html+css+jq文字无缝滚动美化效果
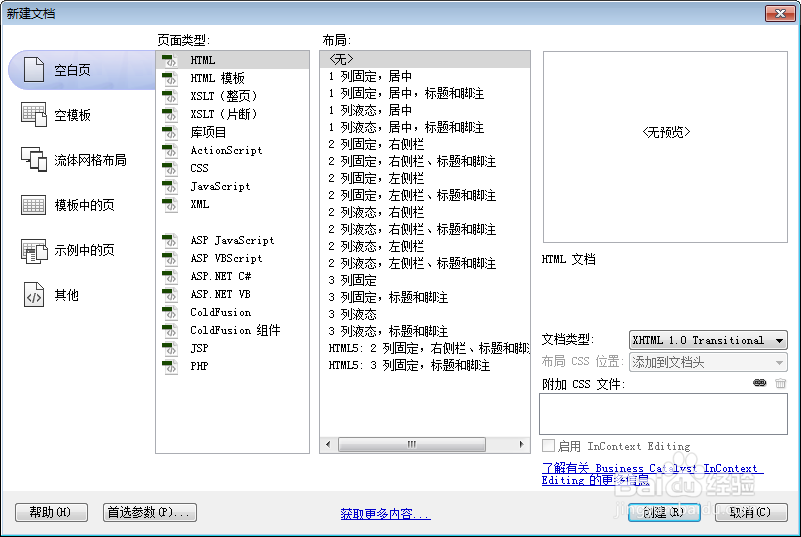
1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="box"> <div class="bcon"> <h1><b>标题</b></h1> <div class="list_lh"> <ul> <li> <p><a href="#" target="_blank">1000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">2000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">3000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">4000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">5000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">6000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">7000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">8000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">9000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">1000000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">1100000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> <li> <p><a href="#" target="_blank">1200000</a><a href="#" target="_blank" class="btn_lh">点击</a><em>确定</em></p> <p><a href="#" target="_blank" class="a_blue">百度经验</a><span>17:28:05</span></p> </li> </ul> </div> </div></div>
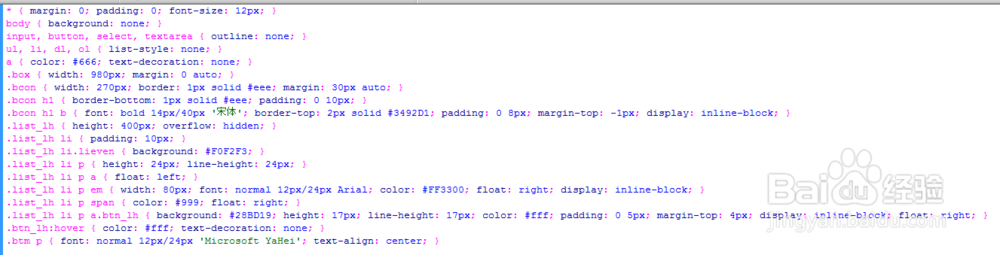
3、书写css代码。* { margin: 0; padding: 0; font-size: 12px; }body { background: none; }input, button, select, textarea { outline: none; }ul, li, dl, ol { list-style: none; }a { color: #666; text-decoration: none; }.box { width: 980px; margin: 0 auto; }.bcon { width: 270px; border: 1px solid #eee; margin: 30px auto; }.bcon h1 { border-bottom: 1px solid #eee; padding: 0 10px; }.bcon h1 b { font: bold 14px/40px '宋体'; border-top: 2px solid #3492D1; padding: 0 8px; margin-top: -1px; display: inline-block; }.list_lh { height: 400px; overflow: hidden; }.list_lh li { padding: 10px; }.list_lh li.lieven { background: #F0F2F3; }.list_lh li p { height: 24px; line-height: 24px; }.list_lh li p a { float: left; }.list_lh li p em { width: 80px; font: normal 12px/24px Arial; color: #FF3300; float: right; display: inline-block; }.list_lh li p span { color: #999; float: right; }.list_lh li p a.btn_lh { background: #28BD19; height: 17px; line-height: 17px; color: #fff; padding: 0 5px; margin-top: 4px; display: inline-block; float: right; }.btn_lh:hover { color: #fff; text-decoration: none; }.btm p { font: normal 12px/24px 'Microsoft YaHei'; text-align: center; }
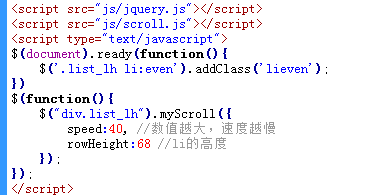
4、书写并添加js代码。<script src="js/jquery.js"></script><script src="js/scroll.js"></script><script type="text/javascript">$(document).ready(function(){ $('.list_lh li:even').addClass('lieven');})$(function(){ $("div.list_lh").myScroll({ speed:40, //数值越大,速度越慢 rowHeight:68 //li的高度 });});</script>
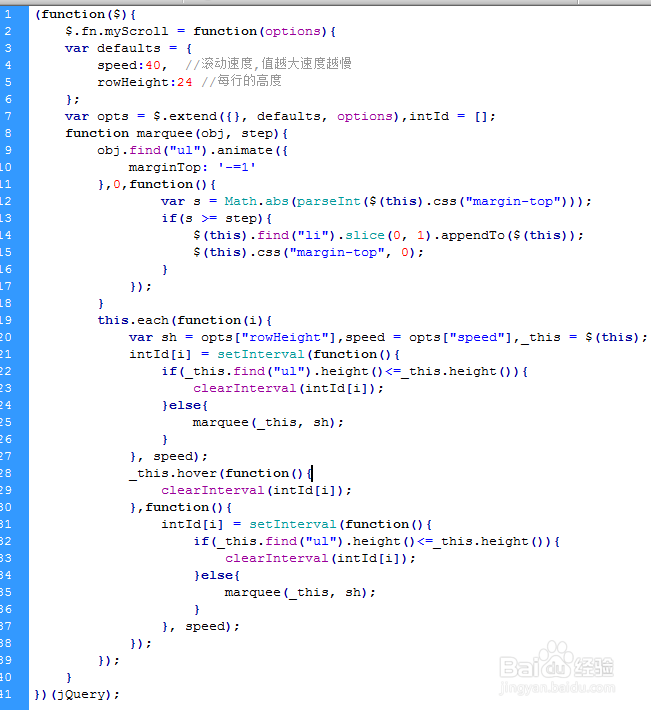
5、书写<script src="js/scroll.js"></script>代码。<script>(function($){ $.fn.myScroll = function(options){ var defaults = { speed:40, //滚动速度,值越大速度越慢 rowHeight:24 //每行的高度 }; var opts = $.extend({}, defaults, options),intId = []; function marquee(obj, step){ obj.find("ul").animate({ marginTop: '-=1' },0,function(){ var s = Math.abs(parseInt($(this).css("margin-top"))); if(s >= step){ $(this).find("li").slice(0, 1).appendTo($(this)); $(this).css("margin-top", 0); } }); } this.each(function(i){ var sh = opts["rowHeight"],speed = opts["speed"],_this = $(this); intId[i] = setInterval(function(){ if(_this.find("ul").height()<=_this.height()){ clearInterval(intId[i]); }else{ marquee(_this, sh); } }, speed); _this.hover(function(){ clearInterval(intId[i]); },function(){ intId[i] = setInterval(function(){ if(_this.find("ul").height()<=_this.height()){ clearInterval(intId[i]); }else{ marquee(_this, sh); } }, speed); }); }); }})(jQuery);</script>
6、代码整体结构。
7、查看效果。