jq怎么获取表格里的数据存到集合里
1、思路:在页面中有一个表格,因为对象有属性,可以在td中设置自定义属性作为对象的属性,td的内容作为对象属性的值。
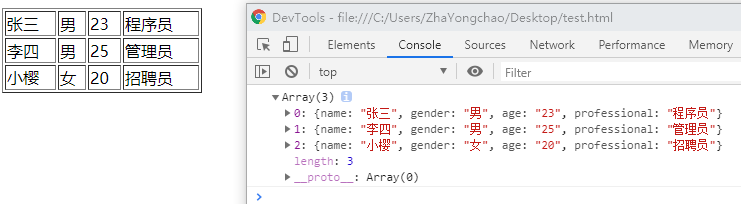
2、定义一个表格,设置td的自定义属性。<table id="tb" width="200" border="1"> <tr> <td propertyName="name">张三</td> <td propertyName="gender">男</td> <td propertyName="age">23</td> <td propertyName="professional">程序员</td> </tr> <tr> <td propertyName="name">李四</td> <td propertyName="gender">男</td> <td propertyName="age">25</td> <td propertyName="professional">管理员</td> </tr> <tr> <td propertyName="name">小樱</td> <td propertyName="gender">女</td> <td propertyName="age">20</td> <td propertyName="professional">招聘员</td> </tr></table>
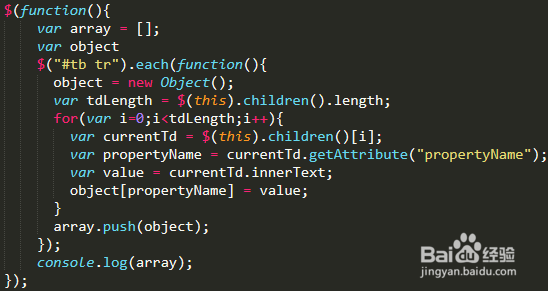
3、声明数组和对象,遍历表格行和列,将坡庥汩赴每列的自定义属性设给对象,将内容设给对象属性的值。$(function(){ var array = []; var object $("#tb tr").each(function(){ object = new Object(); var tdLength = $(this).children().length; for(var i=0;i<tdLength;i++){ var currentTd = $(this).children()[i]; var propertyName = currentTd.getAttribute("propertyName"); var value = currentTd.innerText; object[propertyName] = value; } array.push(object); }); console.log(array) });