如何判断网页是否是在微信小程序中打开的
1、启动网页开发工具,我这里使用的是IDEA
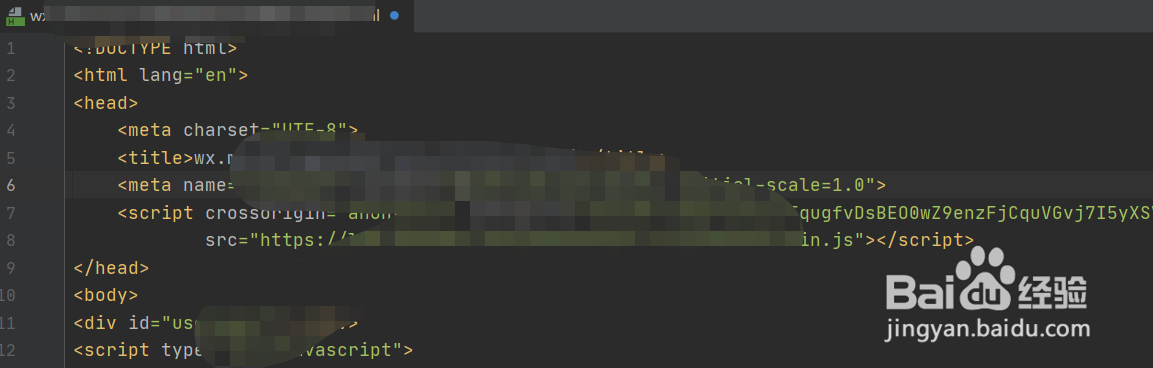
2、打开h5页面源码
3、插入script代码片段<scr坡纠课柩ipt type="text/javascript" function ready() { console.log("当前运行环境是否小程序:%s",window.__wxjs_environment === 'miniprogram') } if (!window.WeixinJSBridge || !WeixinJSBridge.invoke) { document.addEventListener('WeixinJSBridgeReady', ready, false) } else { ready() WeixinJSBridge.on('onPageStateChange', function (res) { console.log('res is active', res.active) }) }</script>
4、编辑完代码后将h5网页部署到远程服务器,便于接下来的测试
5、打开微信开发者工具
6、选择公众号网页
7、在公众号网页调试界面的地址栏中填写h5网页的地址并回车访问,此时控制台输出window.__wxjs_environment === 'miniprogram'的运行结果为false
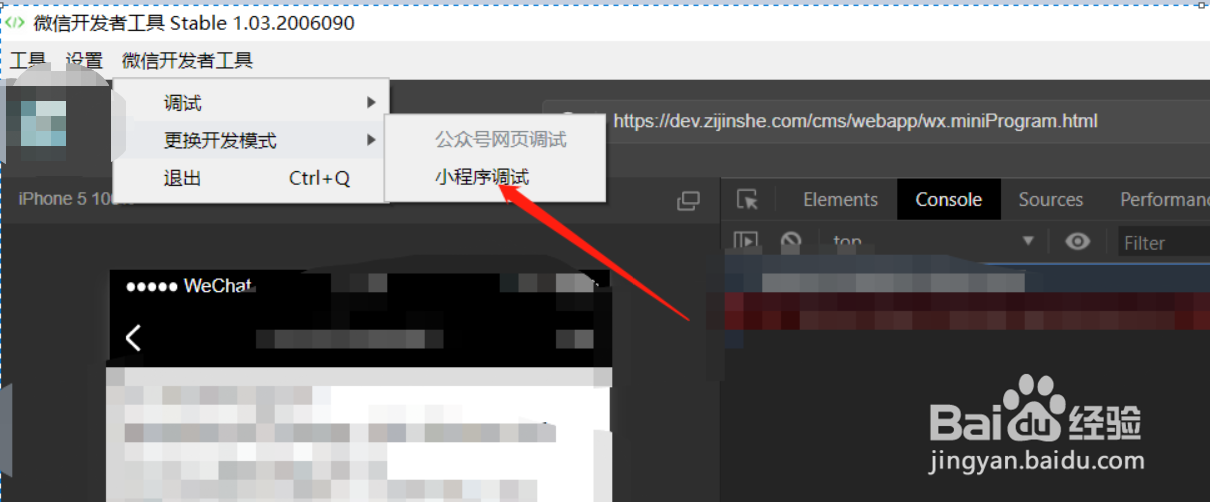
8、我们再切换到小程序调试界面下
9、修改小程序代码web-view的src为h5网页的远程地址并调试,此时window.__wxjs_environment === 'miniprogram'的运行结果为true,证明我们的测试已经生效了,接下来就能按照执行结果来开发不同的处理逻辑了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:69
阅读量:72
阅读量:95
阅读量:53