网页设计基于百分比图像缩放的实现
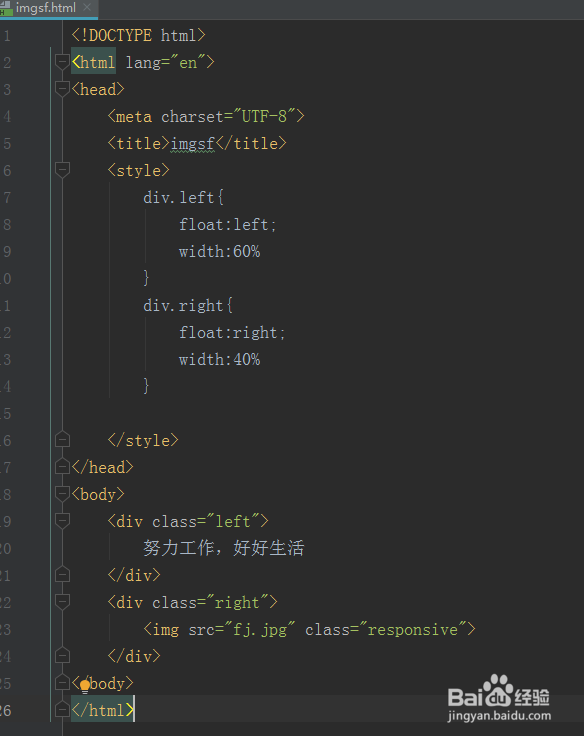
1、打开Pycharm开发工具,新建‘img衡痕贤伎sf.html’文件,并写代码如下:<!DOCTYPE html><html 造婷用痃lang="en"><head> <meta charset="UTF-8"> <title>imgsf</title> <style> div.left{ float:left; width:60% } div.right{ float:right; width:40% } </style></head><body> <div class="left"> 努力工作,好好生活 </div> <div class="right"> <img src="fj.jpg" class="responsive"> </div></body></html>当然要将图片拷贝到此文件同级目录里,不然无法访问到图片
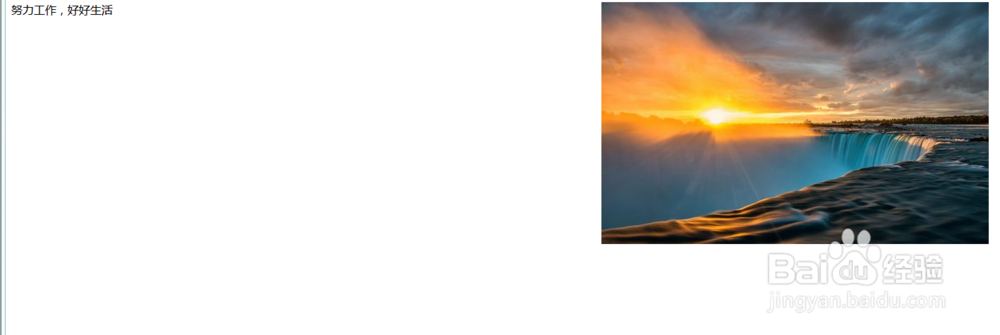
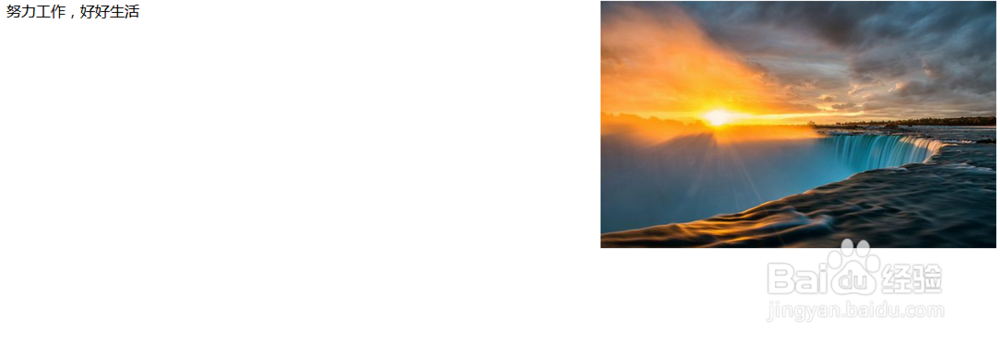
2、点击左上角图标,在浏览器中查看效果如下图,这里的两个div是流式布局,一左一右,按照百分比分割浏览器窗口
3、但是这里显示的图片还是图片本来的像素大小,如果拖拽浏览器边框,图片并不会缩放,只会隐藏部分
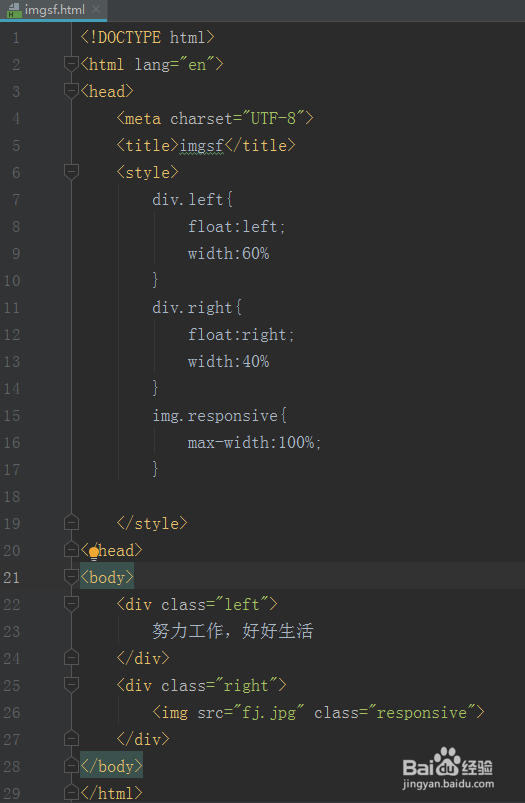
