微信小程序基础内容类组件icon使用详解
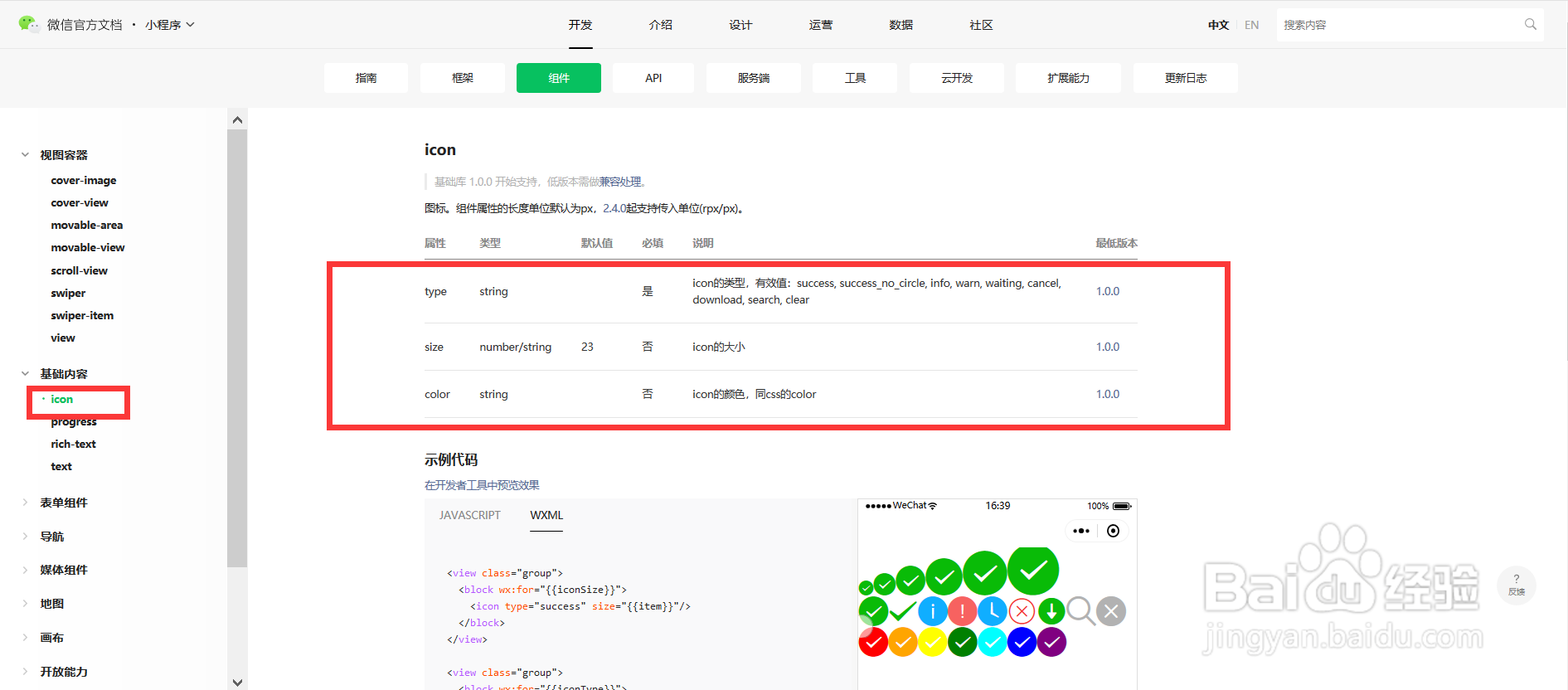
1、先百度搜索查看 icon 图标组件的官方文档,该组竭惮蚕斗件最重要的一个属性是 type 即图标类型,目前可取值有10邗锒凳审个:success, circle, success_no_circle, info