如何获取vue.js中的data属性值并使用不同方法
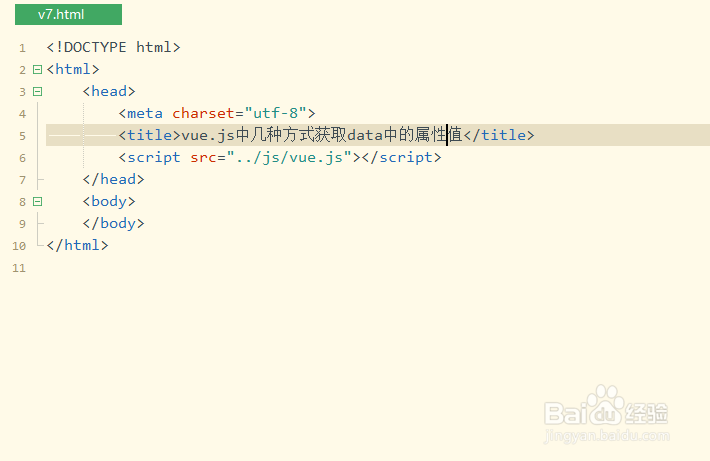
1、第一步,双击打开HBuilderX工具,新建一个html5页面,并引入vue.js文件,如下图所示:
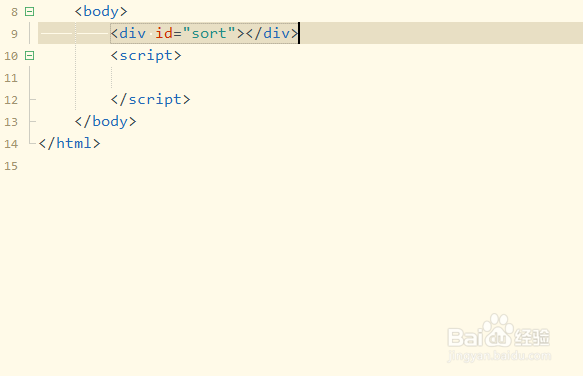
2、第二步,在<body></body>标签元素内插入一个div标签,豹肉钕舞设置div元素的id属性,如下图所示:
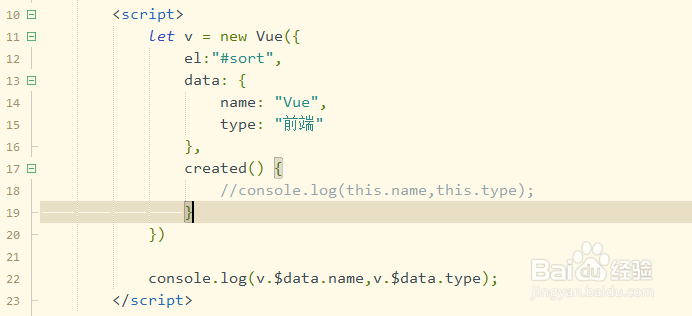
3、第三步,在div标签下方,添加一个<script></script>挢旗扦渌;标签,添加属性el、data和周期函数created,如下图所示:
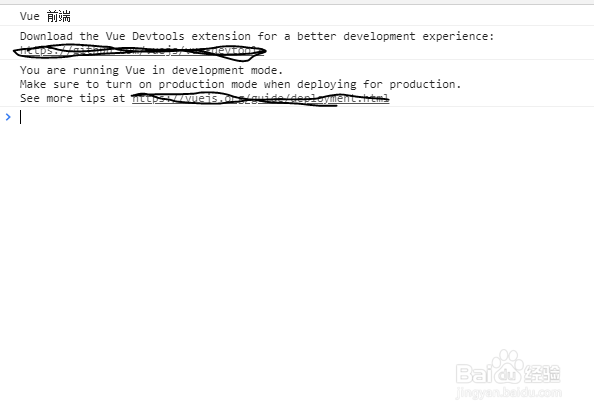
4、第四步,保存代码并直接使用在浏览器预览,并打开浏览器控制台,查看打印结果,如下图所示:
5、第五步,还可以在对象实例化外部,获取data中的属性值,使用v.$data.属性,如下图所示:
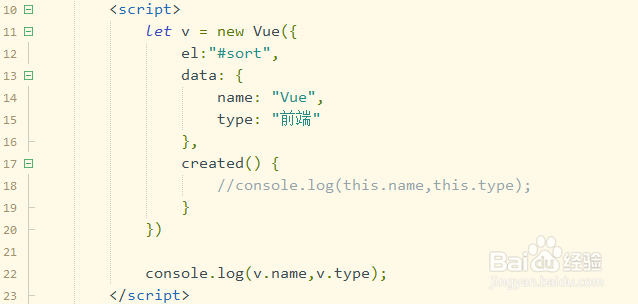
6、第六步,除了使用上述两种方法,还可以直接使用对象.属性方法获取,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:59
阅读量:35
阅读量:72
阅读量:60