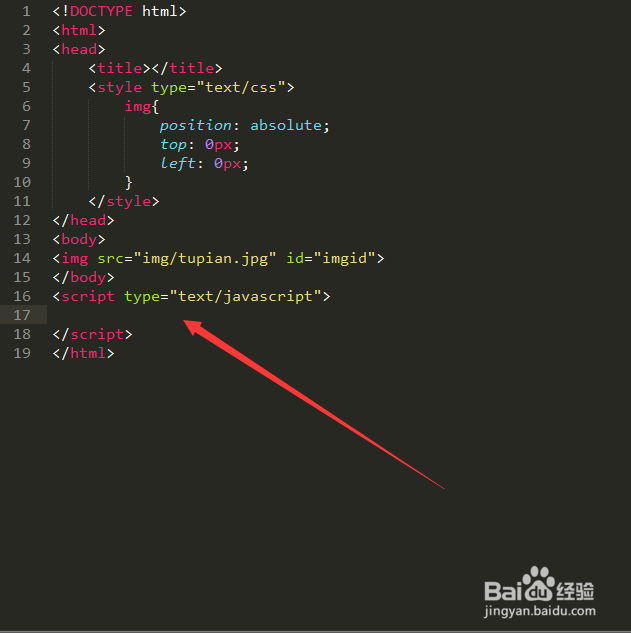
2、在body标签下面嵌入script标签,在script标签对里面可以书写JavaScript代码,如图所示
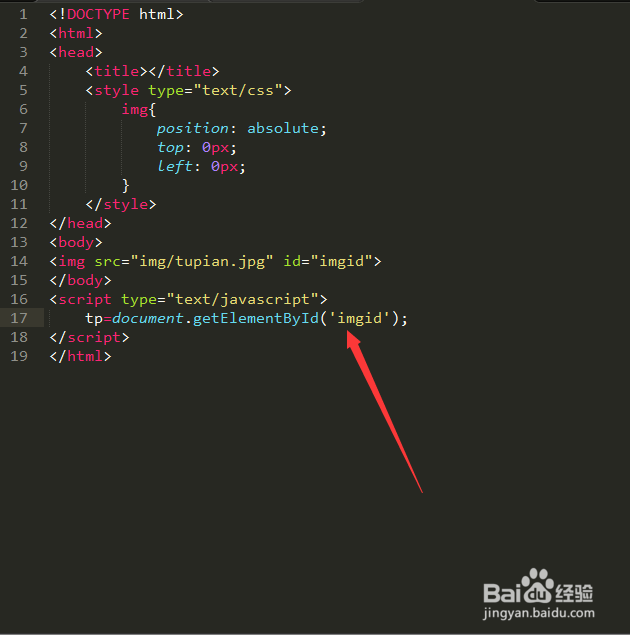
3、用getElementById方法获取图片的id,为之后给图片添加属性做准备,代码可以这样来写tp=document.getElementById('imgid')
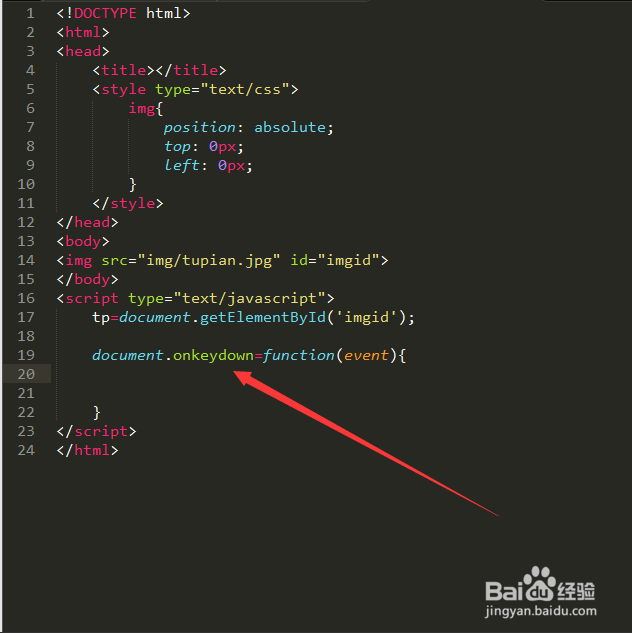
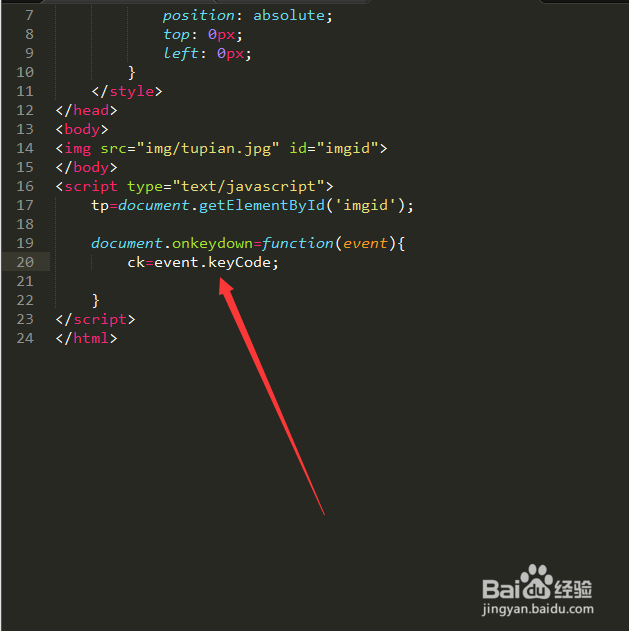
4、为document对象藜局腑载添加一个onkeydown键盘事件,通过这个事件我们可以监控键盘,添加方法:document.onkeydown=function(event){}