, warn, waiting, cancel, download, search, clear 代表10中图标类型;属性 size 设置图标的尺寸; 属性 color 设置图标的颜色。
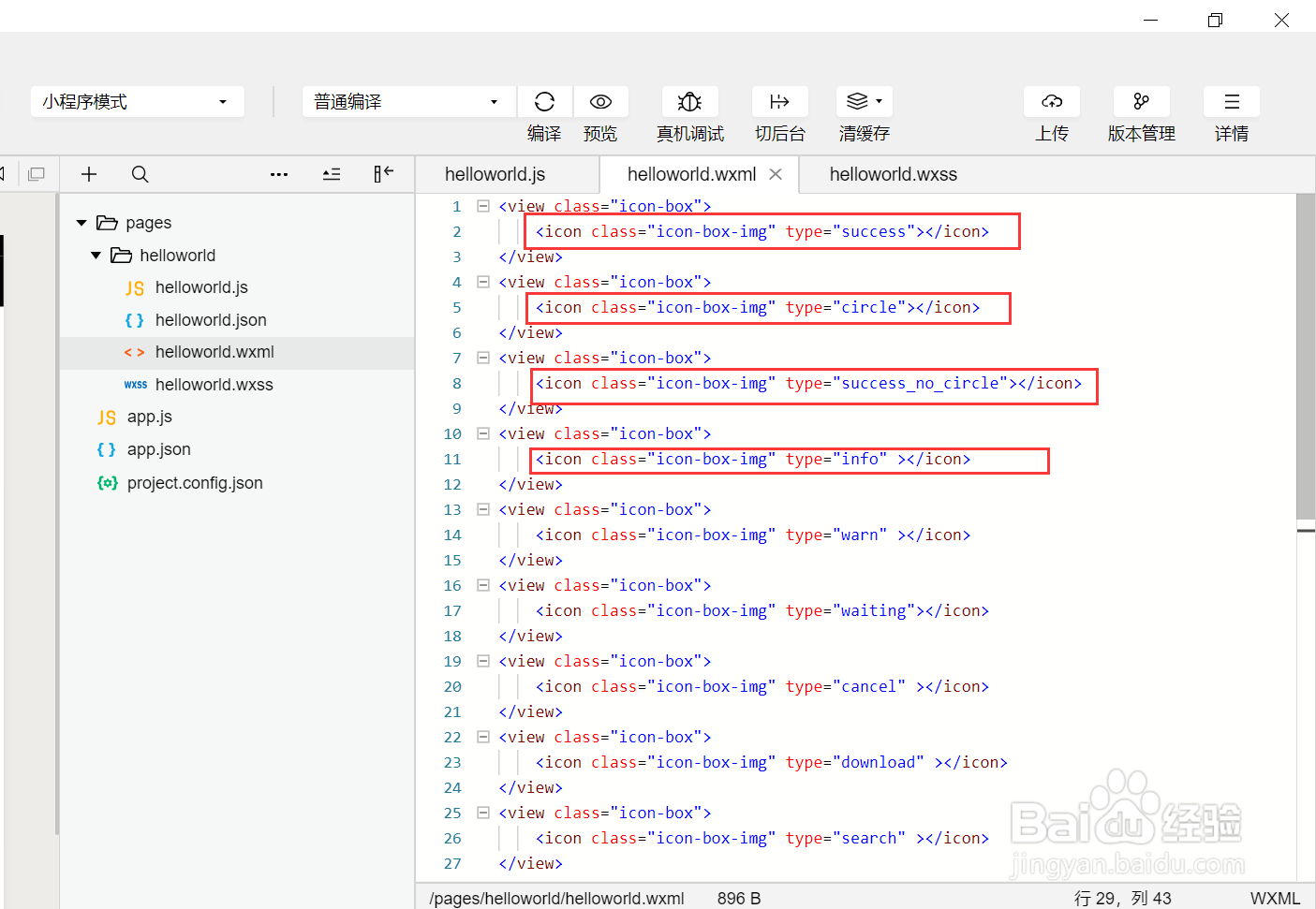
2、演示所有默认大小默认颜色的 icon 图标在页面对应的 