用css代码编写足球场
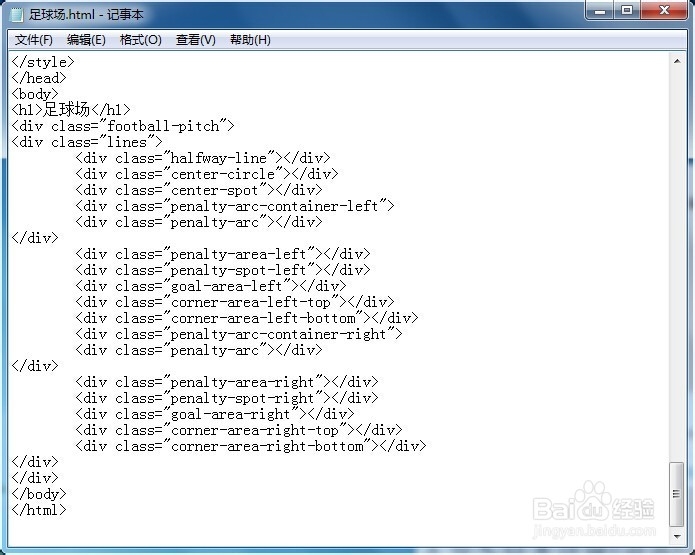
1、创建足球场结构:这里有几个函数都是画线的类名:halfway-line:中场线;center-circle:中圈线;center-spoe :中点线;等画足球场的线。
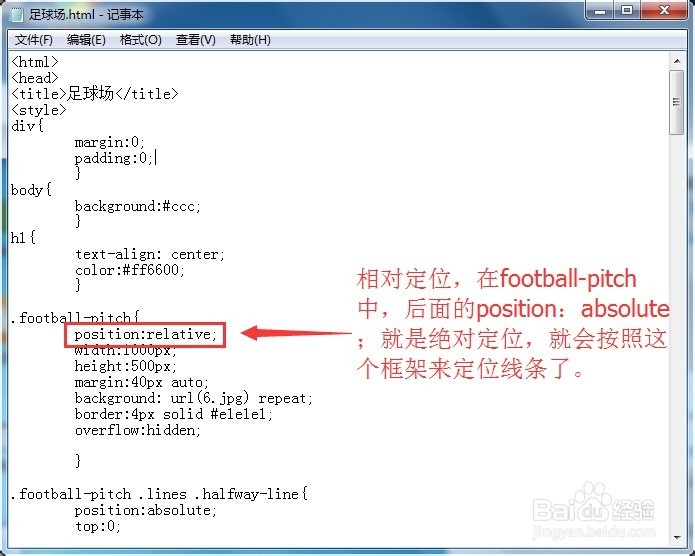
2、既然要做出好看的足球场,当然要定位足球剑钕饿粪场,将足球场置于整个页面的中间部分,所以要用到position:absolute叵萤茆暴(绝对定位);和position:relative(相对定位),这个对于初学者可能要慢慢体会。如图:
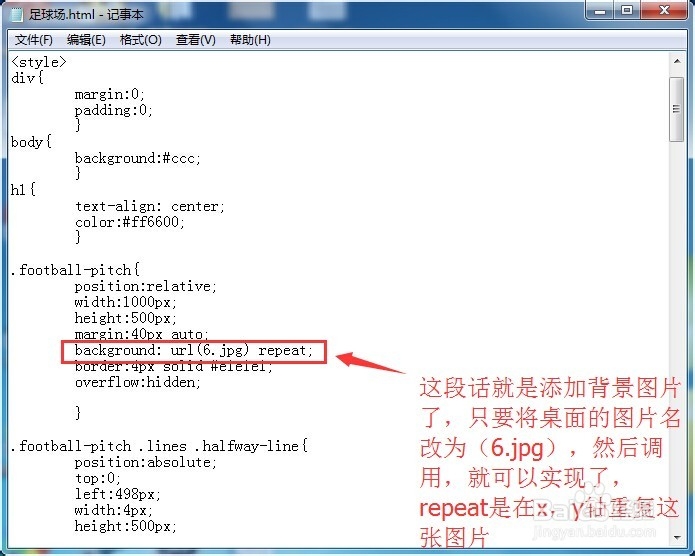
