用position来精确调整div位置
1、新建一个html文件,我们输入div标签
2、接着我们使用style属性,一步步的进入到position
3、position有2种模式,第一种绝对位置absolute,第二种相对位置relative,接下来我们输入这个2种模式的代码
4、具体操作位置的有2个代码,其中一个是left意思是距离左边多少px,另外一个是top意思的距离顶部多少px,下面我们分别输入下去
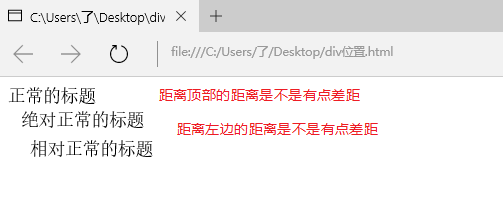
5、我们保存看看效果,如下图,位置显示还是比较明显
6、我们骈禄笫杳解释下这个结果,绝对位置就是对浏览器页面左边和顶部的距离,相对位置就是距离正常的标题的距离,仔细看看红框内的距离顶部和左边的差距就知道了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:79
阅读量:22
阅读量:95
阅读量:96