如何制作一个简易计算器2(AS3)
1、在上一篇经验中我们已经完成了计算机按钮等元素的制作,接下来开始代码的编写。先是几个变量的定义 。
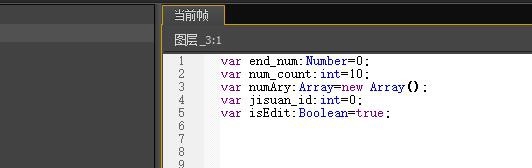
2、这几个变量分别为计算结果,数字按钮的数量,输入文字,计算方式,是否输入状态。如果计算方式发生变化,则自动对之前的结果进行合算。代码如下:var end_num:Number=0;var num_count:int=10;var numAry:Array=new Array();var jisuan_id:int=0;var isEdit:Boolean=true;
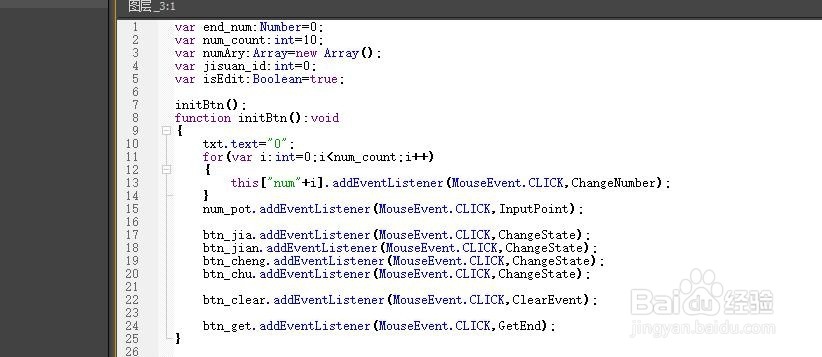
3、接下来为初始化各按钮。代码如下:initBt艘绒庳焰n();function initBtn():void{ txt.text=&qu泠贾高框ot;0"; for(var i:int=0;i<num_count;i++) { this["num"+i].addEventListener(MouseEvent.CLICK,ChangeNumber); } num_pot.addEventListener(MouseEvent.CLICK,InputPoint); btn_jia.addEventListener(MouseEvent.CLICK,ChangeState); btn_jian.addEventListener(MouseEvent.CLICK,ChangeState); btn_cheng.addEventListener(MouseEvent.CLICK,ChangeState); btn_chu.addEventListener(MouseEvent.CLICK,ChangeState); btn_clear.addEventListener(MouseEvent.CLICK,ClearEvent); btn_get.addEventListener(MouseEvent.CLICK,GetEnd);}
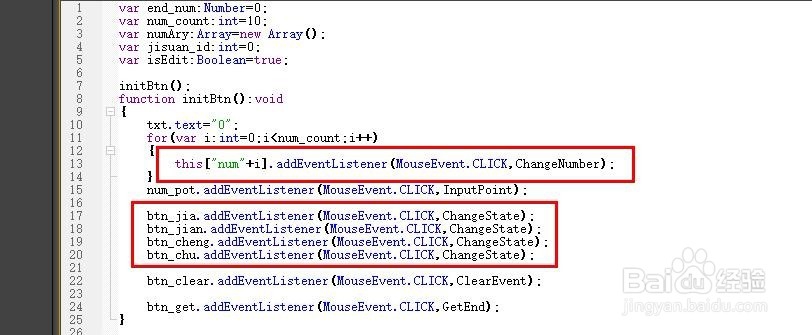
4、为了方便,我们对鼠标点击事件进行相应的分类,如数字键使用的是同一个,计算键使用的是同一个等。
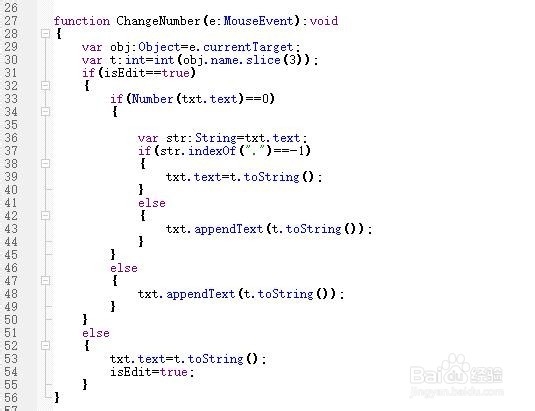
5、最后我们对各事件进行详细编码。首先是数字键的鼠标事件。代码如下:function ChangeNumber(e:MouseEvent):void{ var obj:Object=e.curre荏鱿胫协ntTarget; var t:int=int(obj.name.slice(3)); if(isEdit==true) { if(Number(txt.text)==0) { txt.text=t.toString(); } else { txt.appendText(t.toString()); } } else { txt.text=t.toString(); isEdit=true; }}
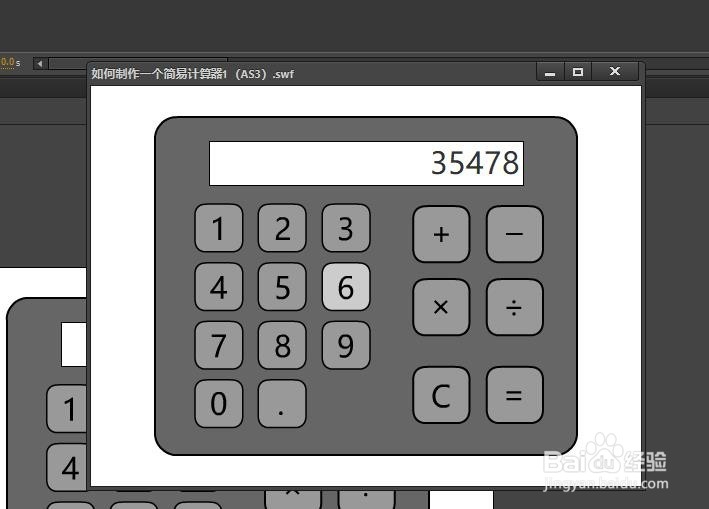
6、现在可以实现数字输入功能了。
7、把清除按钮的功能写好如下:function ClearEvent(e:MouseEvent):void{ isEdit=true; txt.text="0"; numAry=new Array();}
8、再给点输入按钮编写代码如下:function InputPoint(e:MouseEvent):void{ var str:String=txt.text; if(str.indexOf(".")==-1) { txt.appendText("."); }}
9、因为多了点的输入,就要对数字输入代艨位雅剖码做调整,如下:function ChangeNumber(e:M泠贾高框ouseEvent):void{ var obj:Object=e.currentTarget; var t:int=int(obj.name.slice(3)); if(isEdit==true) { if(Number(txt.text)==0) { var str:String=txt.text; if(str.indexOf(".")==-1) { txt.text=t.toString(); } else { txt.appendText(t.toString()); } } else { txt.appendText(t.toString()); } } else { numAry.push(Number(txt.text)); txt.text=t.toString(); isEdit=true; }}
10、到这里我们完成了数字相关的输入功能,下一篇再继续讲计算按钮的功能代码编写。