如何通过ajax上传图片
我们经常会遇到怎样上传图片并显示出来这样的问题?下面我来和大家一起分享一下我的经验
js块
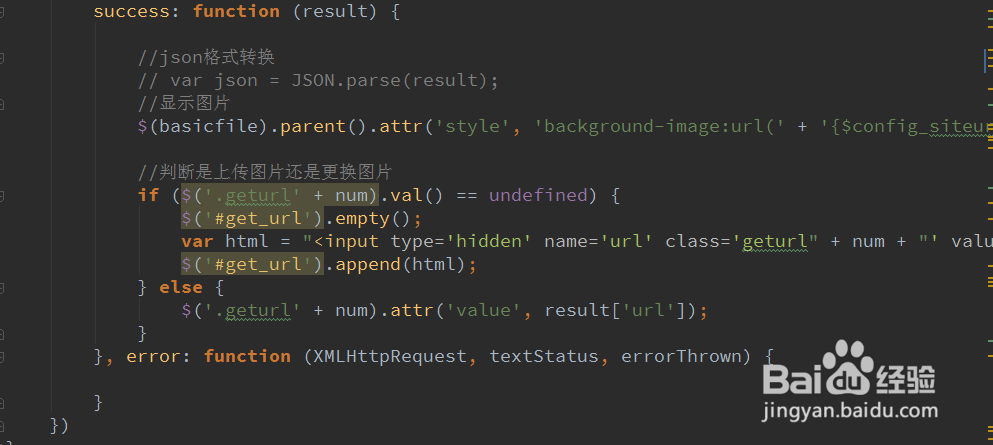
1、var formData = new FormData();formData.append('file', $(basic熠硒勘唏file)[0].files[0]); //添加图片信息的参数formData.append('sizeid', 123); //添加其他参数FormData是一个对象,FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。使用formData.append()可以放入你需要传递的信息,提交后,后端会返回图片地址,我们可以根据图片地址显示在页面上的哦
后端
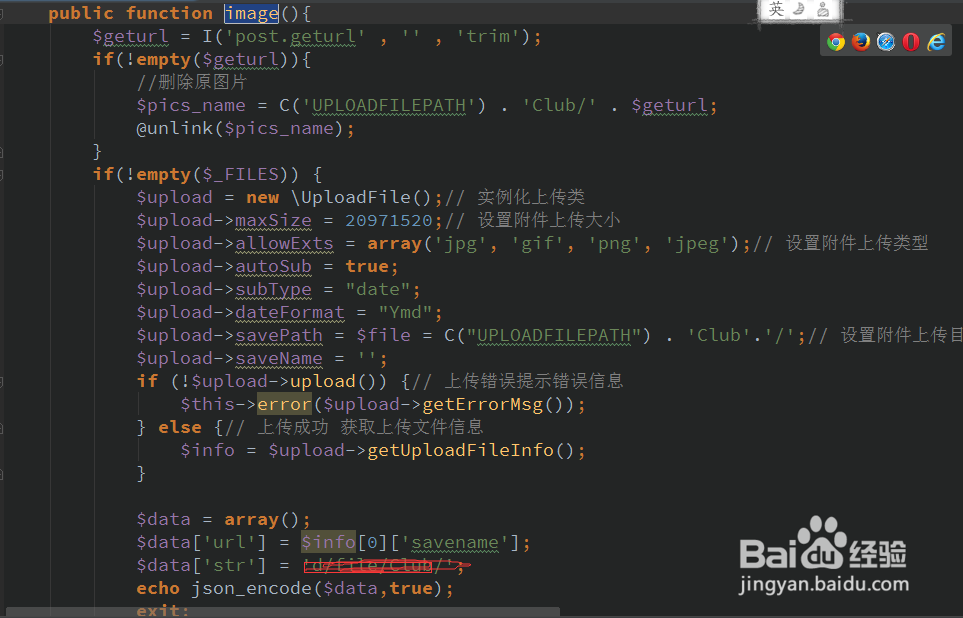
1、if(!empty($geturl)){ //删除原图片 $pics_name = C('UPLOADFILEPATH') . 'Club/' . $geturl; @unlink($pics_name);}这步我是根据查看数据库是否有该图片,有就删除,这步可以去掉的
2、结果是这样的,希望可以帮到大家
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:54
阅读量:83
阅读量:84
阅读量:95