怎么使用jquery获取div下面一个文本框的值
1、新建一个html文件,命名为test.html,用于讲解怎么使用jquery获取div下面一个文本框的值。
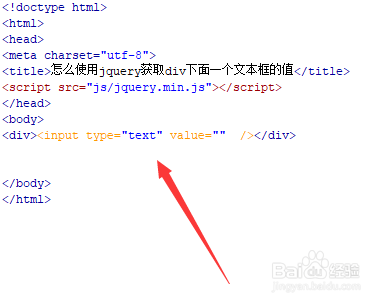
2、在test.html文件内,创建一个div模块,在div内,使用input标签创建一个文本框。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取文本框值”。
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvv()函数。
5、在js标签内,创建getvv()函数,在函数内,通过元素名称获得input对象,使用val()方法获得文本框的值,最后,使用alert()方法输出该值。
6、在浏览器打开test.html文件,输入文本,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:21
阅读量:77
阅读量:36
阅读量:83