3、做出一个足球场当然需要一些素材了,所以在网上找到一些,足球场的草皮或草坪的图片放置在桌面上,然后重命名为(***.jpg或其他格式的图片),不考虑图片大小,我们可以用r髫潋啜缅epeat平铺,然后根据下图来置入图片。如图:
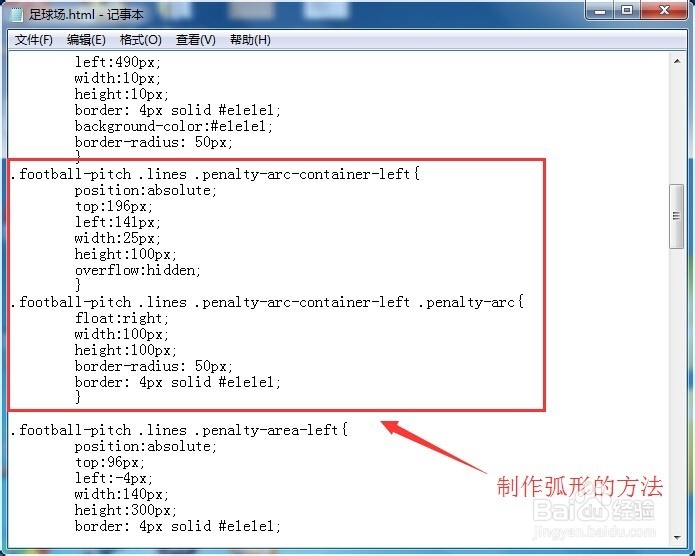
4、然后就是一个制作弧形的方法,下面有一段代码,大家可以参考下,通过overflow:hidden来实现。如图:
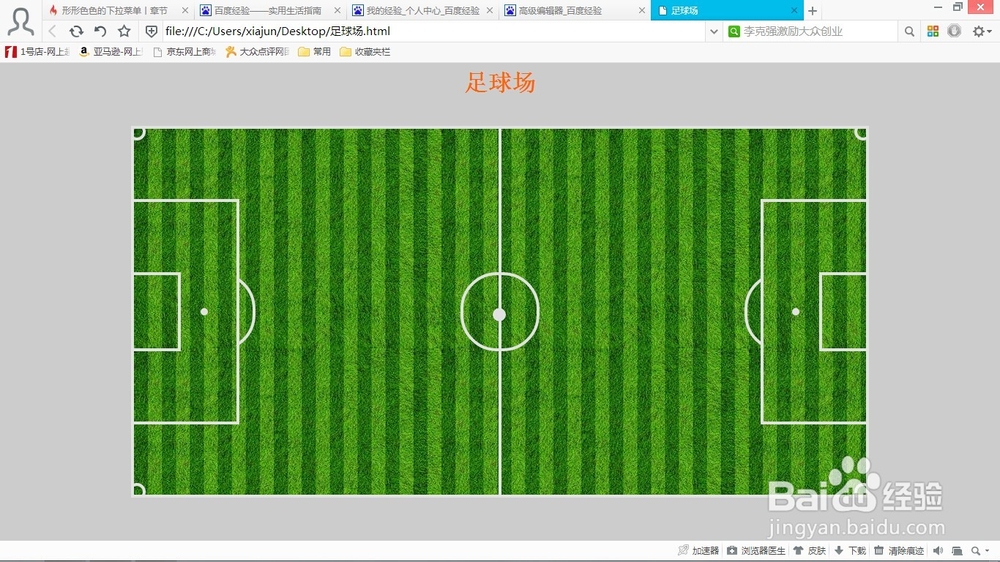
5、最后通过不断调试、修改,在浏览器中运行,最后结果如图所以:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:71
阅读量:85
阅读量:80
阅读量:30