如何使用CSS属性z-index设置元素堆叠顺序
1、第一步,创建web项目Page,这时该项目下有默认的页面index.html,就以这个页面作为实例操作页面,默认是HTML5模板,如下图所示:
2、第二步,在body元素中插入四个div元素,并给每个div设置不同的class,元素内的文字都不一样,如下图所示:
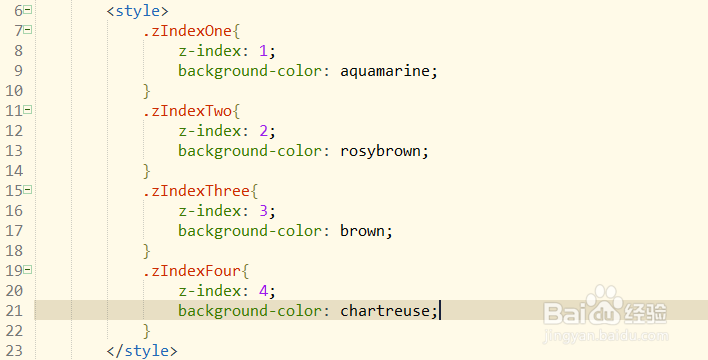
3、第三步,分别给上述class设置样式,依此设置z-index为1、2、3、4,如下图所示:
4、第四步,为了区分不同div元素模块,这里给它们设置背景颜色background-color,如下图所示:
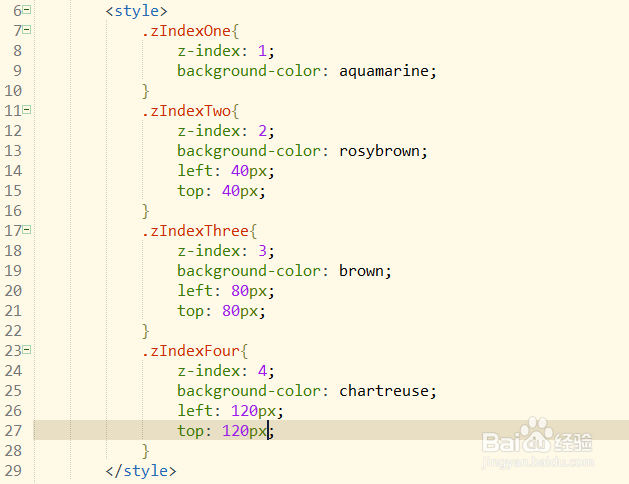
5、第五步,如果不设置偏移量,几个div模块会堆叠起来,不好区分,下面给从第二个div设置top、left属性,居上和居左,如下图所示:
6、第六步,设置样式完毕后,检查代码,然后进行预览页面;可以看到优先级越大的,元素显示的框框就越靠上,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:61
阅读量:73
阅读量:37
阅读量:73