wxml 文件中通过 <icon> 标签创建10种不同类型的图标,未指定 size 和 color 属性,即默认尺寸和颜色。
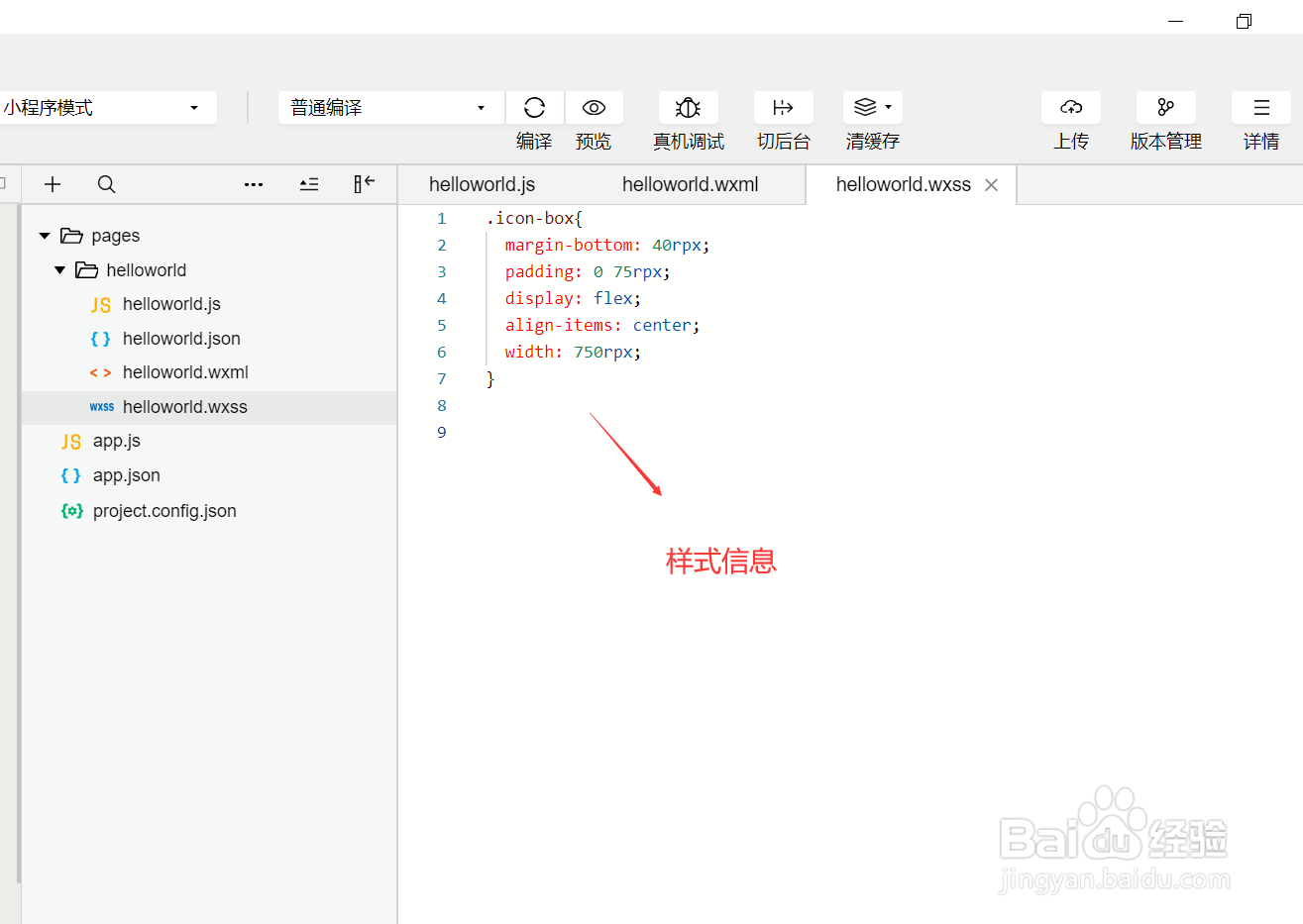
3、在 wxss 中定义 wxml 中使用的类样式。
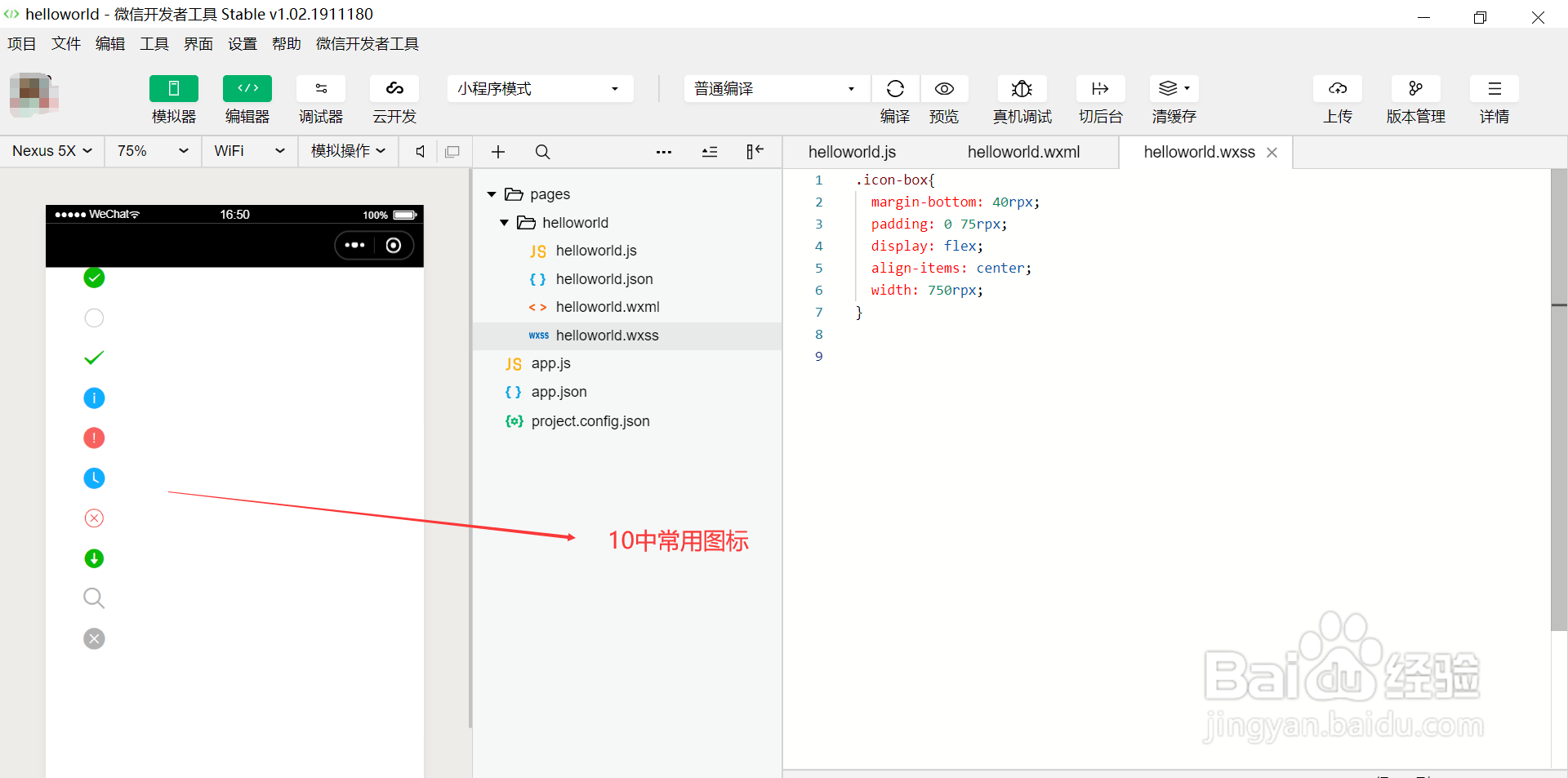
4、保存编译,通过模拟器查看页面效果,页面展示出了平台内置的风格一致的10种常用图标。
5、演示指明大小和颜色的 success, info, warn 图标
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:89
阅读量:56
阅读量:94
阅读量:41