淘宝首页装修如何去掉模块间距
1、当我们用模块弄好淘宝一部分页面时,总是出现上下产生间距的状况!就像图中白色间距就是这样!
2、解决的方法很简单,直接对照改就行了!首先,进入淘宝装修页面点击对应模块的“编辑”按钮!
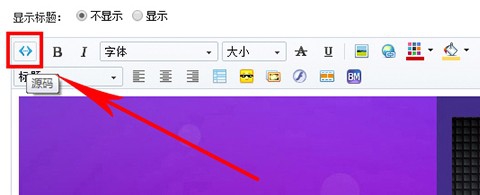
3、进去之后点击“源码”的小图标
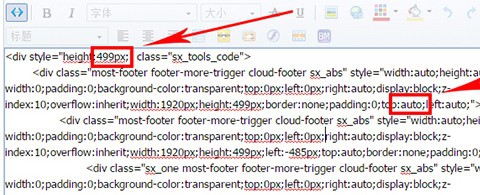
4、进去之后全是代码,但不要怕,我们只要改一打开后的两个小地方,就是这两个地方!
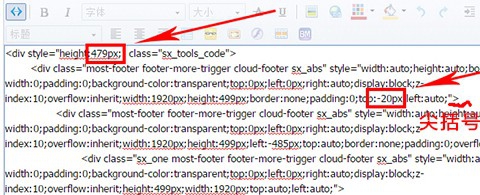
5、首先,我们把第一行的 height 减去20px(小编这里是499,所以改成479)其次,找到第四行的 top 写成 -20px(小编这里是auto,写成 -20px)注:可能有很多地方都有top这个单词,其他不管,就只要改靠近尖括号的地方,一般会出现在第四行,有差别也是少数。改好后点击 左下角 的“确定”
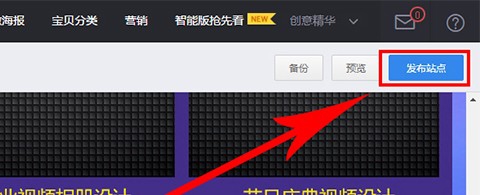
6、然后,点击“发布站点”
7、点击“确定”即可
8、最后,页面间距没有了!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:94
阅读量:73
阅读量:76
阅读量:47