5、键盘的每一个按键都有一个键盘码,我们可以通过keyCode来获取键盘码,然后通过switch判断语句来执行某个行为。
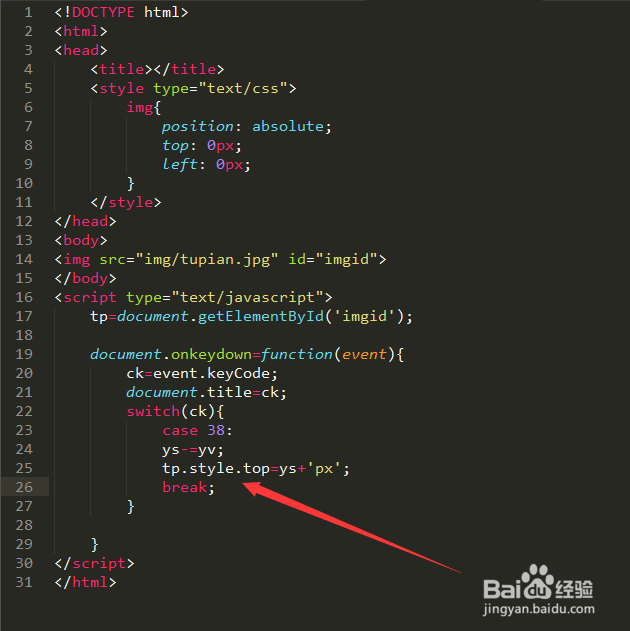
6、比如当我们按下键盘向左的方向键时,让图片向左移动10px。我们可以先获取这个方向键的键码38,通过switch语句来判断,然后修改图片位置属性。
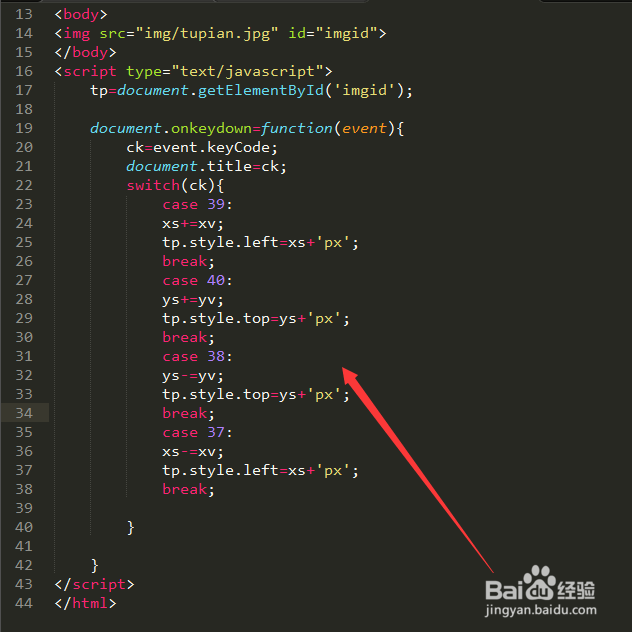
7、我们可以用同样的方法,通过四个方向建来控制图片上下左右的移动,可以看出只要我们可以获取到键盘码,我们可以通过键盘上的任何一个键,来控制图片的移动 。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:73
阅读量:20
阅读量:49
阅读量:50