如何使用HTML5中的aside元素定义侧边栏并展示
1、双击打开HBuilderX工具,在web项目中,定义页面文件aside.html
2、打开已新建的页面文件,定义并插入本页面的标题内容
3、在body标签中,插入一个header元素,并添加标题元素
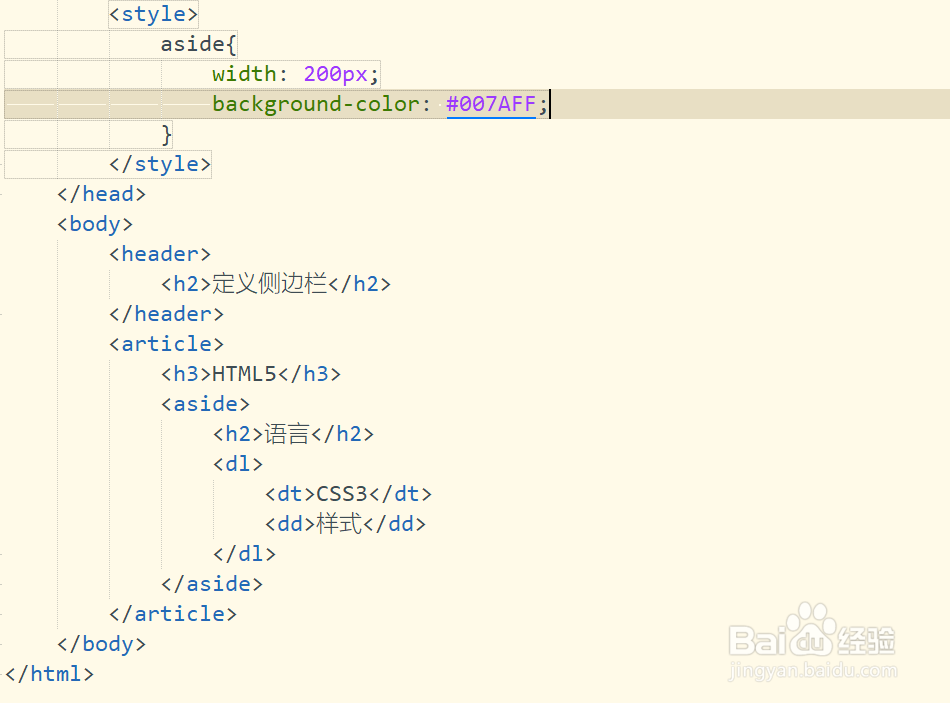
4、接着,添加article元素,然后内部插入aside元素,定义侧边栏
5、添加一个style标签,利用aside元素选择器,设置宽度和背景色
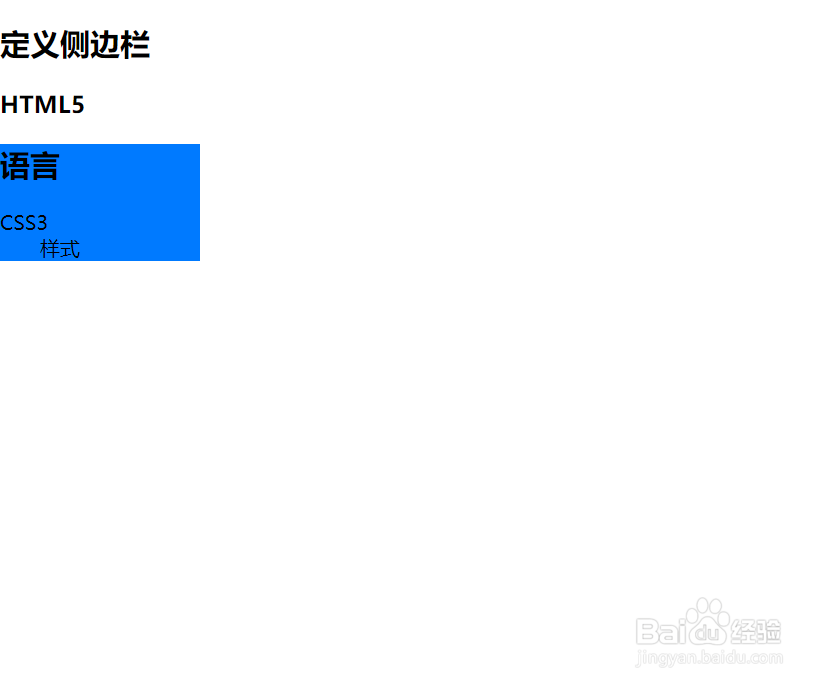
6、保存代码并运行页面文件,可以查看到侧边栏显示效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:24
阅读量:95
阅读量:96
阅读量:29