css怎么控制p标签内容的缩进距离
1、新建一个html文件,命名为test.html,用于讲解css怎么控制p标签内容的缩进距离。
2、在test.html文件中,使用p标签创建一行文字,用于测试。
3、在test.html文件中,给p标签添加class属性,设置为mytest。
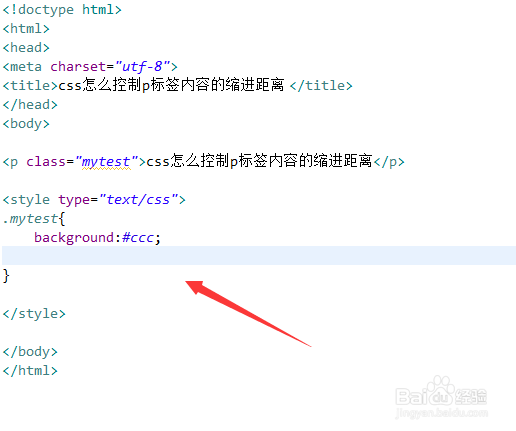
4、在css标签内,通过class设置p标签的样式,定义它的背景颜色为灰色。
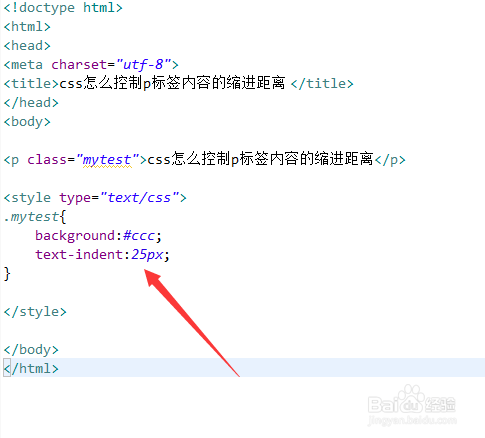
5、在css标签内,再使用text-indent属性设置p标签内容开头的缩进距离,例如,这里设置为25px。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:48
阅读量:78
阅读量:43
阅读量:47