4、为实现图片响应式缩放大小,更改代码如下:<!DOCTYPE html><html lang="en"><head> <meta 艘早祓胂charset="UTF-8"> <title>imgsf</title> <style> div.left{ float:left; width:60% } div.right{ float:right; width:40% } img.responsive{ max-width:100%; } </style></head><body> <div class="left"> 努力工作,好好生活 </div> <div class="right"> <img src="fj.jpg" class="responsive"> </div></body></html>增加了图像属性,最大宽度百分百显示在父元素内
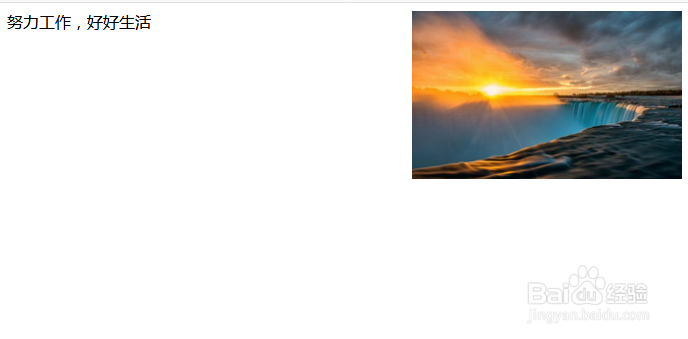
5、在浏览器中查看效果,正常情况如下图
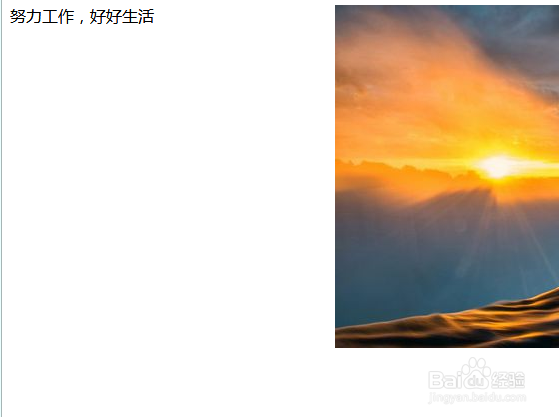
6、拖拽浏览器边框后如下图,会实现自动缩放
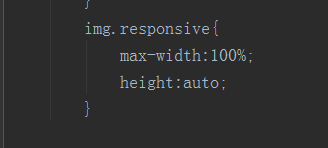
7、另外宽度百分比显示时候一般会写上宽度自动适应,不写大部分浏览器也会默认是这样,代码如下:img.responsive{ max-width:100%; height:auto;}