div中的ul如何垂直居中
1、先找到对应ul使用的样式类。如该ul使用名字叫“shou”的样式。
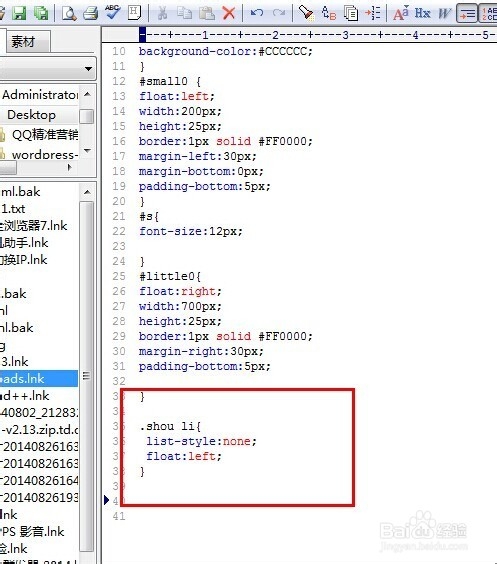
2、打开css文件,会发现只有shou li样式,直接作用在了li上,没有ul样式。
3、添加一段直接作用在ul上的样式。magin-top:6p垓矗梅吒x代表ul离div最上面的距离已经设定死了。这是最直接的垂直高度设置的方式。magin代表ul边框和div之间的空隙。
4、如果文件中已存在对ul样式的定义。那就直接修改。看看是否有magin top这个属性。
5、注意ul中的li样式必须要有float:left or right这样的属性定义,不然排版不会整齐的排成一行。会成纵列。
6、再次强调:如果想要div中的ul保持垂直方向上的居中,是对ul样式magin需要定义,而不是li。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:96
阅读量:95
阅读量:69
阅读量:89