js获取innerText,innerHTML,属性值,value
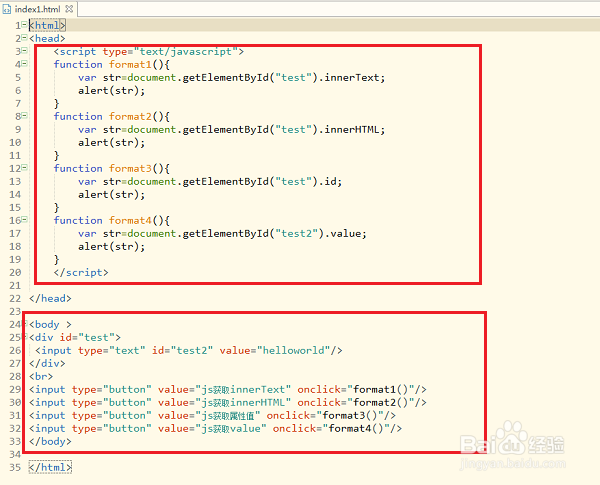
1、第一步在我们的电脑上新建一个html文件,在body里面添加一个id为test的div盒子,盒子里面添加一个id为test2的文本框,以及添加四个含有点击事件的按钮,如下图所示:
2、第二步我们来写js脚本文件,在js里面写了四个方法,通过document.getElementById("test&鳎溻趄酃quot;).innerText;代码获取innerText,document.getElementById("test").innerHTML;获取innerHTML,document.getElementById("test").id获取属性值,document.getElementById("test2").value获取value,如下图所示:
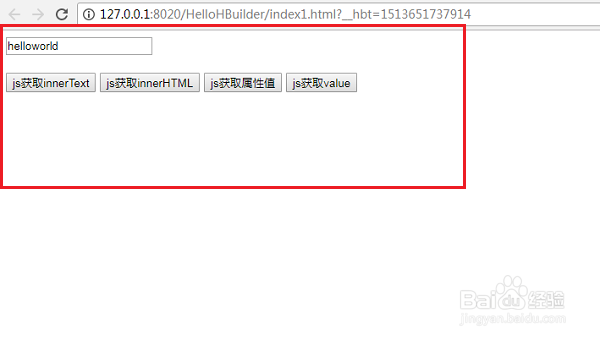
3、第三步我们在浏览器中打开页面,可以看到一个值为helloworld的文本框和四个带有点击事件的按钮,如下图所示:
4、第四步我们点击js获取innerHTML按钮,可以看到弹出文本框的代码,其实是将文本框html格式转换成字符串格式显示出来了,如下图所示:
5、第五步我们点击js获取属性值按钮,可以看到弹出id为test的值,如下图所示:
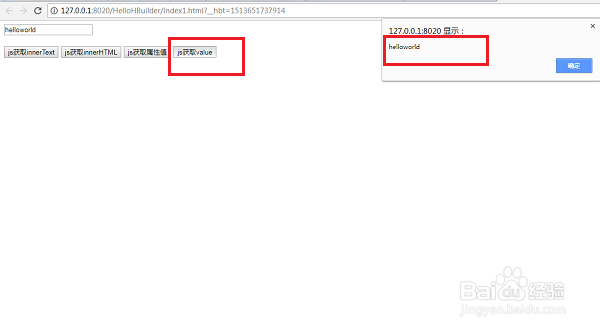
6、第六步我们点击js获取value按钮,可以看到弹出文本框的值helloworld,需要注意的是这里js获取的id为test2,另外innerText在一些浏览器中并不支持,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:84
阅读量:32
阅读量:76
阅读量:52