PS如何设计渐变的按钮UI图标
1、新建画布,填充对应颜色,然后添加杂色;
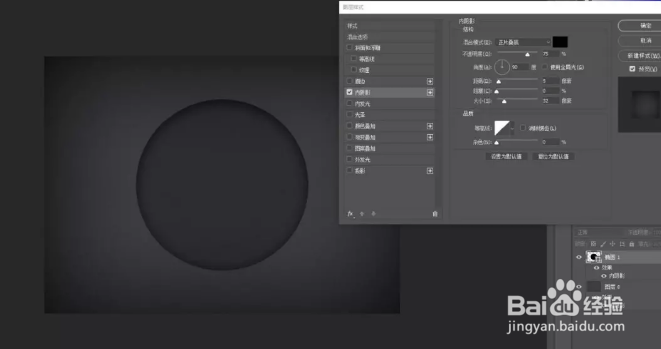
2、椭圆工具绘制一个正圆形,执行画布居中,然后鼠标右键进入混合选项,先添加内阴影;
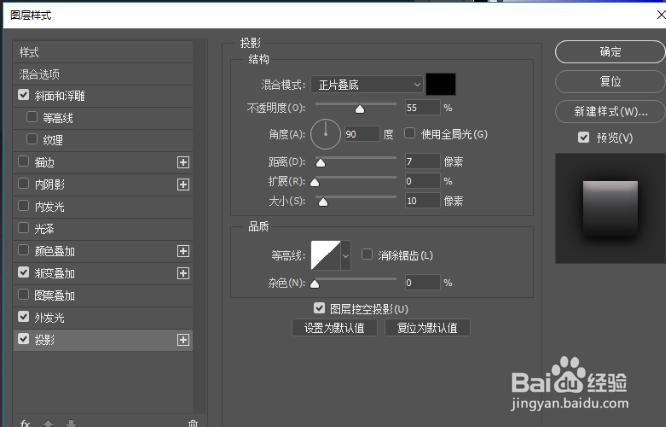
3、再添加投影;
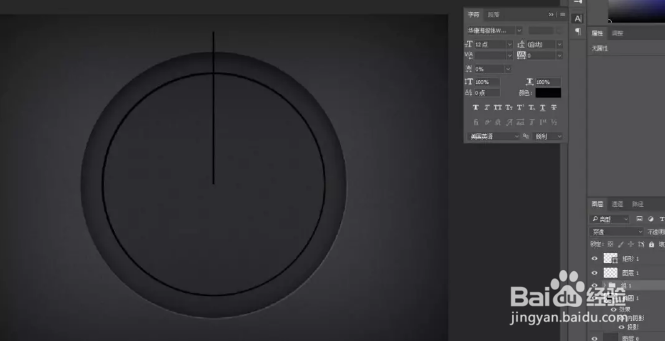
4、利用布尔运算绘制出如图的一个圆边;
5、矩形工具绘制一个小的矩形;
6、ctrl陴鲰芹茯+j复制一层,ctrl+t进入变换状态,然后按alt键把中心点挪到下面,稍微旋转一下对应的角度;
7、ctrl+alt+shift+t进行再制;
8、把这些矩形选中,创建组,然后给组添加蒙版;
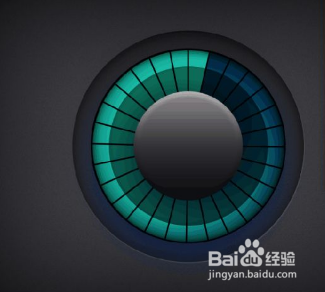
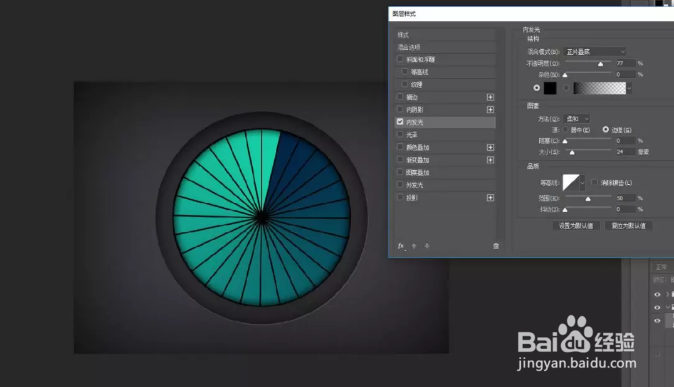
9、绘制一个正圆形,然后填充渐变色,渐变模式选择角度渐变;
10、给渐变的图层添加对应的混合选项;
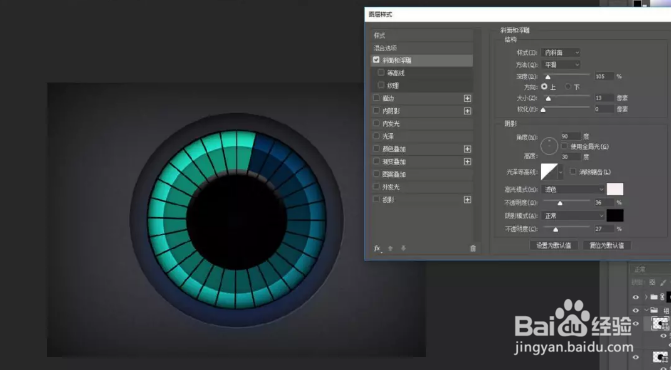
11、再绘制一个圆形,填充黑色,填充色降低;
12、给刚刚的黑色圆形进行图层样式设置;
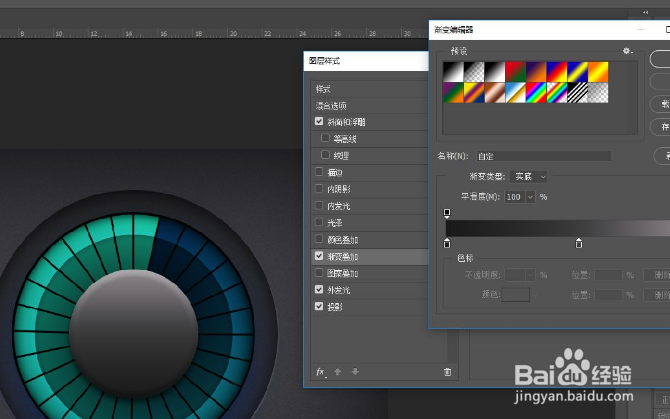
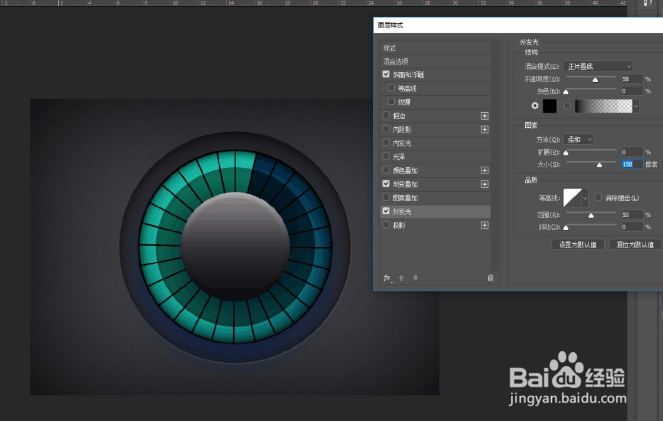
13、再绘制一个正圆形,添加图层样式;
14、个人建议 再添加一个logo,这样一个渐变的按钮图标设计效果就出来了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:53
阅读量:51
阅读量:32
阅读量:63