js怎么解决跨域
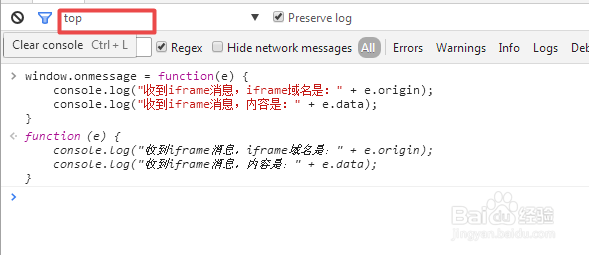
1、首先要保证2个页面你都可以修改代码。如果是别人的页面,你不可能控制的,你能控制别人的页面说明浏览器安全出问题了。html5增加了onmessage和postMessage方法,用于同一页面的父窗口和iframe之间通信。在控制台的top中输入以下代码,监听iframe发给自己的消息window.onmessage = function(e) { console.log("收到iframe消息,iframe域名是:" + e.origin); console.log("收到iframe消息,内容是:" + e.data);}
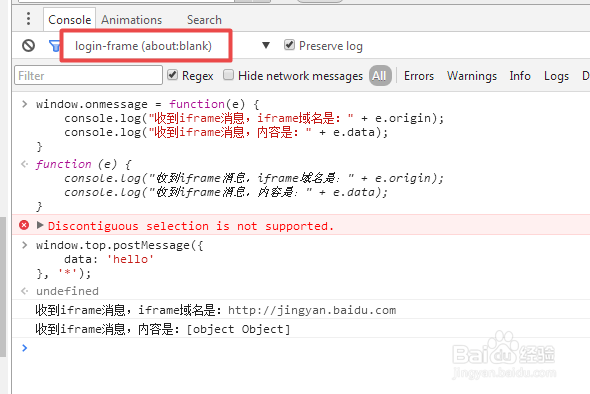
2、将控制台输入框切换为页面中某个iframe的,然后运行以下代码window.top.postMessage({ data: 'hello'}, '*');可以看到父窗口输出了内容。能够互相发送数据,就能跨域完成一切功能了。
3、这里只是简单介绍这个方法,具体细节搜索"postMessage api"去查看。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:21
阅读量:38
阅读量:56
阅读量:93