html元素如何实现显示与隐藏
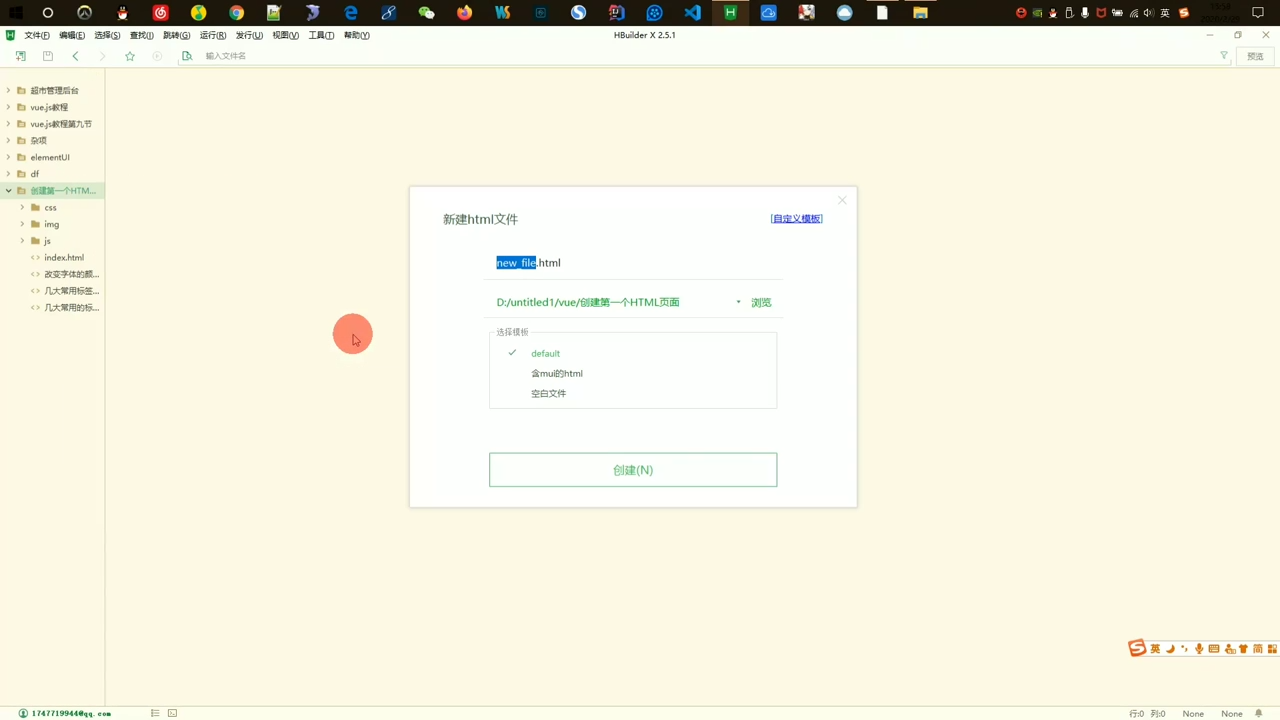
1、首先新建html文件。
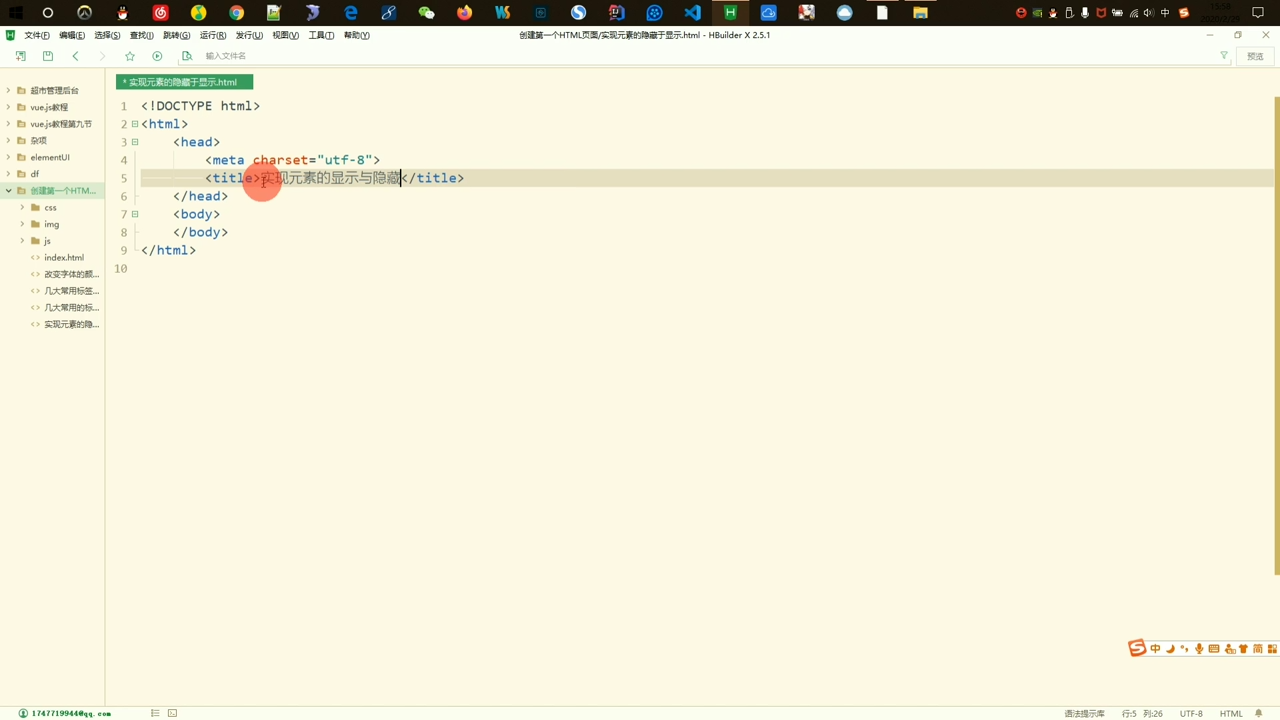
2、在标题中写“实现元素的显示与隐藏”。
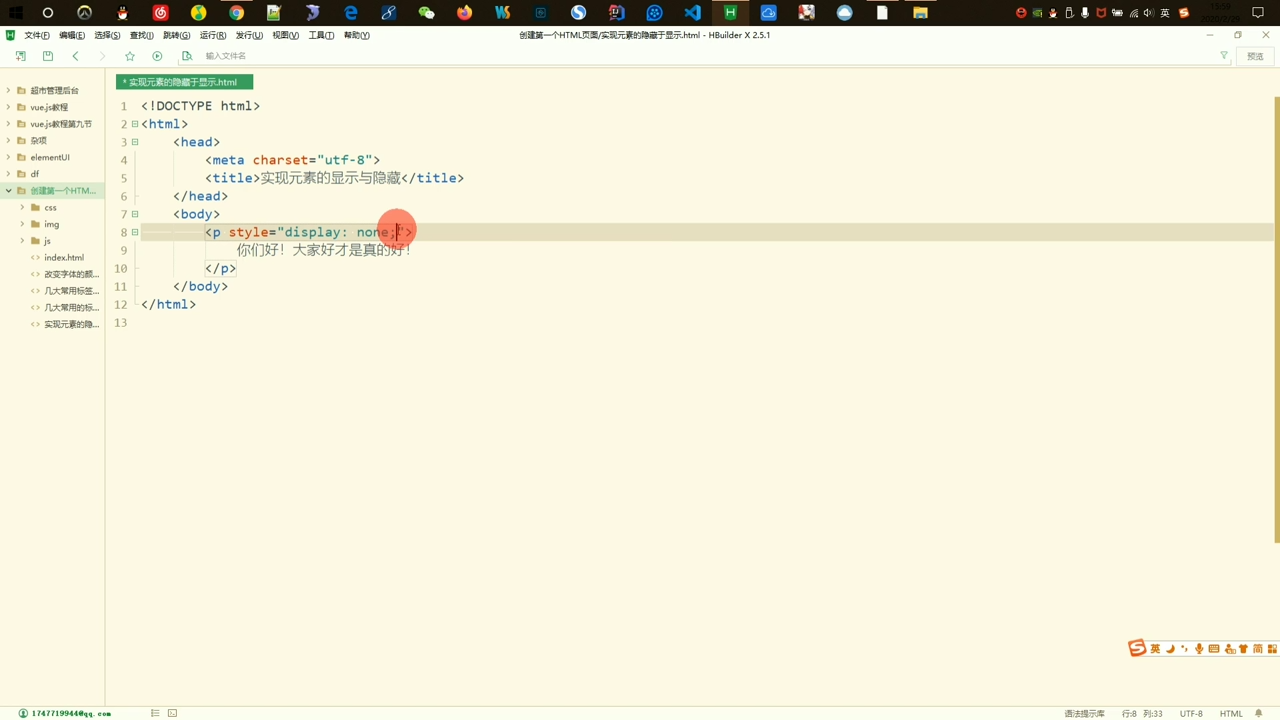
3、写一个p标签。
4、在p标签中写“你们好!大家好才是真的好!”。
5、在p标签中加style=“display:bolck;”。
6、打开浏览器可看到页面元素全部显示。
7、把bolck改为none。
8、再次打开浏览器可看到页面元素全部隐藏。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:55
阅读量:91
阅读量:28
阅读量:49