如何用jQuery修改元素属性及内容
1、新建一个html文件,命名为test.html,用于讲解如何用jQuery修改元素属性及内容。
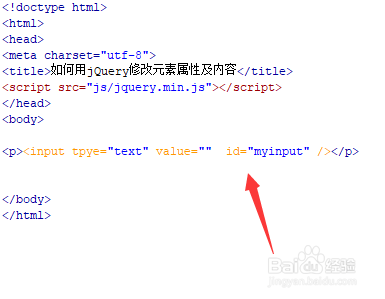
2、在test.html文件内,在p标签内,使用input标签创建一个文本输入框。
3、在test.html文件内,设置input元素的id属性为myinput,主要用于下面获得input对象。
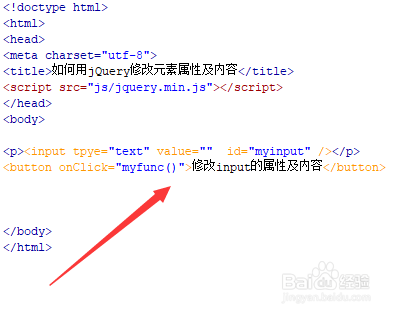
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfunc()函数。
5、在js标签中,创建myfunc()函数,在函数内,通过id获得input对象,使用attr()方法修观鲼视防改input元素的type属性为password(密码类型),同时修改input的value值内容为132456。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:92
阅读量:72
阅读量:34
阅读量:68