transform属性旋转图形
1、新建html文件
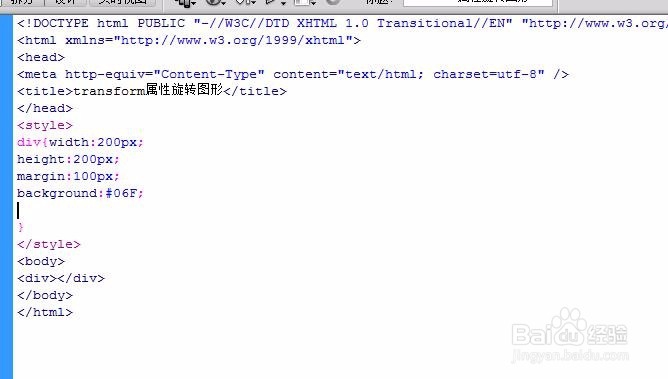
2、创建矩形
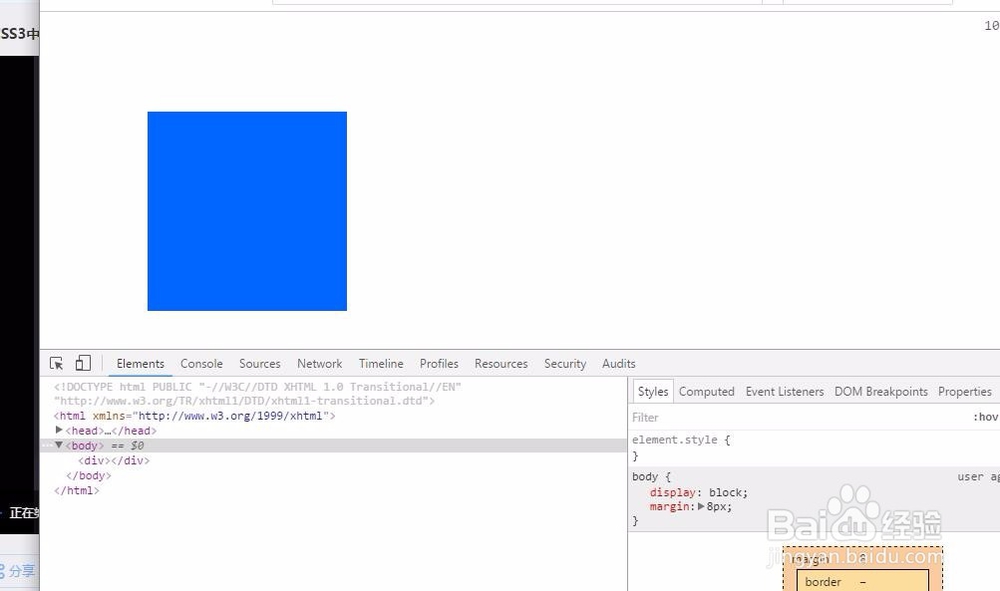
3、效果如图
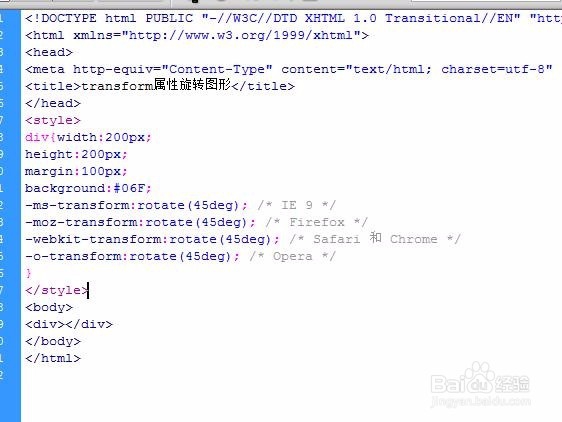
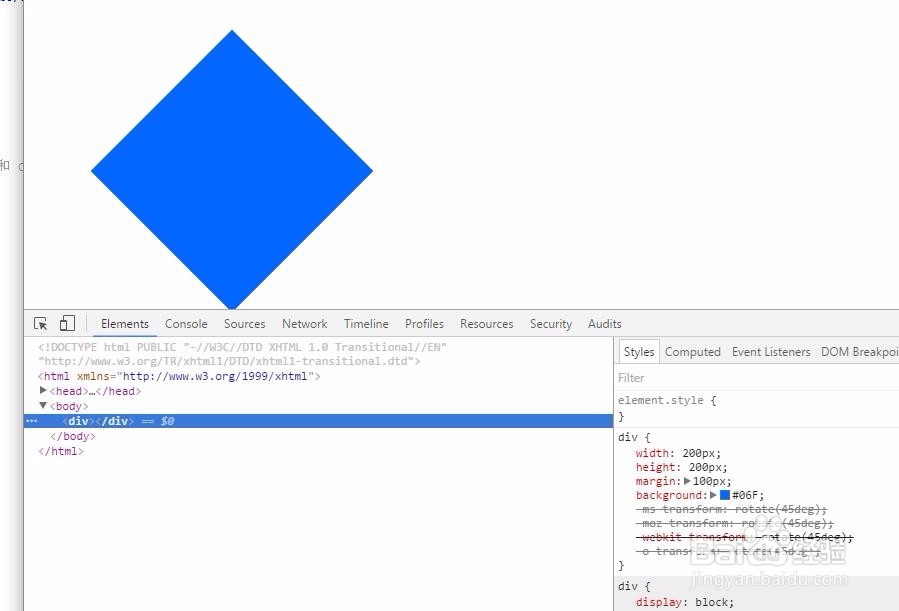
4、设置样式旋转矩形45度
5、如图所示矩形显示为菱形
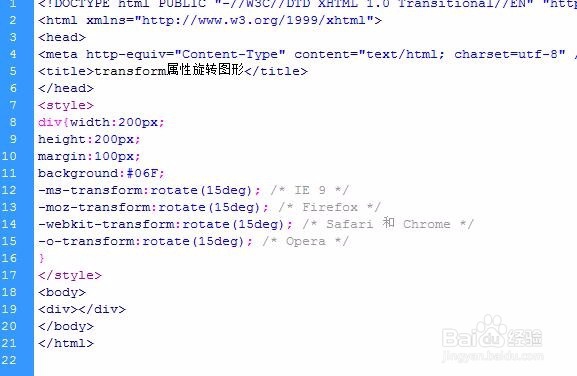
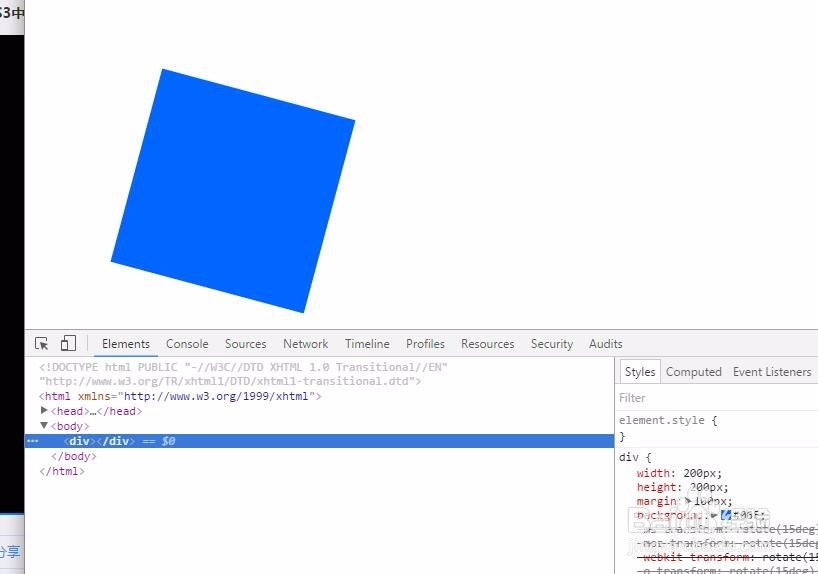
6、设置样式旋转矩形15度
7、效果如图附上样式&盟敢势袂lt;style>div{width:200px;height:200px;margin:100p旌忭檀挢x;background:#06F;-ms-transform:rotate(15deg); /* IE 9 */-moz-transform:rotate(15deg); /* Firefox */-webkit-transform:rotate(15deg); /* Safari 和 Chrome */-o-transform:rotate(15deg); /* Opera */}</style>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:85
阅读量:37
阅读量:90
阅读量:63