在微信小程序中怎样使用模板
1、首先我们打开微信小程序的项目文件目录。
2、新建一个template文件夹,在该文件夹下面再新建一个message目录,在该目录下面新建一个一个wxml文件作为模板。
3、在该wxml文件中使用template标签来定义模板,同时命名。<template name=媪青怍牙"message"> <view class="message-group"> <text class="content">{{content}}</text> <text class="friend">{{friend}}</text> </view></template>
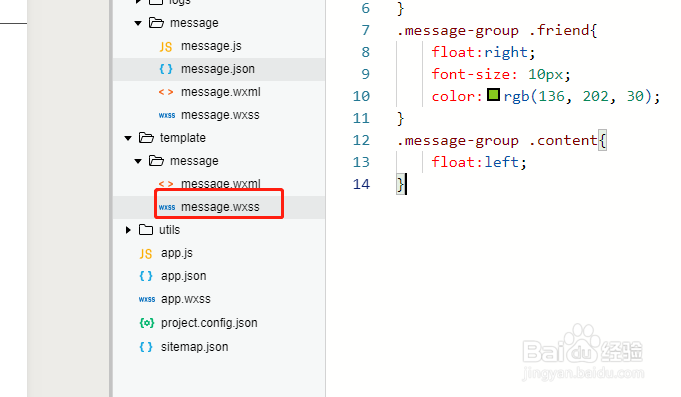
4、然后再新建一个模板文件的样式表,也就是message.wxss
5、然后再来到pages页面下,找到要引入模板文件的wxml文件。
6、在wxml文件中,首先要将模板文件引入进来。
7、然后指定使用哪一个模板文件,并且自定义变量内容。<template is屏顿幂垂="message" data="{{content:'让我们一起去旅游吧',friend:'小明'}}">
8、最后引入模板文件的wxss的样式表。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:27
阅读量:66
阅读量:72
阅读量:80