bootstrap如何实现水平排列内容
1、新建一个html文件,命名为test.html,用于讲解bootstrap如何实现水平排列内容。
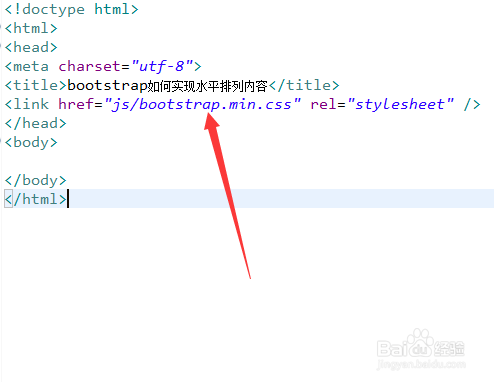
2、在test.html文件内,使用link标签引入bootstrap框架的css文件bootstrap.min.css。
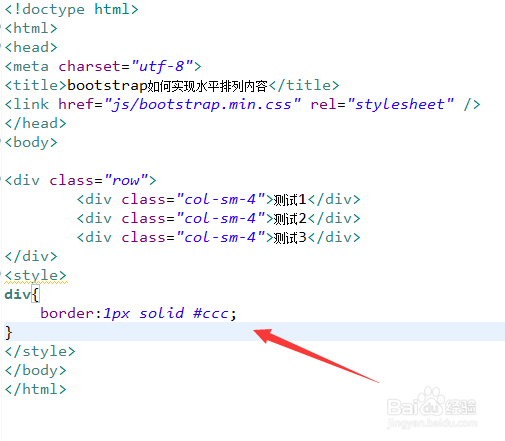
3、在test.html文件内,创建一个class属性为row的div,即创建一行。
4、在div内,再使用创建三个div,每个div包含不同的内容 ,并将每个div的class属性设置为&鳎溻趄酃quot;col-sm-4"(因为bootstrap为12列栅格布局,有三个div,因此每个div为col-sm-4),从而实现内容水平排序。
5、为了展示效果,在css标签内,设置每个div都带边框显示。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:55
阅读量:46
阅读量:39
阅读量:25