Vue---兄弟组件通信(三种方式)
1、第一种:eventBus新建一个js文件, 我这里叫做 bus.js;文件内容: 坡纠课柩import Vue from 'vue'; export default new Vue(); 然后在你需要触发的 组件中引入 import bus from '文件路径' 执行:bus.$emit('触发名称', 传输的数据 )最后在你需要的通信的另一个组件中 mounted生命周期钩子中执行如下: bus.$on('触发名称', res => { //写你需要的方法})
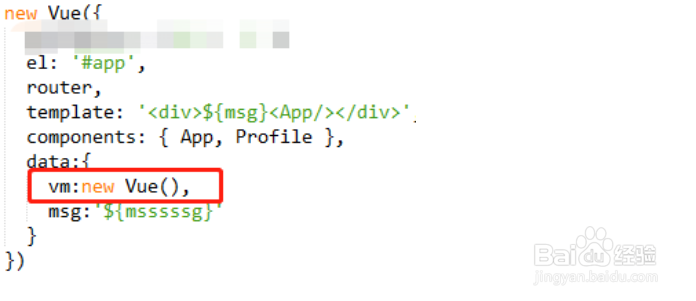
2、第二种:直接在 main.js中 直接如下然后其中一个兄弟组件 执行this.$root.vm.$emit('触发名称', 传输的数据);另一个兄弟组件中执行this.$root.vm.$on('触发名称', 传输的数据);
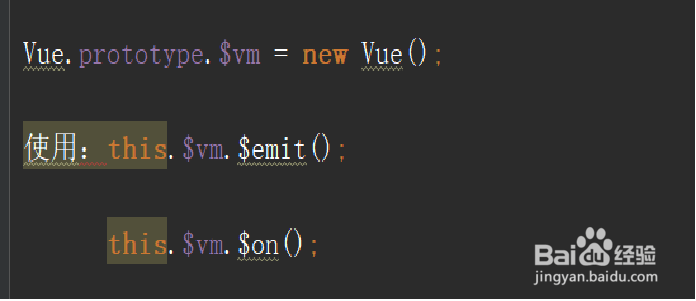
3、第三种:同样是直接在 main.js注意:emit 和 on 中 第一参数 触发名称 必须相同,同时二者原理一致同时,需要关闭该通信,尤其是接口调用的时候,关闭方法 this.**.$off("通信名称")
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:86
阅读量:32
阅读量:23
阅读量:21