DW如何让div标签内文本水平居中
1、首先打开DW,点击【插入】。
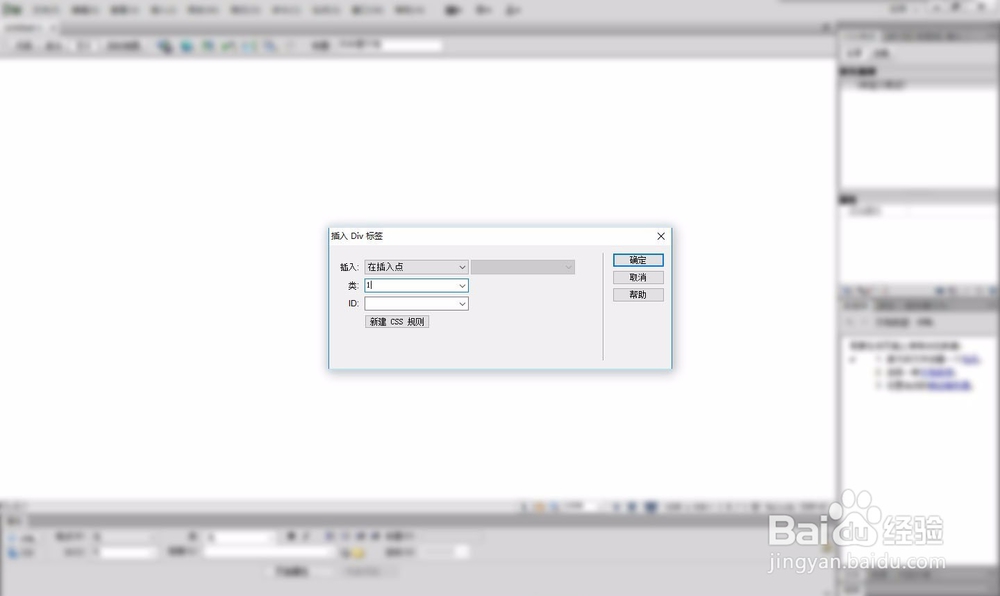
2、找到【布局对象】——【Div标签】,即插入一个Div标签。
3、设置类为【1】,再设置CSS样式,设长宽均为300,然后确定。
4、如下图所示,文本是居左的。
5、如果要居中显示,那么就从CSS面板中找到类【1】的CSS样式,并在分类找到Text-align(文本对齐方式)选择center(居中)。
6、最后完成div标签内文本水平居中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:65
阅读量:57
阅读量:57
阅读量:39