利用CSS怎么让文字居中
1、首先我们需要打开我们的电脑,然后在我们的电脑桌面上进行操作即可,如下图所示。
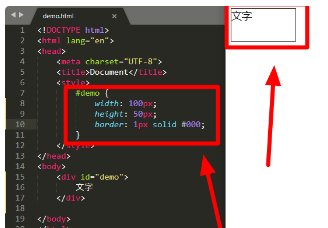
2、然后我们可以新建html文档,在body标签中添加div标签,然后在div标签中添加文字:
3、接下来为div标签设置宽高和边框css样式,这时默认情况下文字靠左对齐即可。
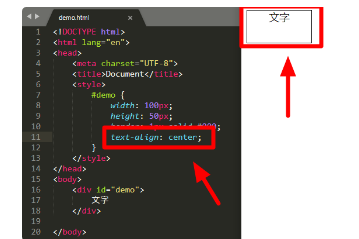
4、最后我们可以为div添加“text颍骈城茇-align:center;”,其中“text-align”指的是文本对齐方式,“center”指的是居中对齐,这时文本就会居中对齐。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:65
阅读量:26
阅读量:32
阅读量:40